块级元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
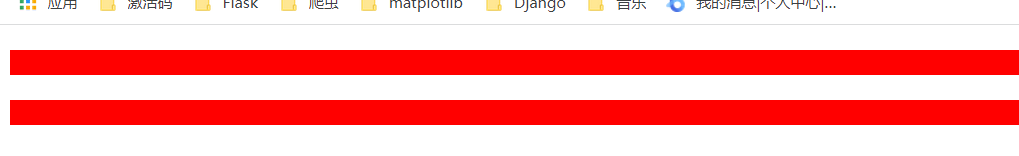
块级元素的特点:
- 比较霸道,自己独占一行
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
height: 20px;
margin-top: 20px;
background-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
</body>
</html>

行内元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。有的地方也成内联元素
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
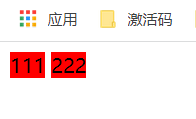
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或则其他行内元素。
直接设置宽度高度无效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
background-color: red;
/* 直接设置无效 */
width: 500px;
height: 500px;
}
</style>
</head>
<body>
<span>111</span>
<span>222</span>
</body>
</html>

行内块元素
在行内元素中有几个特殊的标签——<img />、<input />、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。一行可以显示多个
- 默认宽度就是它本身内容的宽度。
- 高度,行高、外边距以及内边距都可以控制。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
/* 设置宽高 */
width: 500px;
height: 500px;
/* 设置背景色 */
background-color: red;
/* 设置内边距 */
padding: 50px;
/* 设置外边距 */
margin: 50px auto;
}
</style>
</head>
<body>
<img src="./img/1.jpg" alt="">
<img src="./img/2.jpg" alt="">
</body>
</html>

显示模式的转换
- 块级元素转行内元素:
display:inline; - 行内元素转块级元素:
display:block; - 块级元素、行内元素转换为行内块元素:
display: inline-block;
把div转换为行内块元素放到一行上面并可以调整内边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: inline-block;
width: 200px;
height: 200px;
background-color: red;
padding: 20px;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
</body>
</html>

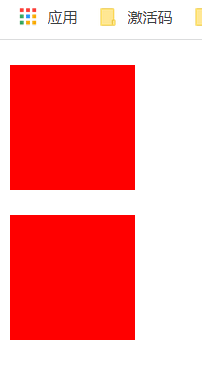
行内元素转换为块级元素不能存在同一行,可以设置宽高了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
display: block;
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}
</style>
</head>
<body>
<span></span>
<span></span>
</body>
</html>























 2502
2502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








