前言
又是给自己看系列
SpannableString可以在字符序列基础上对指定的字符进行修饰,在日常开发过程中可以对TextView进行修饰,如一段完整文字中,对当中的词或句添加,粗体、点击事件、颜色、下划线等等。
SpannableString
主要代码
SpannableString().setSpan(what:Object,start:Int,end:Int,flags:Int)
what
此参数用来设置,用来修饰的Span
常用的Span
ForegroundColorSpan
用来设置前景色,也可以理解理解为,给文字上色。颜色值需要为ColorInt,可以使用Color.parseColor(color:String) 或者 ResourseCompt.getColor(resoures:Resourse,id:Int,theme:Int)两种方法获得ColorInt
- 例
val ss = SpannableString("一段文字")
ss.setSpan(ForegroundColorSpan(Color.parseColor("#000000")),2,ss.size(),Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
textview.setText(ss)
BackgroundColorSpan
顾名思义,用来设置背景色,同样是需要传入ColorInt,不做实例了。
ClickableSpan
点击修饰。注意:添加此Span,需要被修饰的textview,setMovementMethod(LinkMovementMehtod.getInstance()),否则点击事件不会被下发到修饰的段落上;ClickableSpan默认会在文字上加上下划线,如果不希望有下划线需要在updateDrawState中 setUnderlineText(false)
- 例
val ss = SpannableString("一段文字")
val clickableSpan = object: ClickableSpan(){
override fun onClick(weiget:View){
// TODO 点击
}
override fun upadteDrawState(paint:TextPaint){
paint.setUnderlineText(false)
}
}
ss.setSpan(clickableSpan,2,ss.size(),Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
textview.setMovementMethod(LinkMovementMehtod.getInstance())
textview.setText(ss)
StyleSpan
用来设置文字样式,如斜体、粗体。需要传入Typeface
Typeface
// 正常
public static final int NORMAL = 0;
// 粗体
public static final int BOLD = 1;
// 斜体
public static final int ITALIC = 2;
// 斜体 + 粗体
public static final int BOLD_ITALIC = 3;
- 例
val ss = SpannableString("1234")
val bold = StyleSpan(Typeface.BOLD);
ss.setSpan(bold,2,ss.size(),Spanned.SPAN_INCLUSIVE_EXCLUSIVE)
textview.setText(ss)
后续使用中添加其他Span…
flags
解释一下,
INCLUSIVE和EXCLUSIVE。INCLUSIVE*(包括的)相当于闭区间[],EXCLUSIVE(单选、排它)相当于开区间(),如此理解可以方便选择对应的flag
- SPAN_INCLUSIVE_EXCLUSIVE:包括开始下标,但不包括结束下标
- SPAN_EXCLUSIVE_INCLUSIVE:不包括开始下标,但包括结束下标
- SPAN_INCLUSIVE_INCLUSIVE:既包括开始下标,又包括结束下标
- SPAN_EXCLUSIVE_EXCLUSIVE:不包括开始下标,也不包括结束下标
文末
如果你想成为架构师,那就不要局限在编码,业务,要会选型、扩展,提升编程思维。此外,良好的职业规划也很重要,学习的习惯很重要,但是最重要的还是要能持之以恒,任何不能坚持落实的计划都是空谈。
如果你没有方向,这里给大家分享一套由阿里高级架构师编写的《Android八大模块进阶笔记》,帮大家将杂乱、零散、碎片化的知识进行体系化的整理,让大家系统而高效地掌握Android开发的各个知识点。

