个人原创,欢迎转载,转载请注明出处http://blog.csdn.net/bud_icelf QQ:909648986
JavaScript 操作JSON
什么是JSON
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于JavaScript(Standard ECMA-262 3rd Edition - December 1999)的一个子集。
实例1 JavaScript 读取内部 JSON
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div>
<table id="bookTable" border="2">
<tr>
<th>书名</th>
<th>作者</th>
<th>价格</th>
</tr>
</table>
</div>
<script>
var booksObj={
books:[
{"title":"三国演义","author":"罗贯中","price":"48.00"},
{"title":"西游记","author":"吴承恩","price":"37.00"},
{"title":"水浒传","author":"施耐庵","price":"40.00"},
{"title":"红楼梦","author":"曹雪芹","price":"35.00"}
]
}
var bookTable=document.getElementById("bookTable");
for(i=0;i<booksObj.books.length;i++){
var tr=document.createElement("tr");
var titleTd=document.createElement("td");
var authorTd=document.createElement("td");
var priceTd=document.createElement("td");
var title=booksObj.books[i].title;
var author=booksObj.books[i].author;
var price=booksObj.books[i].price;
var titleTextNode=document.createTextNode(title);
var authorTextNode=document.createTextNode(author);
var priceTextNode=document.createTextNode(price);
titleTd.appendChild(titleTextNode);
authorTd.appendChild(authorTextNode);
priceTd.appendChild(priceTextNode);
tr.appendChild(titleTd);
tr.appendChild(authorTd);
tr.appendChild(priceTd);
bookTable.appendChild(tr);
}
</script>
</body>
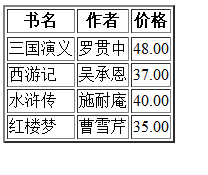
</html>效果显示

var booksObj={
books:[
{"title":"三国演义","author":"罗贯中","price":"48.00"},
{"title":"西游记","author":"吴承恩","price":"37.00"},
{"title":"水浒传","author":"施耐庵","price":"40.00"},
{"title":"红楼梦","author":"曹雪芹","price":"35.00"}
]
}
books:[
{"title":"三国演义","author":"罗贯中","price":"48.00"},
{"title":"西游记","author":"吴承恩","price":"37.00"},
{"title":"水浒传","author":"施耐庵","price":"40.00"},
{"title":"红楼梦","author":"曹雪芹","price":"35.00"}
]
}
创建JSON对象booksObj,booksObj包含一个对象数组books,books包含四个书籍记录(对象).
var tr=document.createElement("tr");
创建节点<tr>元素.
var title=booksObj.books[i].title;
获取JSON对象booksObj的对象数组books第i项的title所对应的值.
var titleTextNode=document.createTextNode(title);
创建文本节点.
titleTd.appendChild(titleTextNode);
向<td>加入文本节点.
tr.appendChild(titleTd);
向<tr>元素追加新元素<td>.
实例2 JavaScript 读取外部 JSON
编写JSON文件,命名为test.json
{
books:[
{"title":"三国演义","author":"罗贯中","price":"48.00"},
{"title":"西游记","author":"吴承恩","price":"37.00"},
{"title":"水浒传","author":"施耐庵","price":"40.00"},
{"title":"红楼梦","author":"曹雪芹","price":"35.00"}
]
}编写HTML文件
<!DOCTYPE>
<html>
<head>
<meta charset="gbk">
</head>
<body>
<div>
<table id="bookTable" border="2">
<tr>
<th>书名</th>
<th>作者</th>
<th>价格</th>
</tr>
</table>
</div>
<script>
var jsonResp;
var booksObj;
var xmlHttp=new XMLHttpRequest();
xmlHttp.open("GET","test.json",false);
xmlHttp.send();
jsonResp=xmlHttp.responseText;
booksObj=eval("("+jsonResp+")");
var bookTable=document.getElementById("bookTable");
for(i=0;i<booksObj.books.length;i++){
var tr=document.createElement("tr");
var titleTd=document.createElement("td");
var authorTd=document.createElement("td");
var priceTd=document.createElement("td");
var title=booksObj.books[i].title;
var author=booksObj.books[i].author;
var price=booksObj.books[i].price;
var titleTextNode=document.createTextNode(title);
var authorTextNode=document.createTextNode(author);
var priceTextNode=document.createTextNode(price);
titleTd.appendChild(titleTextNode);
authorTd.appendChild(authorTextNode);
priceTd.appendChild(priceTextNode);
tr.appendChild(titleTd);
tr.appendChild(authorTd);
tr.appendChild(priceTd);
bookTable.appendChild(tr);
}
</script>
</body>
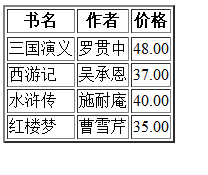
</html>效果显示

xmlHttp=new XMLHttpRequest();
创建XMLHttpRequest对象.
xmlHttp.open("GET","test.json",false);
发送Http请求,参数一指定以"GET"方式发送请求,参数二为指定的文件,参数三为是否异步加载.
jsonResp=xmlHttp.responseText;
获取JSON文本内容.
booksObj=eval("("+jsonResp+")");
解析JSON 文本,生成JSON对象.






















 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








