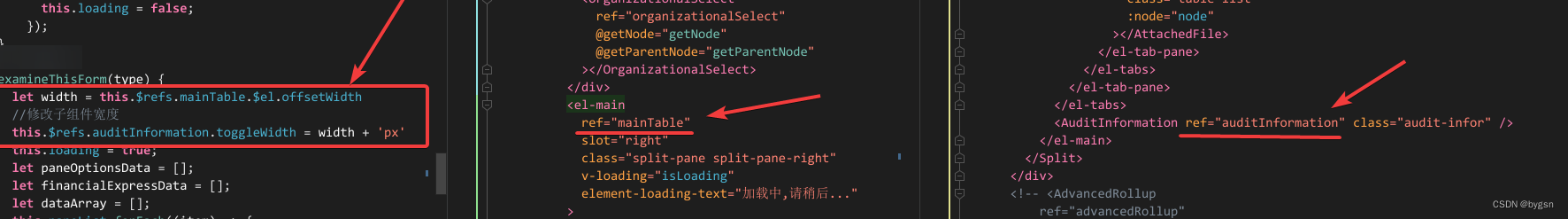
父组件操作
- 在子组件上添加ref=“child”命名
- 在显示子组件的函数中 先使用 this.$refs.child.toggleWidth =’ ‘1100px’'直接修改子组件的data数据中的toggleWidth的值 再让子组件显示

子组件操作
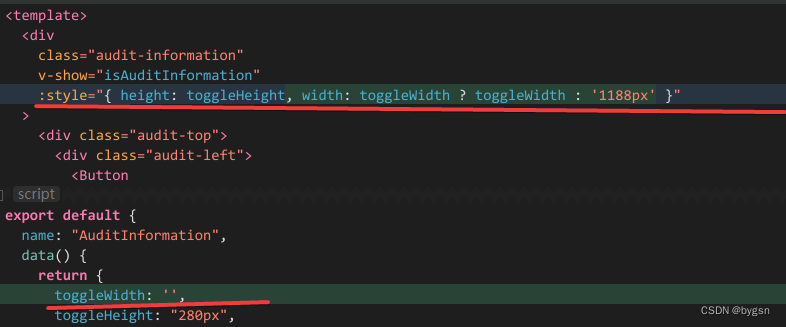
- 在子组件最外层加一个div
- div添加属性:style=“{ width: toggleWidth ? toggleWidth : ‘1188px’ }”
- data中添加属性toggleWidth 设置初始值 toggleWidth: ‘’,

其他属性同理
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








