引言
安装vs2017后需要在vs2017中安装qt插件,这样可以直接在vs2017中开发qt的项目,这里记录一下。
涉及内容
一、vs2017安装qt插件的过程
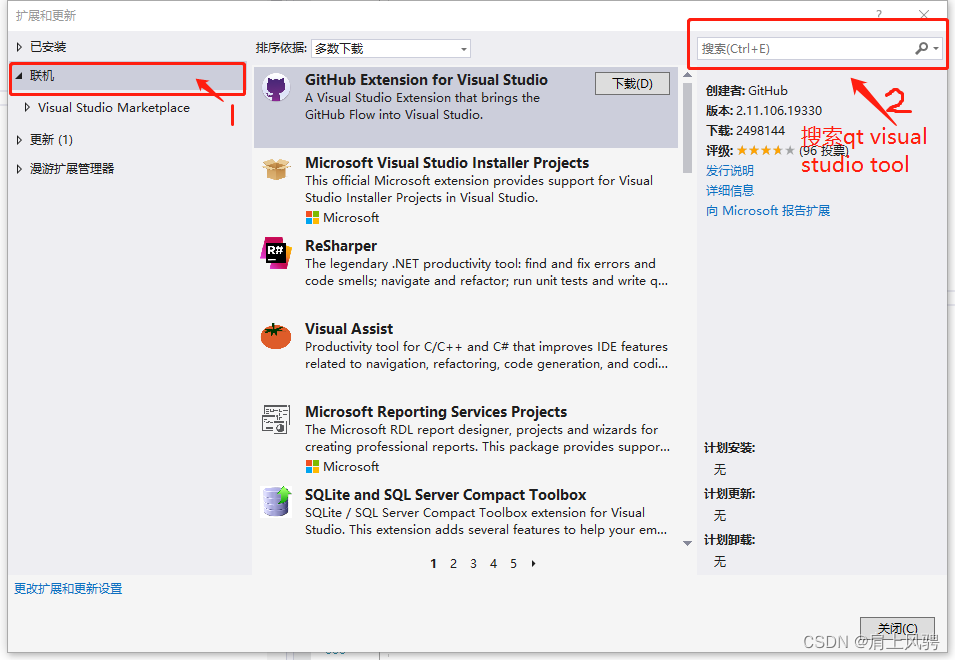
安装后vs2017后,点击工具->扩展与更新->联机->搜索qt visual studio tools,在出现的列表栏中,点击

Qt Visual Studio Tools后面的下载,下载完成之后,按步骤进行安装。这里qt visual studio tools可能无法下载,需要自己在网上下载。下面图中的是已经安装了qt插件后列表呈现的样子。

安装后需要重新启动vs2017。重启后安装成功会在vs2017的菜单栏中出现qt vs tools,如下面图中所示。

二、安装qt插件成功后的设置
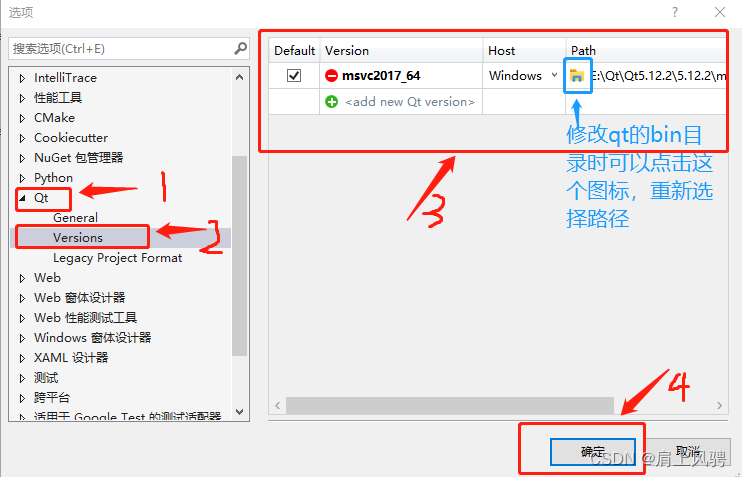
安装好qt插件之后,需要设置qt插件的版本。点击qt vs tools->Qt Versions,出现 下面的对话框,选中qt->versions,然后设置qt安装目录下bin的路径。我的路径为:
E:\Qt\Qt5.12.2\5.12.2\msvc2017_64\bin。最后点击确定按钮。

