一、背景
想在项目中实现不同颜色的一段折线的效果,找了些资料,看了api,最终将实现方法记录如下
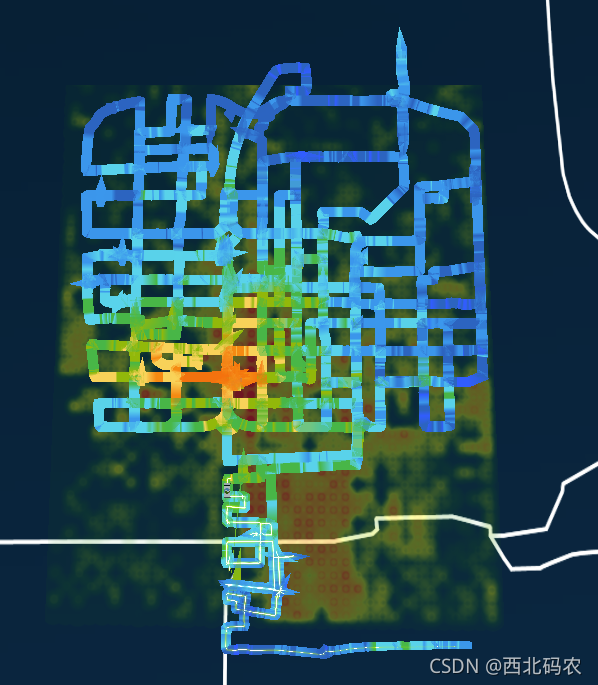
二、结果


三、实现步骤
3.1方法一
使用SimplePolylineGeometry 方法
主要写法如下
var positions = [];
var colors = [];
for ( var i = 0; i < 40; ++i) {
positions.push(Cesium.Cartesian3.fromDegrees(-100.0 + i, 48.0));
colors.push(Cesium.Color.fromRandom({alpha : 1.0}));
}
primitives.add(new Cesium.Primitive({
geometryInstances : new Cesium.GeometryInstance({
geometry : new Cesium.SimplePolylineGeometry({
positions : positions,
colors : colors
})
}),
appearance : new Cesium.PerInstanceColorAppearance({
flat : true,
renderState : {
// Override the appearance render state to change the
// line width on system's that support it (Linx/Mac).
lineWidth : Math.min(4.0, scene.maximumAliasedLineWidth)
}
})
}));或者
createline(){
//创建多段线和每段颜色
const positions = [];
const colors = [];
for (let j = 0; j <= 50; j += 5) {
positions.push(
Cesium.Cartesian3.fromDegrees(-124.0 + j, 40, 50000.0 * (j % 10))
);
colors.push(Cesium.Color.fromRandom({ alpha: 1.0 }));
}
//设置线段的位置和颜色,一一对应,arcType为ArcType.NONE
const perSegmentPolyline = new Cesium.GeometryInstance({
geometry: new Cesium.SimplePolylineGeometry({
positions: positions,
colors: colors,
arcType: Cesium.ArcType.NONE,
}),
});
//使用逐顶点着色绘制多段线
//对于逐顶点着色,将colorsPerVertex选项设置为true,并为colors选项提供长度等于位置数的颜色数组
const perVertexPolyline = new Cesium.GeometryInstance({
geometry: new Cesium.SimplePolylineGeometry({
positions: Cesium.Cartesian3.fromDegreesArray([-100, 40, -80, 30]),
colors: [Cesium.Color.RED, Cesium.Color.BLUE],
colorsPerVertex: true,
}),
});
//添加多段线instances到primitives
scene.primitives.add(
new Cesium.Primitive({
geometryInstances: [perSegmentPolyline, perVertexPolyline],
appearance: new Cesium.PerInstanceColorAppearance({
flat: true,
renderState: {
lineWidth: Math.min(2.0, scene.maximumAliasedLineWidth),
},
}),
})
);
}里面的数据是随机的,可以根据自己的数据进行修改,效果就是上图一的那种有颜色的折线

缺点:不能修改线段的宽度

如何在CesiumJS中将宽度设置为SimplePolylineGeometry原语
3.2方法2
polyline with per vertex colors
// create a polyline with per vertex colors
var positions = [];
var colors = [];
for (var i = 0; i < 40; ++i) {
positions.push(Cesium.Cartesian3.fromDegrees(-100.0 + i, 9.0));
colors.push(Cesium.Color.fromRandom({alpha : 1.0}));
}
primitives.add(new Cesium.Primitive({
geometryInstances : new Cesium.GeometryInstance({
geometry : new Cesium.PolylineGeometry({
positions : positions,
width : 10.0,
vertexFormat : Cesium.PolylineColorAppearance.VERTEX_FORMAT,
colors : colors,
colorsPerVertex : true
})
}),
appearance : new Cesium.PolylineColorAppearance()
}));显示结果,下图或者开头的图2

3.3更多
3.3.1 polyline with per segment colors
// create a polyline with per segment colors
var positions = [];
var colors = [];
for (var i = 0; i < 40; ++i) {
positions.push(Cesium.Cartesian3.fromDegrees(-100.0 + i, 12.0));
colors.push(Cesium.Color.fromRandom({alpha : 1.0}));
}
primitives.add(new Cesium.Primitive({
geometryInstances : new Cesium.GeometryInstance({
geometry : new Cesium.PolylineGeometry({
positions : positions,
width : 10.0,
vertexFormat : Cesium.PolylineColorAppearance.VERTEX_FORMAT,
colors : colors
})
}),
appearance : new Cesium.PolylineColorAppearance()
}));显示:

四、参考文章
cesium-PolylineGeometry 使用PerInstanceColorAppearance 无效_A873054267的博客-CSDN博客























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








