Bootstrap 所提供的用于警告的 class,可以通过创建一个 <div>,并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,来添加一个基本的警告框。
html代码
<div class="alert alert-success">
成功!很好地完成了提交。
</div>
<div class="alert alert-info">
信息!请注意这个信息。
</div> 如果要创建一个可取消的警告(Dismissal Alert)步骤如下:
1、通过创建一个 <div>,并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,来添加一个基本的警告框。2、同时向上面的 <div> class 添加可选的 .alert-dismissable。
3、添加一个关闭按钮。(按钮可点击关掉)
html代码
<div class="alert alert-warning alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
警告!请不要提交。
</div>
<div class="alert alert-danger alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
错误!请进行一些更改。
</div>注意:请确保使用带有 data-dismiss="alert" data 属性的 <button> 元素。
html代码
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 页面标题(Page Header)</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="alert alert-success">
成功!很好地完成了提交。
</div>
<div class="alert alert-info">
信息!请注意这个信息。
</div>
<div class="alert alert-warning alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
警告!请不要提交。
</div>
<div class="alert alert-danger alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
错误!请进行一些更改。
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
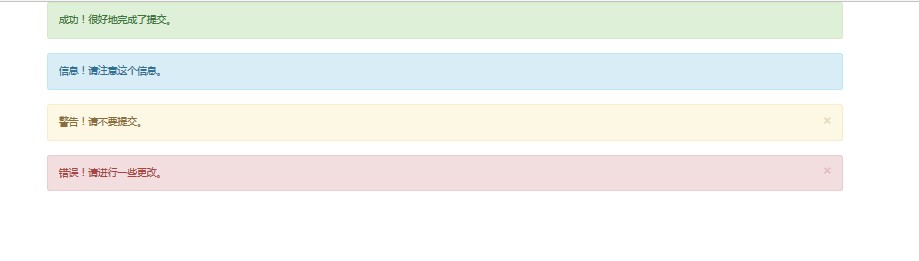
</html>效果图























 5493
5493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








