学习导航
第一节:SlidingMenu添加依赖资源 http://blog.csdn.net/bobo8945510/article/details/53117297
第二节: SlidingMenu简单使用 http://blog.csdn.net/bobo8945510/article/details/53117297
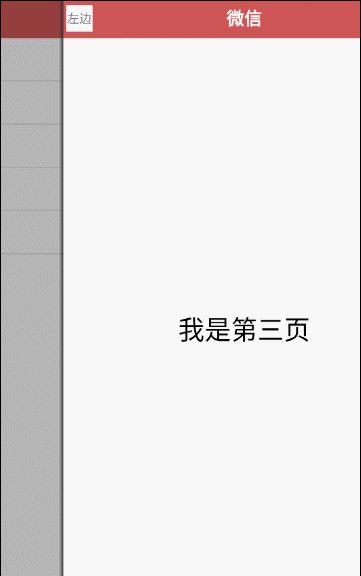
如何使用SlidingMenu+viewpager+fragment实现左导航栏,效果图如下,点左边按钮也可以弹出
一、我们如何使用呢,我们首先创建好了主布局,如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="#CD5555" >
<TextView
android:id="@+id/id_iv_left"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="3dp"
android:gravity="center"
android:background="#ffffff"
android:text="左边"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="微信"
android:textColor="#fff"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</android.support.v4.view.ViewPager>
</LinearLayout>- 效果图如下:
二、我们创建三个fragment布局,我这里只贴出来一个,其他都一样
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ly_main_weixin"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#fcfcfc"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:text="我是第一页"
android:textColor="#000000"
android:textSize="30sp"
/>
</LinearLayout>效果图如下:
三、从上图也可以看到上图还有两个布局,这两个布局也很重要,我们的左侧栏就是需要这两个,一个是空的,一个是有内容的
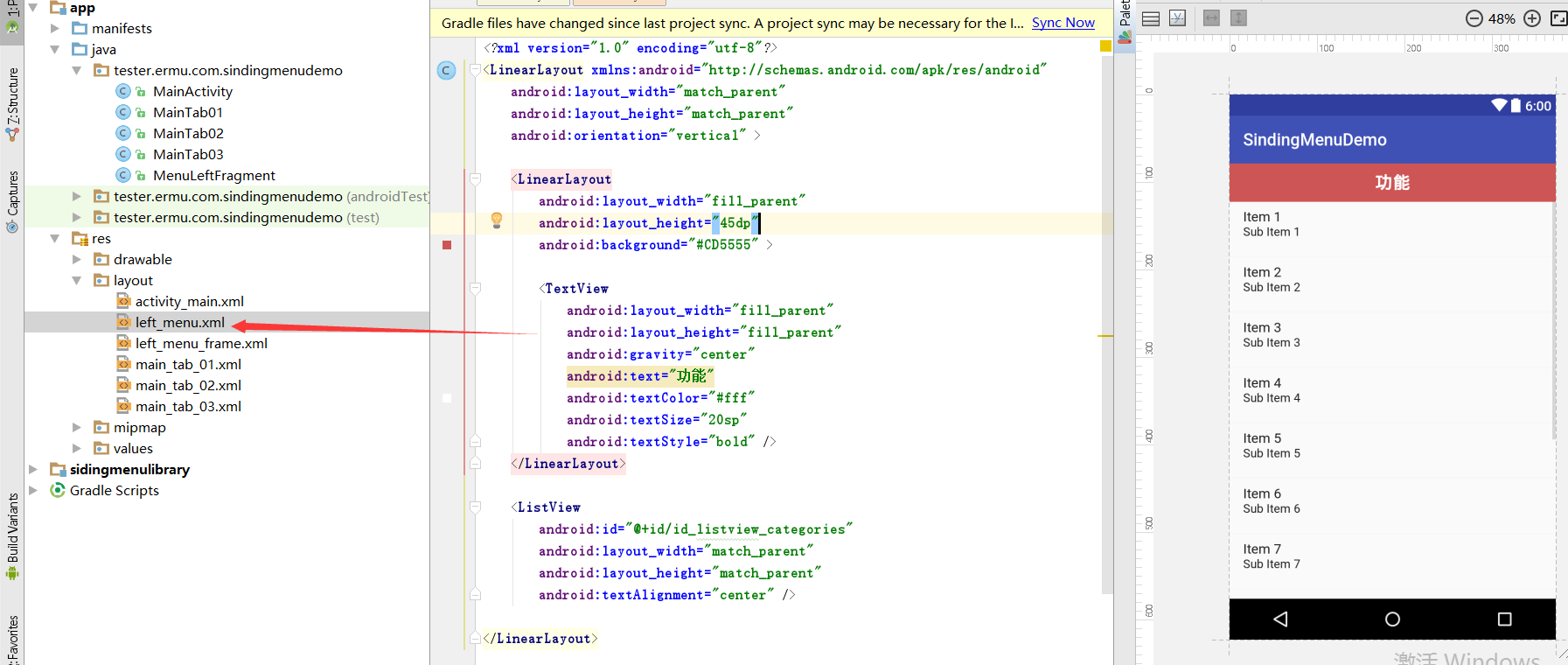
- left_menu.xml布局,这是个listview,用于简单的写几个列表
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="45dp"
android:background="#CD5555" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="功能"
android:textColor="#fff"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
<ListView
android:id="@+id/id_listview_categories"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textAlignment="center" />
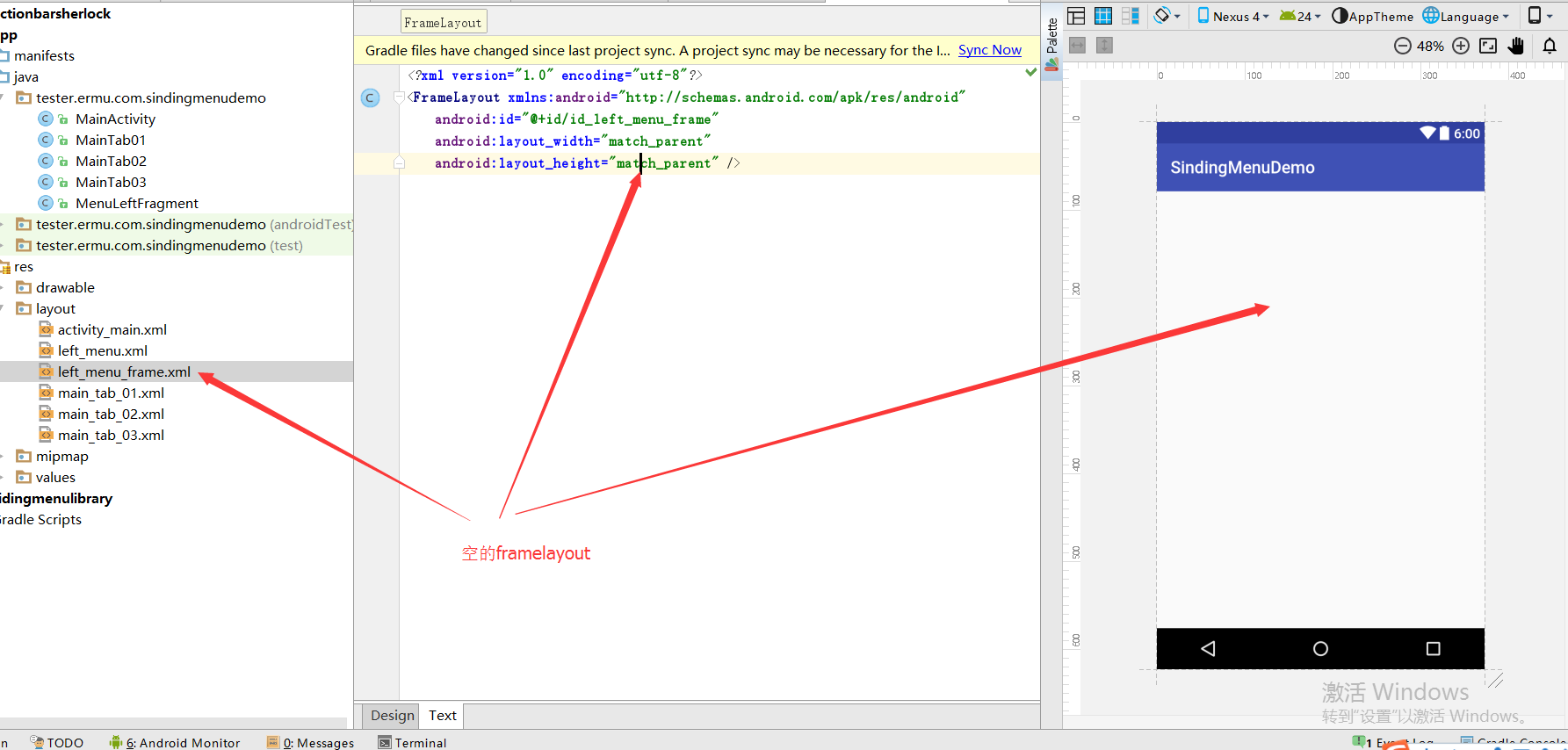
</LinearLayout>- 空的布局就一个简单的FrameLayout布局,
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/id_left_menu_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />四、我们这里一共有6个布局,已经贴出来了,现在我们来看代码
四-1MainAcriviry类
package tester.ermu.com.sindingmenudemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.Window;
import android.widget.TextView;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends SlidingFragmentActivity implements View.OnClickListener{
private ViewPager mViewPager;
private FragmentPagerAdapter mAdapter;
private List<Fragment> mFragments = new ArrayList<Fragment>();
