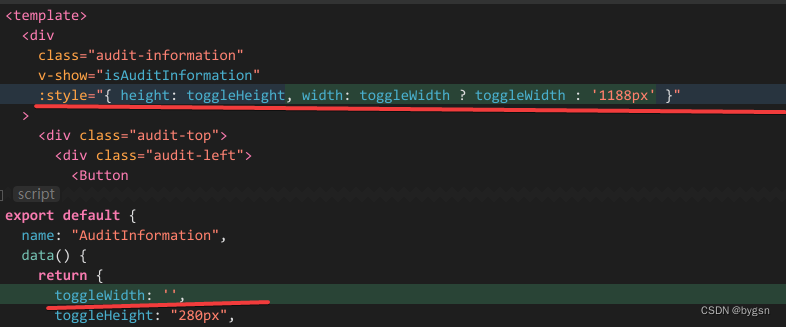
- 在组件最外层加上div
- 给div加上属性:style=“{ height: toggleHeight ? toggleHeight : ‘2000px’, width: toggleWidth ? toggleWidth : ‘1188px’ }”
- 使用js修改toggleHeight 和 toggleWidth 的值 实现动态修改宽高
例 在父组件中动态修改子组件的宽度
auditInformation子组件中

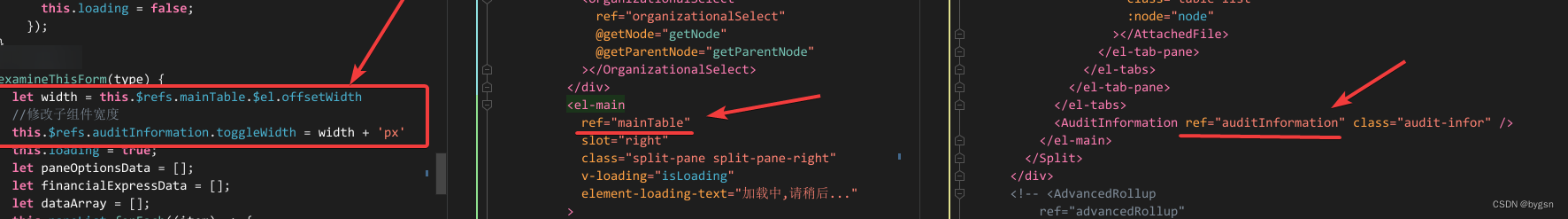
index父组件中
1. 使用this.$refs.mainTable.$el.offsetWidth 获取mainTable组件的宽度
2. 使用this.$refs.auditInformation.toggleWidth = width + 'px' 修改auditInformation组件的宽度 使auditInformation组件和mainTable组件宽度相同
3. 显示auditInformation组件


























 1864
1864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








