前几天写了一个SpringBoot对拦截器的使用,在实际项目中,对一些情况需要做一些安全验证,比如在没有登录的情况下访问特定的页面应该解释的拦截处理。这一篇介绍使用SpringSecurity来做简单的安全控制,由于SpringSecurity比较复杂,如果有不对的地方可以大家一起学习。
新建项目,前端页面使用thymeleaf,加入security依赖,pom文件如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.dalaoyang</groupId><artifactId>springboot_security</artifactId><version>0.0.1-SNAPSHOT</version><packaging>jar</packaging><name>springboot_security</name><description>springboot_security</description><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>1.5.9.RELEASE</version><relativePath/> <!-- lookup parent from repository --></parent><properties><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding><java.version>1.8</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><scope>runtime</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifactId></dependency><dependency><groupId>net.sourceforge.nekohtml</groupId><artifactId>nekohtml</artifactId><version>1.9.15</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build>
</project>
配置文件本文就是将之前整合thymeleaf的配置拿了过来,代码如下:
##端口号
server.port=8888
##去除thymeleaf的html严格校验
spring.thymeleaf.mode=LEGACYHTML5
#设定thymeleaf文件路径 默认为src/main/resources/templates
spring.freemarker.template-loader-path=classpath:/templates
#设定静态文件路径,js,css等
spring.mvc.static-path-pattern=/static/**
# 是否开启模板缓存,默认true
# 建议在开发时关闭缓存,不然没法看到实时页面
spring.thymeleaf.cache=false
# 模板编码
spring.freemarker.charset=UTF-8
接下来是这篇文章重要的地方,新建一个SecurityConfig类,继承WebSecurityConfigurerAdapter类,重写configure(HttpSecurity httpSecurity)方法,其中/css/**和/index的资源不需要验证,直接可以请求,/user/**的资源需要验证,权限是USER,/admin/**的资源需要验证,权限是ADMIN,登录地址是/login,登录失败地址是/login_error,异常重定向到 /401,注销跳转到/logout。 注入AuthenticationManagerBuilder,在内存中创建一个用户dalaoyang,密码123的用户,权限是USER,代码如下:
package com.dalaoyang.config;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.method.configuration.EnableGlobalMethodSecurity;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
/**
* @author dalaoyang
* @Description
* @project springboot_learn
* @package com.dalaoyang.config
* @email yangyang@dalaoyang.cn
* @date 2018/4/28
*/
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {// /css/**和/index的资源不需要验证,直接可以请求// /user/**的资源需要验证,权限是USER /admin/**的资源需要验证,权限是ADMIN// 登录地址是/login 登录失败地址是 /login_error// 异常重定向到 /401// 注销跳转到 /logout@Overrideprotected void configure(HttpSecurity httpSecurity) throws Exception{httpSecurity.authorizeRequests().antMatchers("/css/**","/index").permitAll().antMatchers("/user/**").hasRole("USER").antMatchers("/admin/**").hasRole("ADMIN").and().formLogin().loginPage("/login").failureUrl("/login_error").and().exceptionHandling().accessDeniedPage("/401");httpSecurity.logout().logoutSuccessUrl("/logout");}//内存中创建用户,用户名为dalaoyang,密码123,权限是USER@Autowiredpublic void configureGlobal(AuthenticationManagerBuilder auth) throws Exception {auth.inMemoryAuthentication().withUser("dalaoyang").password("123").roles("USER");}
}
创建一个TestController负责跳转,代码如下:
package com.dalaoyang.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @author dalaoyang
* @Description
* @project springboot_learn
* @package com.dalaoyang.controller
* @email yangyang@dalaoyang.cn
* @date 2018/4/28
*/
@Controller
public class TestController {@RequestMapping("/")public String index(){return "index";}@RequestMapping("/index")public String index2(){return "index";}@RequestMapping("/user")public String user(){return "user/index";}@RequestMapping("/admin")public String admin(){return "admin/index";}@RequestMapping("/login")public String login(){return "login";}@RequestMapping("/login_error")public String login_error(Model model){model.addAttribute("login_error", "用户名或密码错误");return "login";}@RequestMapping("/logout")public String logout(Model model){model.addAttribute("login_error", "注销成功");return "login";}@RequestMapping("/401")public String error(){return "401";}
}
创建一个user/index.html,用于校验USER权限,没有登录的话不能直接访问,代码如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>user/index</title>
</head>
<body>
user/index
<form th:action="@{/logout}" method="post"><input type="submit" value="注销"/>
</form>
</body>
</html>
创建一个admin/index.html,只允许ADMIN权限访问,代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>admin</title>
</head>
<body>
admin/index
</body>
</html>
401页面,用于没有权限跳转:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>401</title>
</head>
<body>
401
</body>
</html>
index页面,任何权限都能访问
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>index</title>
</head>
<body>
index
</body>
</html>
login页面,用于登录
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>login</title>
</head>
<body>
<h1>login</h1>
<form th:action="@{/login}" method="post"><span th:text="${login_error}"></span>
<br/><input type="text" name="username">用户名<br/>
<input type="password" name="password">密码<br/><input type="submit" value="登录">
</form>
</body>
</html>
到这里就全部创建完成了,启动项目,访问http://localhost:8888/,如图,可以直接访问。
访问http://localhost:8888/user被拦截到http://localhost:8888/login,如图
先输入错误的密码,如图
然后输入用户名dalaoyang密码123,点击登录结果如图
访问http://localhost:8888/admin,如图,没有权限
我们在回到http://localhost:8888/user点击注销,如图
网络安全基础入门需要学习哪些知识?
网络安全学习路线
这是一份网络安全从零基础到进阶的学习路线大纲全览,小伙伴们记得点个收藏!
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5RAY4wpY-1676829950293)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5RAY4wpY-1676829950293)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
阶段一:基础入门
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5P7TSRkp-1676829950294)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5P7TSRkp-1676829950294)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
网络安全导论
渗透测试基础
网络基础
操作系统基础
Web安全基础
数据库基础
编程基础
CTF基础
该阶段学完即可年薪15w+
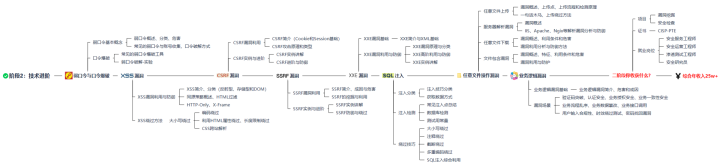
阶段二:技术进阶(到了这一步你才算入门)
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yiKuUr8h-1676829950295)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yiKuUr8h-1676829950295)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
弱口令与口令爆破
XSS漏洞
CSRF漏洞
SSRF漏洞
XXE漏洞
SQL注入
任意文件操作漏洞
业务逻辑漏洞
该阶段学完年薪25w+
阶段三:高阶提升
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ILcVKGql-1676829950295)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ILcVKGql-1676829950295)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
反序列化漏洞
RCE
综合靶场实操项目
内网渗透
流量分析
日志分析
恶意代码分析
应急响应
实战训练
该阶段学完即可年薪30w+
阶段四:蓝队课程
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nxRUoAuU-1676829950295)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nxRUoAuU-1676829950295)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
蓝队基础
蓝队进阶
该部分主攻蓝队的防御,即更容易被大家理解的网络安全工程师。
攻防兼备,年薪收入可以达到40w+
阶段五:面试指南&阶段六:升级内容

需要上述路线图对应的网络安全配套视频、源码以及更多网络安全相关书籍&面试题等内容




















 1923
1923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








