个人原创,欢迎转载,转载请注明出处http://blog.csdn.net/bud_icelf QQ:909648986
WebSocket 通讯(node.js)
什么是WebSocket
WebSocket 规范的目标是在浏览器中实现和服务器端双向通信。
例子1 WebSocket 实现 html5 与 Node.js双向通信
客户端代码
<!DOCTYPE html>
<html>
<head>
<meta charset="gbk">
</head>
<body>
state:<b id="state"></b></br>
info:<b id="info">empty</b>
<script>
var socket = new WebSocket("ws://localhost:8002");
socket.onopen=function(event){
document.getElementById("state").innerHTML="connected";
socket.send("this is a test.");
}
socket.onmessage=function(message){
document.getElementById("info").innerHTML=message.data;
};
socket.onclose=function(event){
document.getElementById("state").innerHTML="disconnected";
};
socket.οnerrοr=function(event){
document.getElementById("state").innerHTML="error";
};
</script>
</body>
</html>
var socket = new WebSocket("ws://localhost:8002");
创建WebSocket对象,参数一为链接的地址
socket.onopen, socket.onmessage, socket.onclose, socket.onerror
分别是对 Socket
打开, 信息传入, Socket关闭, Socket出错 的监听
socket.send("this is a test.");
当Socket打开后,向服务器端发送信息,参数一为信息的内容.
服务器端代码,node.js的安装请参考 Node.js 简介与安装
var ws=require(__dirname+"/lib/ws/server");
var server=ws.createServer();
server.addListener("connection",function(conn){
console.log(conn.id+" connected.");
server.broadcast("Welcome "+conn.id);
conn.addListener("message",function(message){
console.log("get message from connection "+conn.id+":"+message);
});
});
server.addListener("disconnect",function(conn){
console.log(conn.id+" closed.");
});
server.addListener("error",function(){
console.log("error.");
});
server.listen(8002);
访问http://github.com/miksago/node-websocket-server 点击Downloads下载ZIP文件
复制 node-websocket-server 包整个lib文件夹到当前文件所在位置
var ws=require(__dirname+"/lib/ws/server");
引用server模块,__dirname是当前文件的路径
var server=ws.createServer();
创建服务器
server.addListener("connection",function(conn){
});
conn.addListener("message",function(message){
});
});
server.addListener("disconnect",function(conn){
}
server.addListener("error",function(conn){
});
分别是 连接时,信息传入时,断开连接时,出错时 的事件处理
console.log(conn.id+" connected.");
在控制台输出信息.参数一为信息的内容
server.broadcast("Welcome "+conn.id);
向所有连接中的客户端广播信息,.参数一为信息的内容.
server.listen(8002);
监听8002端口
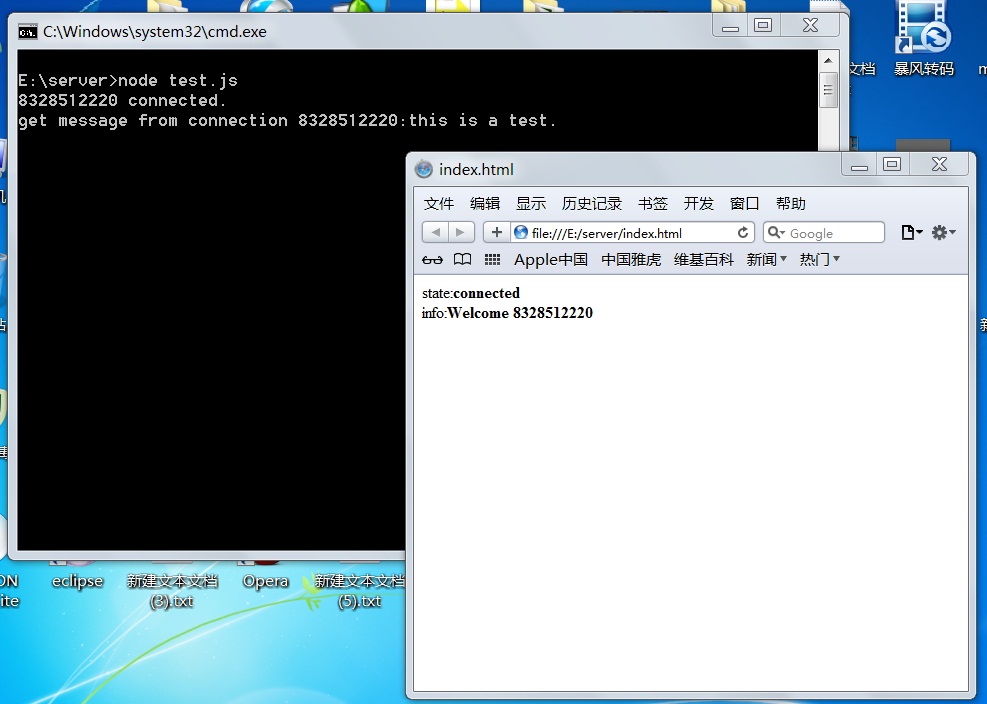
效果显示
打开服务器端

打开客户端


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