private TextView id_iv_left;
private SlidingMenu menu;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
// 初始化SlideMenu
initRightMenu();
// 初始化ViewPager
initViewPager();
}
private void initViewPager(){
id_iv_left = (TextView)findViewById(R.id.id_iv_left);
id_iv_left.setOnClickListener(this);
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
//把我们创建好的三个fragment添加到一个集合中,使用fragment的适配器来处理显示
MainTab01 tab01 = new MainTab01();
MainTab02 tab02 = new MainTab02();
MainTab03 tab03 = new MainTab03();
mFragments.add(tab01);
mFragments.add(tab02);
mFragments.add(tab03);
/**
* 初始化Adapter
*/
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
{
@Override
public int getCount()
{
return mFragments.size();
}
@Override
public Fragment getItem(int arg0)
{
return mFragments.get(arg0);
}
};
mViewPager.setAdapter(mAdapter);
}
private void initRightMenu(){
//创建我们MenuLeftFragment的对象,替换我们设置的left_menu_frame布局。当然你也可以不替换直接在这个布局中去定义
Fragment liftfragments = new MenuLeftFragment();
setBehindContentView(R.layout.left_menu_frame);
getSupportFragmentManager().beginTransaction().replace(R.id.id_left_menu_frame, liftfragments).commit();
//我们设置一些SlidingMenu对象的基本属性
menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT);
// 设置触摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
//设置阴影图片的宽度
menu.setShadowWidthRes(R.dimen.shadow_width);
//设置左菜单阴影图片
menu.setShadowDrawable(R.drawable.shadow);
// 设置滑动菜单视图的宽度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 设置渐入渐出效果的值
menu.setFadeDegree(0.35f);
//设置滑动时拖拽效果
menu.setBehindScrollScale(1.0f);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.id_iv_left:
getSlidingMenu().showMenu();
break;
}
}
}
注意,我们这里需要了解的是initRightMenu()方法中的内容,上面我们说道有两个布局,一个是空的,一个是列表。在这方法中用到了这两个布局,列表布局就是承接了我们做侧滑栏item数据的显示。
private void initRightMenu(){
//创建我们MenuLeftFragment的对象,替换我们设置的left_menu_frame布局。当然你也可以不替换直接在这个布局中去定义
Fragment liftfragments = new MenuLeftFragment();
setBehindContentView(R.layout.left_menu_frame);
getSupportFragmentManager().beginTransaction().replace(R.id.id_left_menu_frame, liftfragments).commit();
//我们设置一些SlidingMenu对象的基本属性
menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT);
