引言
此文主要记录用qt实现按钮的移动,具体效果如下:
模拟按钮移动效果
示例代码
本文记录了三种实现方式。
第一种
思路
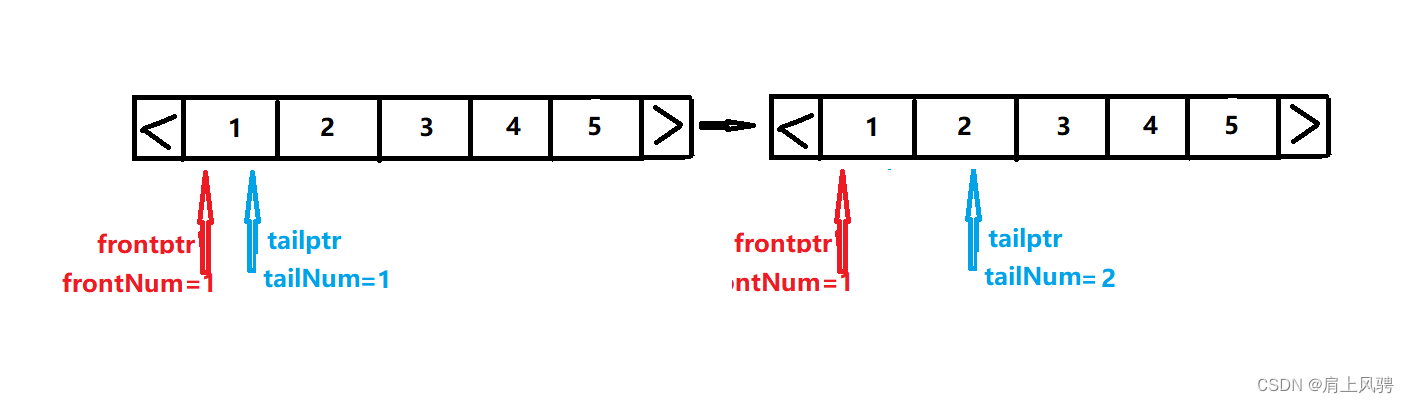
用动态数组vector存放创建的按钮QPushButton的指针,使用两个同类型的二级指针QPushButton来指向数组中的元素,初始状态下,首尾指针都指向数组中第一个元素,随着界面初始化时需要显示的按钮的个数的增加,尾指针不断地移动,确保首指针永远指向窗中显示的按钮的第一个,尾指针指向窗口显示的按钮的最后一个按钮,同时在首尾指针处对应的各自有首计数,和尾计数,来记录当前首尾指针所在处分别是第几个元素,以一开始计数,向前移动时,当首计数为1时,不可向前,尾计数为最后一个元素时,不可向后。

开发环境
Qt5.15.2MinGW 64bit编译器。
代码结构

实现代码
下面是具体的实现代码。
mian.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include "scrollbuttonwidget.h"
QT_BEGIN_NAMESPACE
namespace Ui {
class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ScrollButtonWidget *p = new ScrollButtonWidget(this);
}
Widget::~Widget()
{
delete ui;
}
scrollbuttonwidget.h
#ifndef SCROLLBUTTONWIDGET_H
#define SCROLLBUTTONWIDGET_H
#include <QWidget>
#include <vector>
#include <QPushButton>
#include <QString>
#define TOTAL_NUM 5
#define VISUAL_NUM 3
class ScrollButtonWidget : public QWidget
{
Q_OBJECT
public:
explicit ScrollButtonWidget(QWidget *parent = nullptr);
protected:
void createButtons();
void setLayout();
void initInterface();
void goBack();
void toFront();
signals:
public slots:
private:
std::vector<QPushButton*> m_pBtnVector;
int m_nCurNum;
int m_nTailNum;
int m_nFrontNum;
QPushButton **m_pFront;
QPushButton **m_pTail;
};
#endif // SCROLLBUTTONWIDGET_H
scrollbuttonwidget.cpp
#include "scrollbuttonwidget.h"
#include <QHBoxLayout>
#include <QDebug>
ScrollButtonWidget::ScrollButtonWidget(QWidget *parent) : QWidget(parent)
{
m_nCurNum = 0;
m_nTailNum = 0;
m_nFrontNum = 0;
m_pTail = nullptr;
m_pFront = nullptr;
createButtons();
setLayout();
initInterface();
}
void ScrollButtonWidget::createButtons()
{
for(int i 







 本文详细介绍了如何使用Qt实现动态按钮的翻页展示,包括三种不同的实现方式。第一种利用动态数组和指针管理按钮,第二种简化为下标记录,减少空间使用,第三种依据显示按钮的下标判断移动边界。每种方法都提供了相应的开发环境、代码结构和实现代码示例。
本文详细介绍了如何使用Qt实现动态按钮的翻页展示,包括三种不同的实现方式。第一种利用动态数组和指针管理按钮,第二种简化为下标记录,减少空间使用,第三种依据显示按钮的下标判断移动边界。每种方法都提供了相应的开发环境、代码结构和实现代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 7744
7744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