相对于我们平时看的碎片化内容,这份笔记的知识点更系统化,更容易理解和记忆,是严格按照知识体系编排的。

一、架构师筑基必备技能
1、深入理解Java泛型
2、注解深入浅出
3、并发编程
4、数据传输与序列化
5、Java虚拟机原理
6、高效IO
……

二、Android百大框架源码解析
1.Retrofit 2.0源码解析
2.Okhttp3源码解析
3.ButterKnife源码解析
4.MPAndroidChart 源码解析
5.Glide源码解析
6.Leakcanary 源码解析
7.Universal-lmage-Loader源码解析
8.EventBus 3.0源码解析
9.zxing源码分析
10.Picasso源码解析
11.LottieAndroid使用详解及源码解析
12.Fresco 源码分析——图片加载流程

三、Android性能优化实战解析
- 腾讯Bugly:对字符串匹配算法的一点理解
- 爱奇艺:安卓APP崩溃捕获方案——xCrash
- 字节跳动:深入理解Gradle框架之一:Plugin, Extension, buildSrc
- 百度APP技术:Android H5首屏优化实践
- 支付宝客户端架构解析:Android 客户端启动速度优化之「垃圾回收」
- 携程:从智行 Android 项目看组件化架构实践
- 网易新闻构建优化:如何让你的构建速度“势如闪电”?
- …

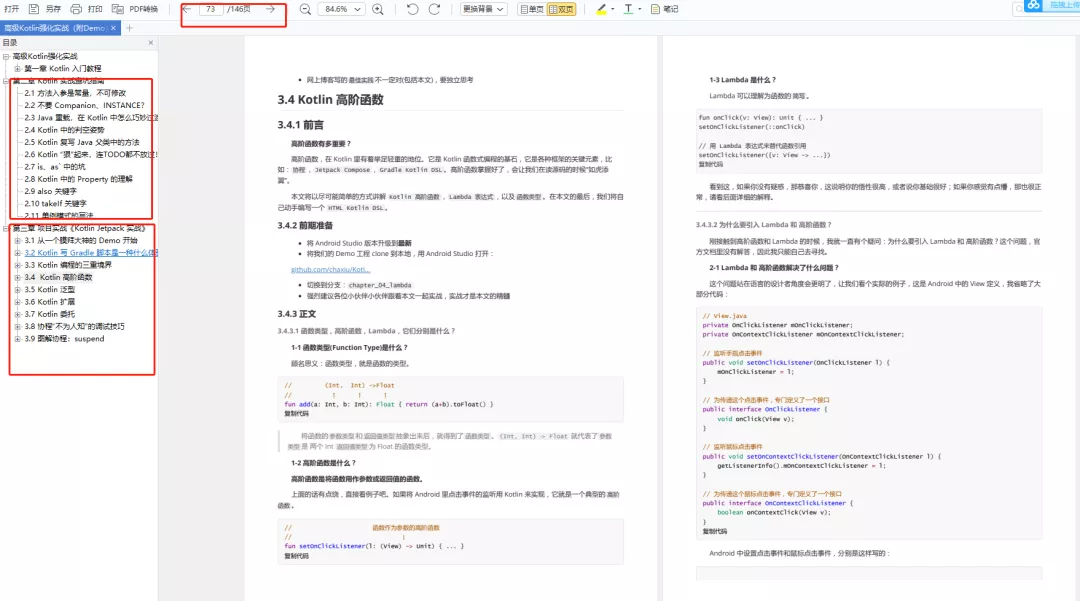
四、高级kotlin强化实战
1、Kotlin入门教程
2、Kotlin 实战避坑指南
3、项目实战《Kotlin Jetpack 实战》
-
从一个膜拜大神的 Demo 开始
-
Kotlin 写 Gradle 脚本是一种什么体验?
-
Kotlin 编程的三重境界
-
Kotlin 高阶函数
-
Kotlin 泛型
-
Kotlin 扩展
-
Kotlin 委托
-
协程“不为人知”的调试技巧
-
图解协程:suspend