// 设置触摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
//设置阴影图片的宽度
menu.setShadowWidthRes(R.dimen.shadow_width);
//设置左菜单阴影图片
menu.setShadowDrawable(R.drawable.shadow);
// 设置滑动菜单视图的宽度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 设置渐入渐出效果的值
menu.setFadeDegree(0.35f);
//设置滑动时拖拽效果
menu.setBehindScrollScale(1.0f);
}四-2我们再看看我们的做侧滑栏MenuLeftFragment 类
package tester.ermu.com.sindingmenudemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.Toast;
import java.util.Arrays;
import java.util.List;
public class MenuLeftFragment extends Fragment
{
private View mView;
private ListView mCategories;
private List<String> mDatas = Arrays.asList("第一项", "第二项", "第三项", "第四项", "第五项");
private ListAdapter mAdapter;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
if (mView == null)
{
initView(inflater, container);
}
return mView;
}
private void initView(LayoutInflater inflater, ViewGroup container)
{
mView = inflater.inflate(R.layout.left_menu, container, false);
mCategories = (ListView) mView.findViewById(R.id.id_listview_categories);
mAdapter = new ArrayAdapter<String>(getActivity(),android.R.layout.simple_list_item_1, mDatas);
mCategories.setAdapter(mAdapter);
mCategories.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(getActivity(),"position "+position,Toast.LENGTH_SHORT).show();
}
});
}
}
四-3我们的三个fragement类
package tester.ermu.com.sindingmenudemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainTab01 extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflater.inflate(R.layout.main_tab_01, container, false);
}
}
package tester.ermu.com.sindingmenudemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainTab02 extends Fragment
{
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View messageLayout = inflater.inflate(R.layout.main_tab_02, container, false);
return messageLayout;
}
}
package tester.ermu.com.sindingmenudemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainTab03 extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View newsLayout = inflater.inflate(R.layout.main_tab_03, container, false);
return newsLayout;
}
}



























 811
811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








