该问题已经反馈给cesium官方;看看官方怎么回复吧;
issue地址:
https://github.com/AnalyticalGraphicsInc/cesium/issues/8556
目前使用SimplePolylineGeometry 来构造instance可以(现知的问题是,线条的宽度无法更改了;了解了一下webgl中绘制有宽度的线的原理,看起来PolylineGeometry的处理逻辑远远低于SimplePolylineGeometry);
https://www.cnblogs.com/dojo-lzz/p/9219290.html
这样构造的原因是想点击primitive,单独修改polyline的颜色


要做到此,需要在构造instance时指定唯一id
在鼠标点击事件中,修改primitive的属性来实现

全部代码:
var instances = [];
for(var lon = -180.0; lon < 180.0; lon += 5.0) {
for(var lat = -90.0; lat < 90.0; lat += 5.0) {
instances.push(new Cesium.GeometryInstance({
geometry:new Cesium.RectangleGeometry({
rectangle:Cesium.Rectangle.fromDegrees(lon, lat, lon + 5.0, lat +5.0)
}),
id:lon+"-"+lat,
attributes:{
color:Cesium.ColorGeometryInstanceAttribute.fromColor(Cesium.Color.fromRandom({
alpha:0.5
}))
}
}));
}
}
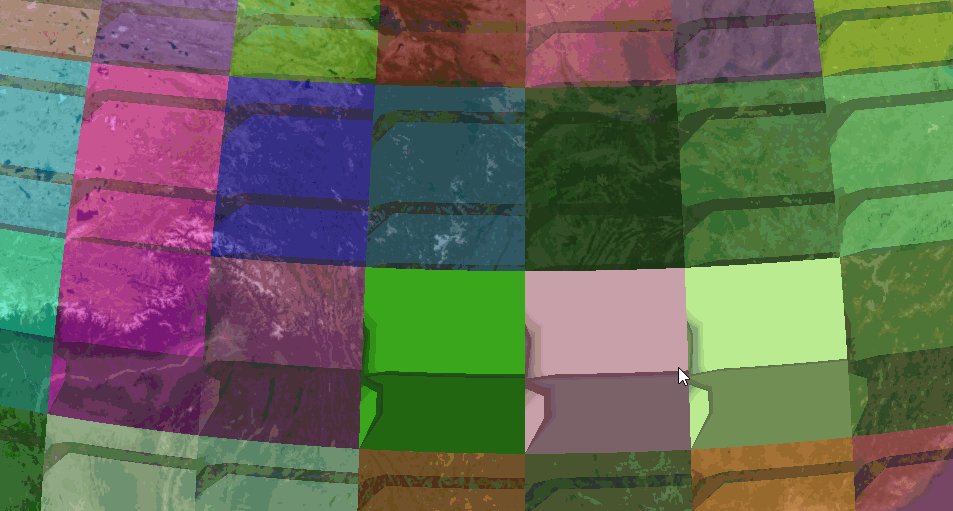
viewer.scene.primitives.add(new Cesium.Primitive({
geometryInstances:instances, //合并
releaseGeometryInstances:false,
//某些外观允许每个几何图形实例分别指定某个属性,例如:
appearance:new Cesium.PerInstanceColorAppearance()
}));
viewer.camera.setView({
destination : Cesium.Cartesian3.fromDegrees(105.20, 30.55,5000000)
});
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
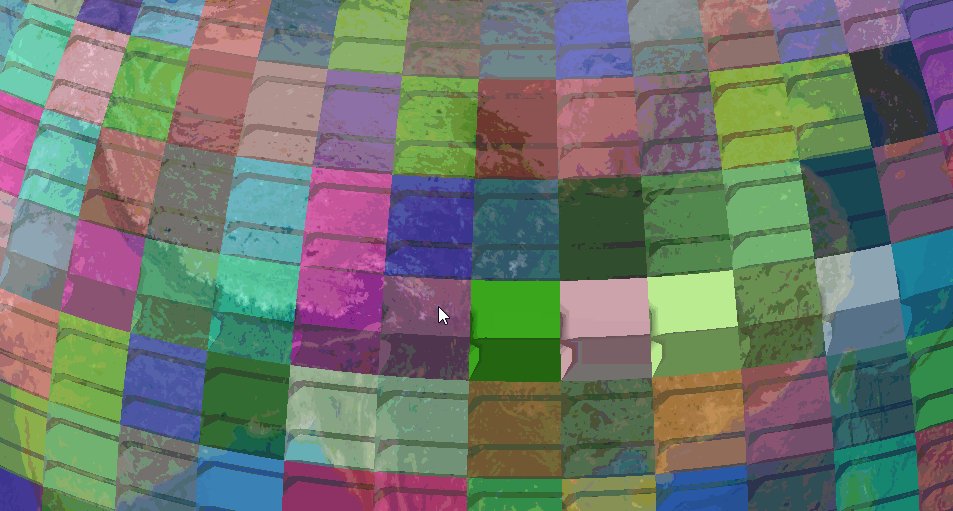
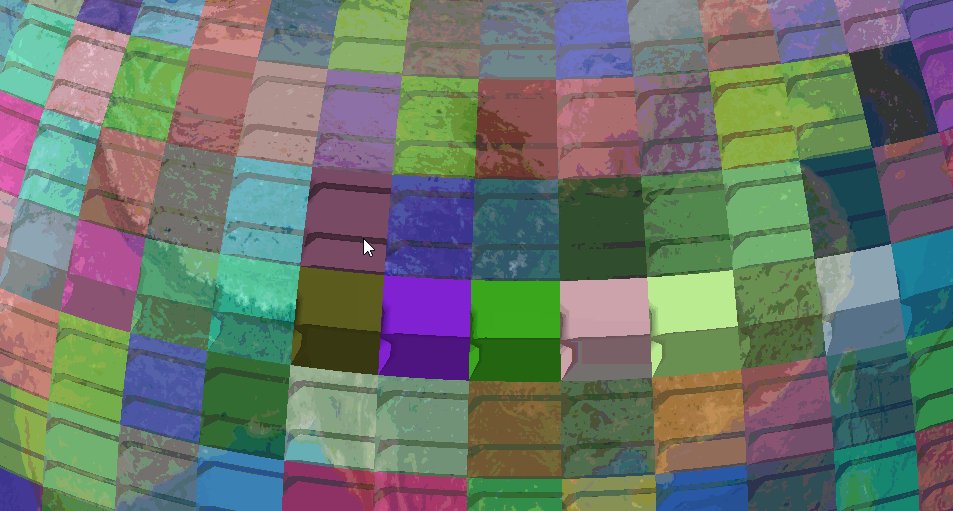
handler.setInputAction(function(movement) {
var pick = viewer.scene.pick(movement.position);
console.log(pick)
var attributes = pick.primitive.getGeometryInstanceAttributes( pick.id );//获取某个实例的属性集
attributes.color = Cesium.ColorGeometryInstanceAttribute.toValue( Cesium.Color.fromRandom( {
alpha : 1.0
} ) )
},Cesium.ScreenSpaceEventType.LEFT_CLICK);





















 1305
1305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








