元素的position属性常用值有两个:
1. absolute : 设置此值后,可设置left和right的值,表示该元素在body标签中的绝对位置;
2. relative : 设置此值后,可设置left和right的值,表示该元素相对与其原本位置的距离。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS-DIV布局position的使用</title>
<style type="text/css">
div.father {
background-color: bisque;
height: 200px;
}
div.son1, div.son1_2 {
border: 2px dashed green;
padding: 10px;
position: absolute; /*设置position: absolute之后, left和right的值表示和body标签的距离*/
}
div.son1 {
background-color: #56bafa;
left: 20px;
top: 36px;
z-index: 2;
}
div.son1_2 {
background-color: #CC00FF;
left: 50px;
top: 60px;
z-index: 3;
}
div.son2 {
background-color: #ff502c;
border: 2px dashed green;
padding: 10px;
}
div.son3 {
background-color: #ff502c;
border: 2px dashed green;
padding: 10px;
position: relative; /*设置position: relative, left和right的值表示和原来位置的距离(原来的位置应该刚好在son2下面)*/
left: 10px;
top: 20px;
}
</style>
</head>
<body>
<div class="father">
<div class="son1">absolute-111</div>
<div class="son1_2">absolute-222</div>
<div class="son2">normal</div>
</div>
<div class="father" style="margin-top: 20px">
<div class="son2">normal</div>
<div class="son3">relative</div>
</div>
</body>
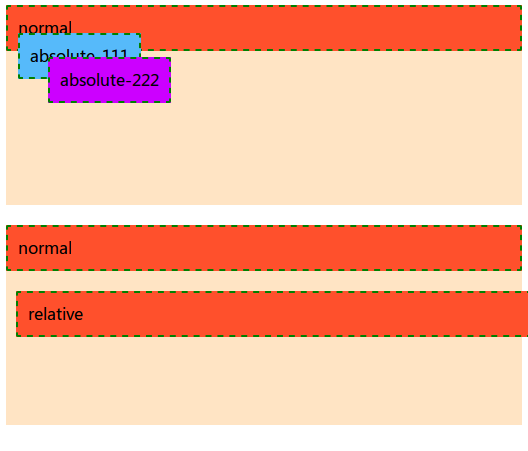
</html>效果图:























 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