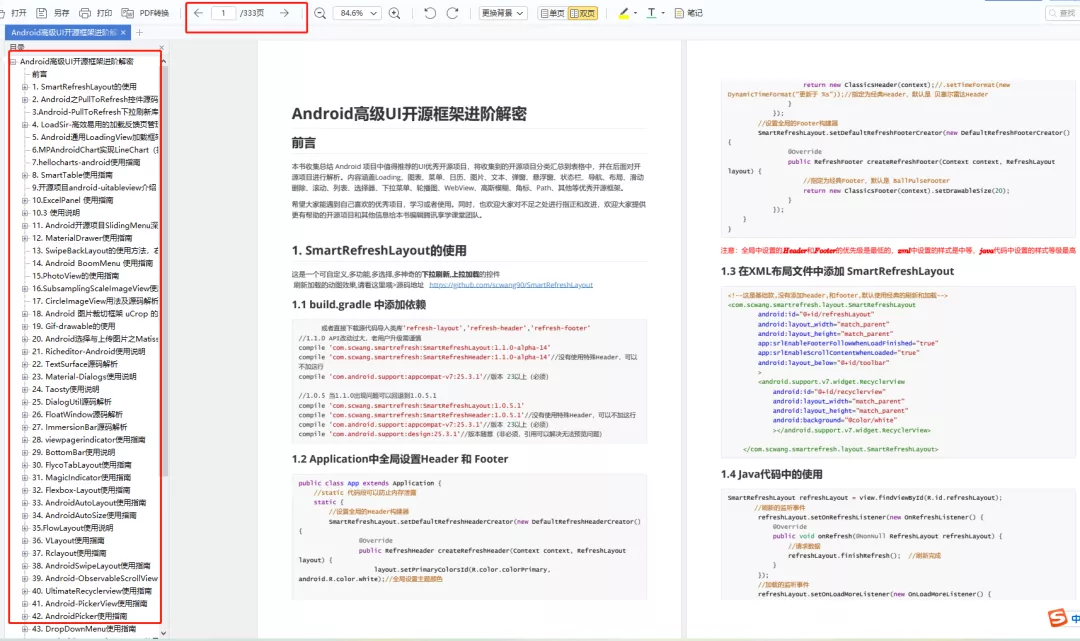
五、Android高级UI开源框架进阶解密
1.SmartRefreshLayout的使用
2.Android之PullToRefresh控件源码解析
3.Android-PullToRefresh下拉刷新库基本用法
4.LoadSir-高效易用的加载反馈页管理框架
5.Android通用LoadingView加载框架详解
6.MPAndroidChart实现LineChart(折线图)
7.hellocharts-android使用指南
8.SmartTable使用指南
9.开源项目android-uitableview介绍
10.ExcelPanel 使用指南
11.Android开源项目SlidingMenu深切解析
12.MaterialDrawer使用指南

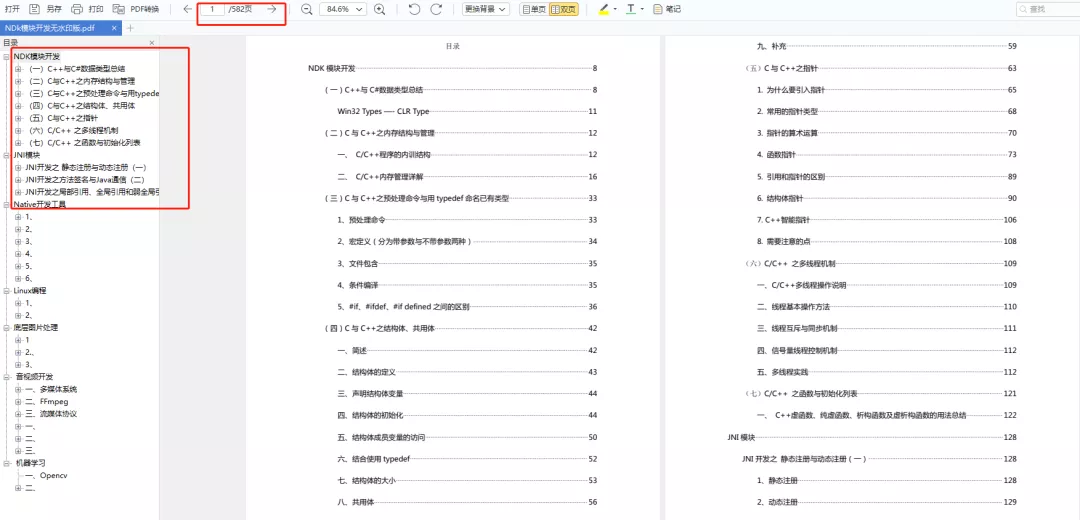
六、NDK模块开发
1、NDK 模块开发
2、JNI 模块
3、Native 开发工具
4、Linux 编程
5、底层图片处理
6、音视频开发
7、机器学习

