Vue3中v-for循环渲染之v-for与v-if一同使用
v-for与v-if一同使用,当它们处于同一节点上时,v-for的优先级比v-if更高,这意味着v-if将分别重复运行于每个v-for循环中。当只想渲染部分列表选项时,可以使用这种组合方式。
【例2.20】 v-for与v-if一同使用(源代码\ch02\2.20.html)。
<div id="app">
<h3>已经出库的商品</h3>
<ul>
<template v-for="goods in goodss">
<li v-if="goods.isOut">
{{goods.name}}
</li>
</template>
</ul>
<h3>没有出库的商品</h3>
<ul>
<template v-for="goods in goodss">
<li v-if="!goods.isOut">
{{goods.name}}
</li>
</template>
</ul>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
const vm = Vue.createApp({
data() {
return {
goodss: [
{name: '洗衣机', isOut: false},
{name: '冰箱', isOut: true},
{name: '空调', isOut: false},
{name: '电视机', isOut: true},
{name: '电脑', isOut: false}
]
}
}
}).mount('#app');
</script>
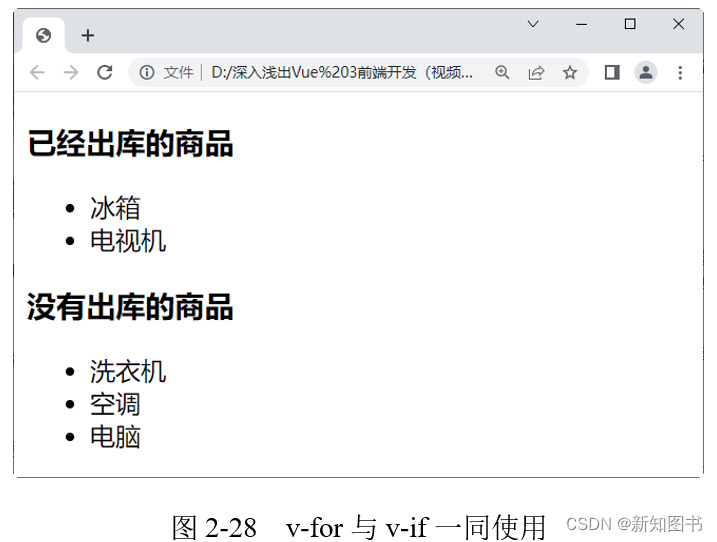
在Chrome浏览器中运行程序,结果如图2-28所示。

本文节选自《Vue.js 3.x+Element Plus从入门到精通(视频教学版)》,获出版社和作者授权发布。






















 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








