在CSS3转换以及HTMAL5画布里均有元素或图形的转换,除了基本的移动、缩放、转动、拉伸还有一个能包含上述所有转换方法的matrix方法,在HTML5的canvas里用的是transform,不管是CSS3还是HTML5,其转换的本质是一样的,不同的是CSS3里默认坐标原点在中间,HTML5默认坐标在左上角,但都有对应方法可以移动坐标轴。下面就总结如何运用matrix方法进行转换。
虽然在CSS3里是对元素进行操作,但本质上是对坐标系的变换,元素上每个点都有对应的坐标,所以通过对坐标系的移动、拉伸就是对坐标上的元素移动和拉伸。而构成坐标系的是原点和x轴,y轴,所以通过对这三个量进行操作就能变换坐标系。值得注意的是这里的y轴朝下,和数学上的方向相反。
原点的坐标是(0,0),x轴上的点坐标是(x,0),y轴上点的坐标是(0,y),通过对这三个点进行变换则可以对坐标轴进行变换,把这三个点的x相加即可得到一个点的横坐标,把y相加即可得到纵坐标。下面先看基本变换是如何实现的。
1、 移动
移动即时对原点的移动,所以原点坐标由(0,0)
⇒
(
x0
,
y0
),而x和y上的点没变,所以移动后的点由[(x,0),(0,y),(0,0)]变换为[(x,0),(0,y),(
x0
,
y0
)]。再来看矩阵如何变换,对于(a,b,c,d,e,f),在矩阵中表示为:
⎡⎣⎢ab0cd0ef1⎤⎦⎥
,乘以
⎡⎣⎢xy1⎤⎦⎥
,结果为
⎡⎣⎢ax+cy+ebx+dy+f0+0+1⎤⎦⎥
,即把每个点的横坐标分别乘以x,y,1相加后得到新点横坐标,把每个点纵坐标分别乘以x,y,1得到新点纵坐标。所以反过来把[(x,0),(0,y),(
x0
,
y0
)]分别除以x,y,1即可得到变换矩阵为:[(1,0),(0,1),(
x0
,
y0
)],在CSS3中表示为(1,0,0,1,
x0
,
y0
)。
通过观察发现坐标轴上的点之间距离相等,所以可以用(1,0),(0,1)代表x,y轴,这样这两个点加上原点变化后的坐标即为需要的矩阵。这样原始矩阵即为(1,0,0,1,0,0)。
2、 缩放
x、y轴分别缩放
tx
,
ty
倍后,(1,0)的新坐标为(
tx
,0),(0,1)的新坐标为(0,
ty
),原点不变,所以变换矩阵为(
tx
,0,0,
ty
,0,0)。
3、转动
转动即把x、y轴同时转一个角度,顺时针角度为正,假设角度为θ,通过数学三角函数可以很容易求得转动后的坐标:(1,0)
⇒
(cosθ,sinθ ),(0,1)
⇒
(-sinθ,cosθ ),所以变换矩阵为(cosθ,sinθ,-sinθ,cosθ,0,0)
4、拉伸
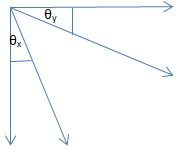
拉伸分为x轴向拉伸和y轴向拉伸,设拉伸角分别为
θx
,
θy
。如图:

则:(1,0)
⇒
(1,tan
θy
),(0,1)
⇒
(tan
θx
,1),
所以变换矩阵为(1,tan
θy
,tan
θx
,1,0,0),所以发现x轴反向拉伸角度为正。
5、其它变换
(1)有了上述理解后其它变换就容易了,比如把一张图片左右颠倒:

只要把x轴点取反即可,(1,0)
⇒
(-1,0)
所以变换矩阵为(-1,0,0,1,0,0)。
如果想把图片沿着y=kx的直线翻转,设(1,0)的对称点坐标(
x1
,
y1
),由数学知识可以得到方程组
y1x1−1
=
−1k
,
y12
=k
x1+12
可得到
x1
=
1−k21+k2
,
y1
=
2k1+k2
。
设(0,1)的对称点坐标为(
x2
,
y2
),可得到方程组
y2−1x2
=-
1k
,
y2+12
=k
x22
可得到
x2
=
2k1+k2
,
y2
=
k2−11+k2
,所以变换矩阵为
(1−k21+k2,2k1+k2,2k1+k2,k2−11+k2,0,0)
取k=2,图片变换为:
(2)不仅可以以(1,0),(0,1)作为基点,可以取任意点作为基点,只要除以相应的倍数就可以得到变换矩阵的值,如把图片作如下转换

只要知道图片两个对角点坐标分别除以图片宽度、高度的一半即可得到变换矩阵。























 1432
1432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








