对于一个页面来说,文字的作用是无可替代的,好的字体可以带来很好的用户体验,此时web字体会给开发和使用带来很大的便捷。
一. 获取字体
访问iconfont-阿里巴巴矢量图标库
iconfont
点击页面首部的“阿里巴巴普惠体”,或者右边三个小点点下的“网页字体”,如图所示

此时可以看到页面

在文本框里可以编辑想要的内容,注意,只有在文本框编辑过的内容才可以被使用
底下的选择框可以选择想要的字体,之后点击右侧蓝色的按钮到达指定的字体部分

此时可以选择使用线上地址或是本地下载
点击本地下载后,后下载一个zip文件到指定位置,解压缩后会获得几个文件

此时打开demo.html文件,会获得使用说明

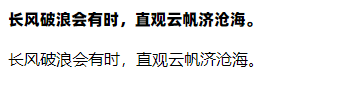
在文件中加入如上述代码,给第一行文字计入web文字效果,第二行使用默认文字,可以看到效果是

可见web字体使用成功
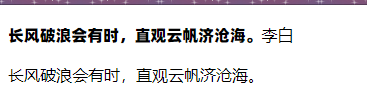
加入在i标签内加入未生成web字体的文字,可见

可见是没有效果的,这一点值得注意






















 187
187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








