一、注意
在Vue3官方文档中,不推荐同时使用 v-if 和 v-for ,因为这样二者的优先级不明显。
当它们同时存在于一个节点上时,v-if 比 v-for 的优先级更高。这意味着 v-if 的条件将无法访问到 v-for 作用域内定义的变量别名。

二、怎么解决
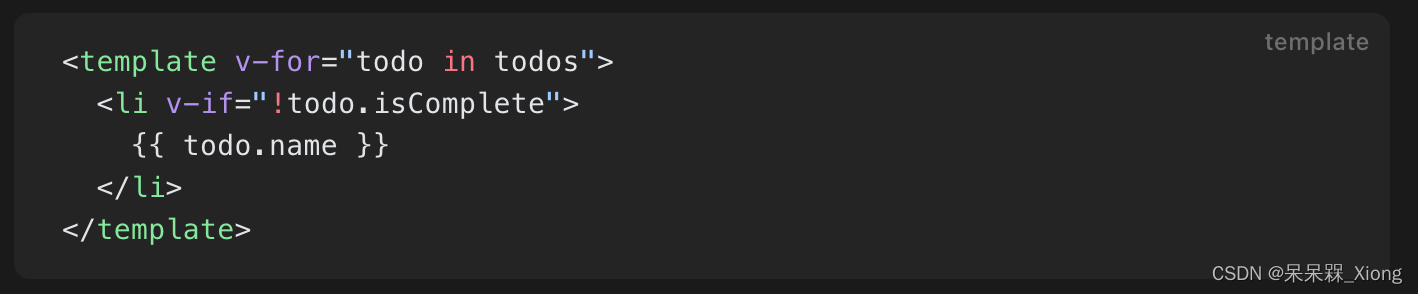
在外新包装一层 <template> 在其上使用 v-for 可以解决这个问题 (这也更加明显易读)。

三、总结
在vue3中,v-if的优先级比v-for的高。在外面新增template加v-for可以解决这个办法。





















 3215
3215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








