表格采用行列格式的简单结构,以及生活中广泛应用,对于他的理解和代码编写都很方便。表格的每行的列数通常一致,同行单元格高度一致且水平对齐,同列单元格宽度一致并且垂直对齐。这种严格的约束成了一个不易变形的矩形盒子结构,堆叠排列起来结构很稳定。
一、 表格的基本结构
1,单元格
单元格为表格的最小单位,一个或者多个单元格纵横排列组成表格。
2,表格行
一个或者多个单元格横向堆叠形成行
3,表格列
由于表格单元格的宽度必须一致,因此单元格纵向排列形成列
二,表格的基本语法
创建表格的基本语法如下
<table>
<tr>
<td>第1个单元格的内容</td>
<td>第2个单元格的内容</td>
.....
</tr>
<tr>
<td>第1个单元格的内容</td>
<td>第2个单元格的内容</td>
…..
</tr>
</table>
创建表格一般分为三步。
第一步:创建表格标签<table>………</table>。
第二步:在表格标签<table>…………</able>里创建行标签<tr>……</tr>,可以有多行。
第三步:在行标签<tr>……</tr>里创建单元格标签<td=……</td>,可以有多个单元格。
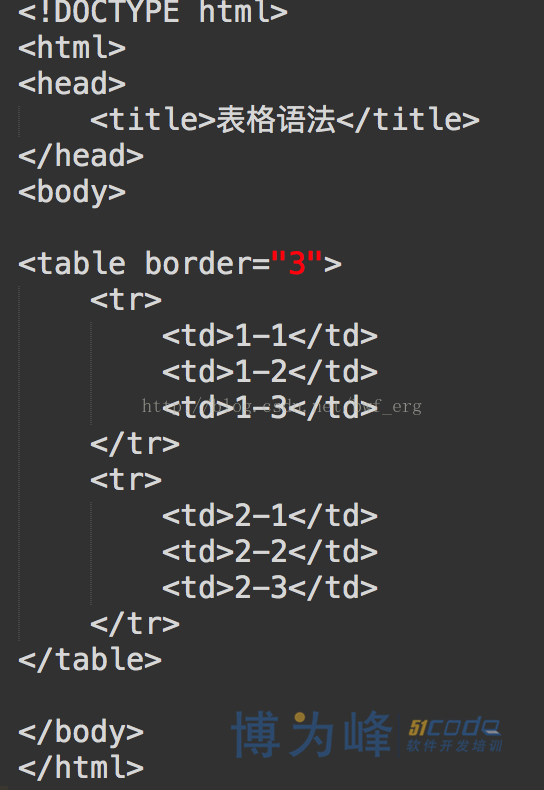
为了显示表格的轮廓,一般还需要设置<table>标签的“border”边框属性,指定边框的宽度。例如,在页面中添加一个2行3列的表
格。
代码例子:

运行效果:

三,表格的对齐方式
表格的对齐方式用来控制表格在网页中的显示位置,常见的对齐方式有默认对齐、左对齐、居中对齐和右对齐。而实现表格对齐的属性就是align属性,align属性有3个值,分别对应左对齐、居中对齐、右对齐,当省略该属性时,系统自动采用默认对齐方式。
(1)默认对齐:表格一经创建,便显示为默认对齐。默认对齐状态下表格以实际尺寸显示在左侧,如果旁边有内容,这些内容会显示在表格的下方,不会在表格的两侧进行排列
(2)居中对齐。有时候,希望表格显示在页面的中间位置,这样会使页面显得对称,浏览效果较好,这时候就需要对表格设置居中对齐。
(3)左对齐、右对齐。如果对表格设置左对齐或者右对齐,表格会显示在页面的左侧或者右侧,其他内容会自动排列在表格旁边的空白位置。表格的左对齐和右对齐在网页应用中相对比较少,一般用于显示广告。
(4)单元格对齐。除了表格可以设置对齐方式外,单元格也同样可以设置对齐方式,单元格对齐则分为水平对齐和垂直对齐两个方向。
| 属性 | 值 | 说明 |
|
| left | 左对齐 |
| aligin(水平对齐) | center | 居中对齐 |
|
| right | 右对齐 |
|
|
|
|
|
| top | 顶端对齐 |
| valign(垂直对齐) | middle | 居中对齐 |
|
| bottom | 低端对齐 |
|
| baseline | 基线对齐 |
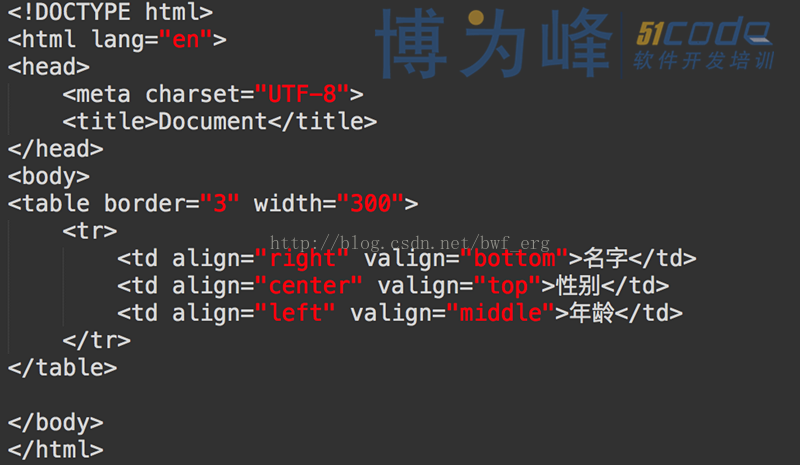
代码例子:

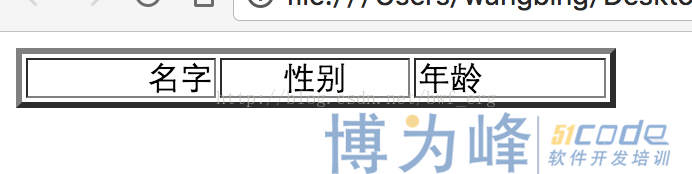
运行效果:

在实际开发中一般很少使用属性进行对齐控制,一般使用CSS。





















 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