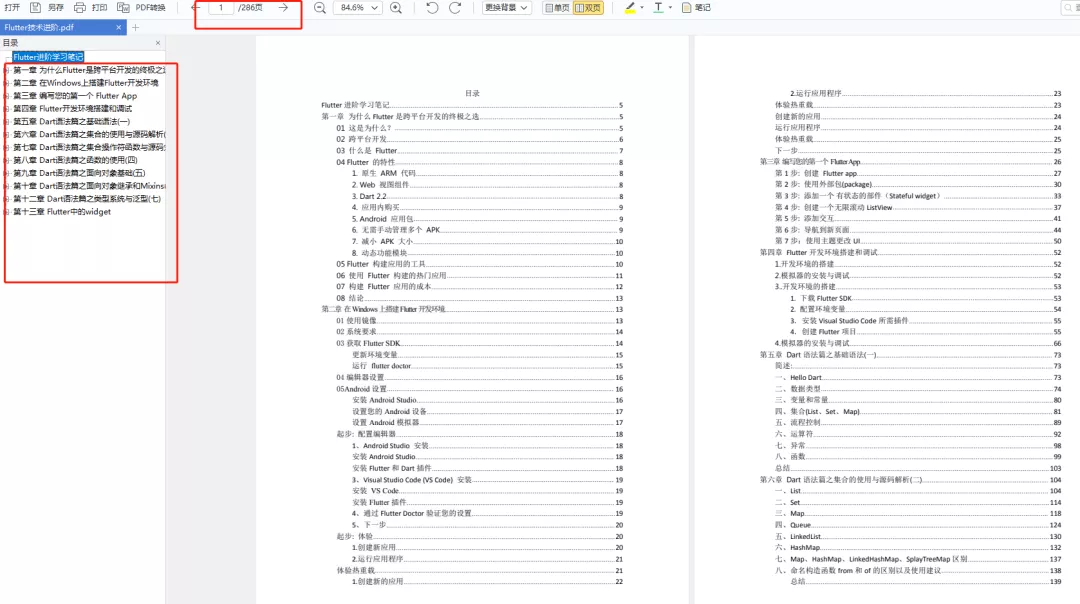
七、Flutter技术进阶
1、Flutter跨平台开发概述
2、Windows中Flutter开发环境搭建
3、编写你的第一个Flutter APP
4、Flutter开发环境搭建和调试
5、Dart语法篇之基础语法(一)
6、Dart语法篇之集合的使用与源码解析(二)
7、Dart语法篇之集合操作符函数与源码分析(三)
…

八、微信小程序开发
1、小程序概述及入门
2、小程序UI开发
3、API操作
4、购物商场项目实战……

全套视频资料:
一、面试合集

二、源码解析合集

三、开源框架合集

欢迎大家一键三连支持,若需要文中资料,直接点击文末CSDN官方认证微信卡片免费领取【保证100%免费】↓↓↓
如果你有需要的话,可以扫描下方二维码,免费获取Android学习PDF+架构视频+面试文档+源码笔记领取方式。

























 2151
2151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








