个人原创,欢迎转载,转载请注明出处http://blog.csdn.net/bud_icelf QQ:909648986
JavaScript 操作XML
什么是XML
XML(Extensible Markup Language)
可扩展标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。
xml 实例
<?xml version="1.0" encoding="utf-8"?>
<books>
<book>
<title>三国演义</title>
<author>罗贯中</author>
<price>48.00</price>
</book>
<book>
<title>西游记</title>
<author>吴承恩</author>
<price>37.00</price>
</book>
<book>
<title>水浒传</title>
<author>施耐庵</author>
<price>40.00</price>
</book>
<book>
<title>红楼梦</title>
<author>曹雪芹</author>
<price>35.00</price>
</book>
</books><?xml version="1.0" encoding="utf-8"?>
XML 声明,version="1.0"定义 XML 的版本是1.0, encoding="utf-8"定义 XML使用的编码是utf-8(万国码)。
<books>
...
</books>
XML 文档必须包含唯一一个根元素,该XML的根元素是<books>.
<book>...</book>
<book>...</book>
...
这些<book>元素包含在<books>中,他们是父子关系,<book>与<book>之间是兄弟或姐妹关系.
<book>
<title>...</title>
<author>...</author>
<price>...</price>
</book>
<book>元素包含三个子元素,分别是<title>,<author>,<price>.
Javascript读取XML实例
<!DOCTYPE>
<html>
<head>
<meta charset="gbk">
</head>
<body>
<div>
<table id="bookTable" border="2">
<tr>
<th>书名</th>
<th>作者</th>
<th>价格</th>
</tr>
</table>
</div>
<script>
var xmlDoc;
if(window.ActiveXObject){
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.load("test.xml");
}else{
xmlHttp=new XMLHttpRequest();
xmlHttp.open("GET","test.xml",false);
xmlHttp.send();
xmlDoc=xmlHttp.responseXML;
}
var bookTable=document.getElementById("bookTable");
var books=xmlDoc.getElementsByTagName("book");
for(i=0;i<books.length;i++){
var tr=document.createElement("tr");
var titleTd=document.createElement("td");
var authorTd=document.createElement("td");
var priceTd=document.createElement("td");
var title=books[i].getElementsByTagName("title")[0].childNodes[0].nodeValue;
var author=books[i].getElementsByTagName("author")[0].childNodes[0].nodeValue;
var price=books[i].getElementsByTagName("price")[0].childNodes[0].nodeValue;
var titleTextNode=document.createTextNode(title);
var authorTextNode=document.createTextNode(author);
var priceTextNode=document.createTextNode(price);
titleTd.appendChild(titleTextNode);
authorTd.appendChild(authorTextNode);
priceTd.appendChild(priceTextNode);
tr.appendChild(titleTd);
tr.appendChild(authorTd);
tr.appendChild(priceTd);
bookTable.appendChild(tr);
}
</script>
</body>
</html>
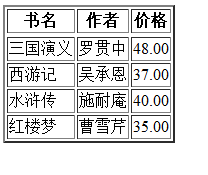
效果显示

if(window.ActiveXObject)
检测浏览器,根据不同的浏览器,获取 XML DOM 对象,IE5,IE6 返回true.
var books=xmlDoc.getElementsByTagName("book");
获取所有<book>节点数组.
var tr=document.createElement("tr");
创建节点<tr>元素.
var title=books[i].getElementsByTagName("title")[0].childNodes[0].nodeValue;
获取<book>子元素<title>的文本.
var titleTextNode=document.createTextNode(title);
创建文本节点.
titleTd.appendChild(titleTextNode);
向<td>加入文本节点.
tr.appendChild(titleTd);
向<tr>元素追加新元素<td>.
























 249
249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