三、创建第一个关于qt的程序
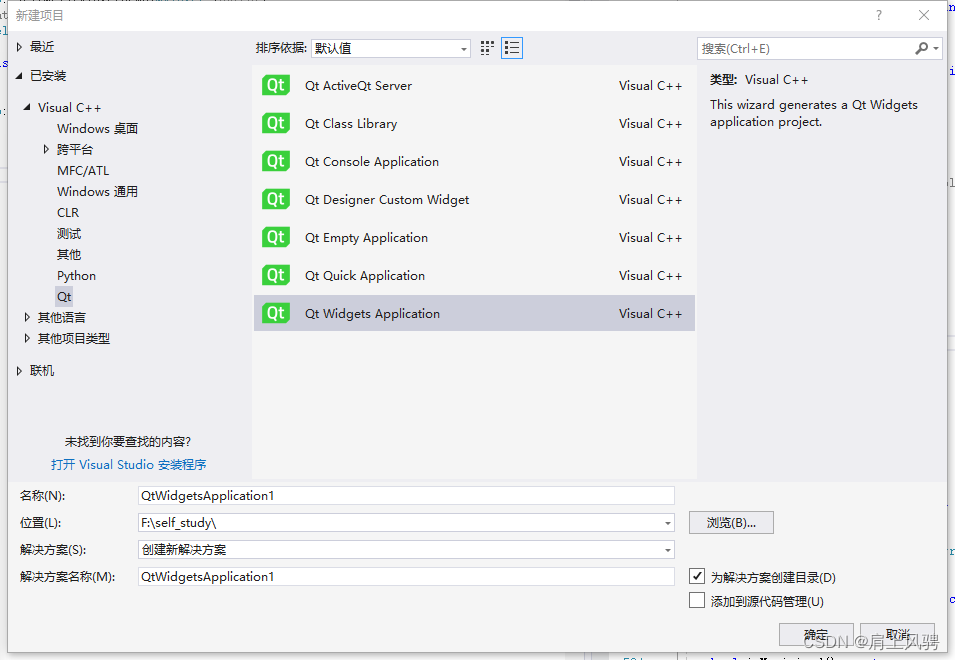
点击菜单栏中的文件->新建->项目出现下面的对话框。点击已安装->visual C+±>Qt,选择自己需要创建的qt项目类型,设置名称,位置等等,后续创建的步骤省略,创建好项目之后,解决方案中会出现自己新建的项目。

四、设置属性后代码可以查看
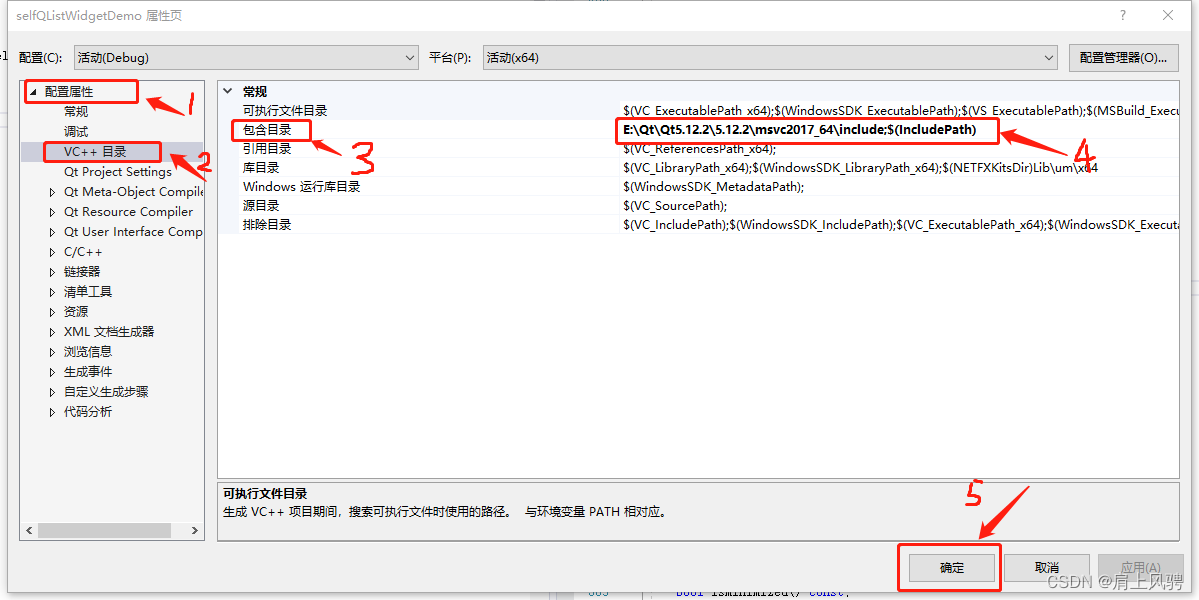
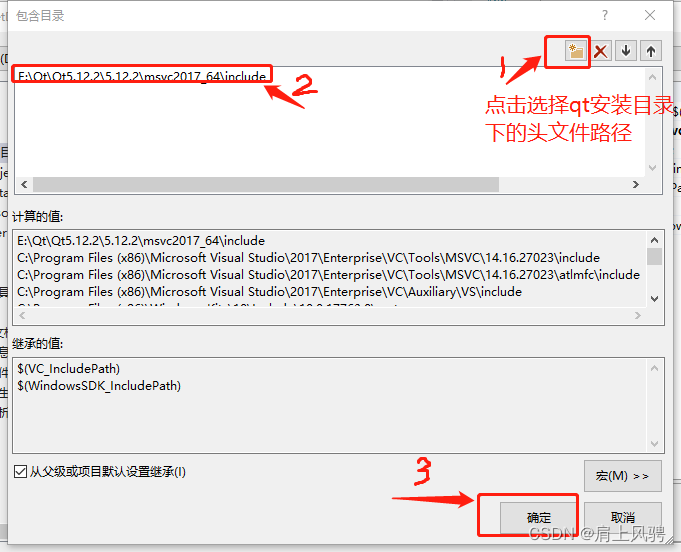
创建好项目后会发现创建的项目的.h和.cpp文件中有红色的波浪线。这时需要做些配置,菜单栏中点击项目->属性会弹出对话框,点击配置属性->VC++目录,选择包含目录一栏中对应的路径单元格,点击后出现下拉箭头,点击下拉箭头,然后点击编辑,在弹出的对话框中设置qt安装目录下的头文件路径。


