学习导航
第一节:http://blog.csdn.net/bobo8945510/article/details/53197727 —自定义View—自定义属性及引用
第二节:http://blog.csdn.net/bobo8945510/article/details/53203233 自定义view02—图形绘制
第三节:http://blog.csdn.net/bobo8945510/article/details/53213938 自定义View-绘图基础之Path
第四节:http://blog.csdn.net/bobo8945510/article/details/53256863 Android实现手写板和涂鸦
第五节:http://blog.csdn.net/bobo8945510/article/details/53257232 环形进度条
第六章:http://blog.csdn.net/bobo8945510/article/details/53374319 自定义折线图
上周发表的两篇关于涂鸦和环形进度条的文章莫名的就没有了,这很郁闷。FK!本少爷张那么帅,为何会发生如此荒唐的事情,真是岂有此理!这里直接上代码,里面有详细讲解,不懂得请给我留言。
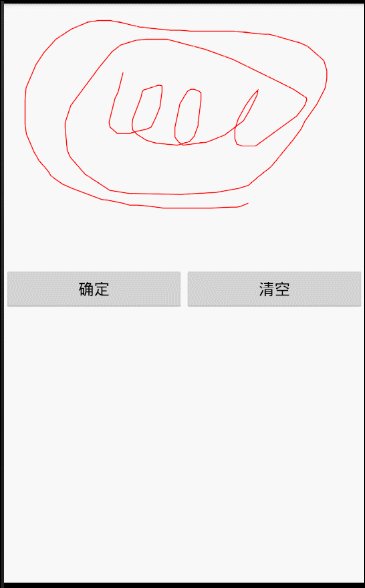
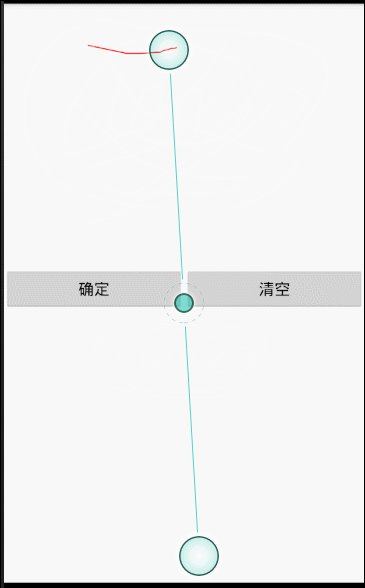
预览图
代码
一、xml布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/main_linlayout"
android:layout_width="match_parent"
android:layout_height="300dp"
android:orientation="vertical">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="







 本文介绍了如何使用Canvas和自定义View在Android中创建手写板和涂鸦功能。提供了详细的代码示例和XML布局,包括Path的使用,并给出了预览效果。若遇到问题,作者提供了留言交流的途径。
本文介绍了如何使用Canvas和自定义View在Android中创建手写板和涂鸦功能。提供了详细的代码示例和XML布局,包括Path的使用,并给出了预览效果。若遇到问题,作者提供了留言交流的途径。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 751
751

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








