vue3中循环渲染子组件时,如何调用子组件中的变量或函数
需求场景
在setup语法糖中,当一个父组件循环渲染子组件时,子组件中定义一个双向绑定的变量,如何在父组件获取该变量。(获取函数同理)
核心问题
很多人第一时间想到的是,动态赋予子组件ref,如
//父组件
<template>
<div v-for="item of detailsData" :key="item.panel" :id="item.panel">
<DetailsGroup :ref="item.name" :details="item">
</DetailsGroup>
</div>
</template>
<script setup>
import { ref } from "vue"
import DetailsGroup from './components/detailsGroup.vue' //引入子组件
const detailsData = ref(
[
{
name: '张三',
age:16
},
{
name: '李四',
age:17
},
{
name: '王五',
age:18
},
]
)
</script>
// 子组件
<template>
<div>
<el-input v-model="input" />
</div>
</template>
<script setup>
import { ref } from "vue"
const input = ref('')
defineExpose({ input })
</script>
但是,问题是,在vue3的setup语法糖中,调用子组件中的变量或方法,需要ref绑定,即使:ref动态绑定了ref,在script中如何const一个ref变量来接收呢。
解决方法
偏门方法不说了,试错试了三天,错都让我试完了。
正确的办法应该是,直接循环渲染的子组件一个固定的ref
如
<div v-for="item of detailsData" :key="item.panel" :id="item.panel">
<DetailsGroup ref="children" :details="item">
</DetailsGroup>
</div>
再定义一个同名ref变量接收
const children = ref()
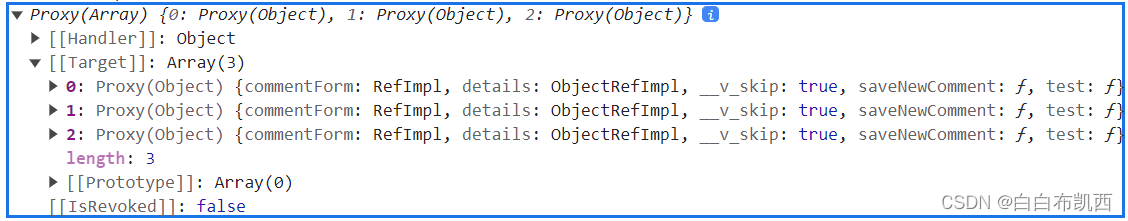
此时,children.value实际上是一个数组,是所有子组件的集合,如下

这时候,调用子组件中的变量或者值,你需要根据循环渲染子组件的数据如detailsData或者循环的index来读取。
过程比较绕,深入思考下。
后言
最近开发太忙了,半个月没更新博客了,但是并没有停更,后面我会尽量抽出时间分享经验。






















 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