设置好qt安装目录下的头文件后,需要点击应用,再点击确认。
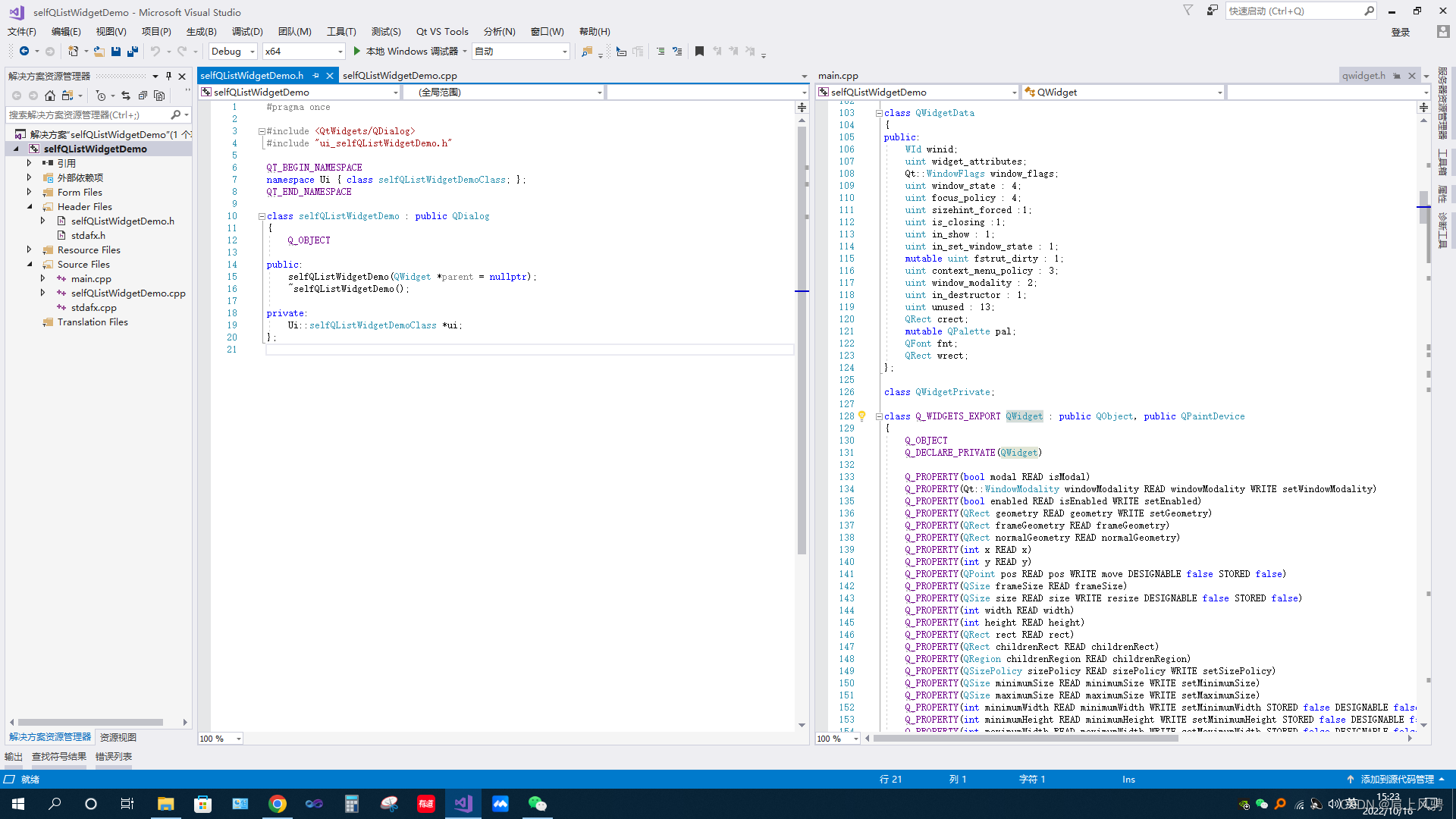
到此再去看创建好的qt项目文件中的红色波浪线便不见了。而且点击键盘F12可以跳转到qt相应的文件中。

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










