1、挂载到window变量
//初始化
let env = null;
window.env = env;
//JavaScript使用
let env = window.env
//TypeScript使用
let env:any = (window as any).env2、父组件、子组件互相传属性和方法
父组件:function.vue 子组件:child.vue
父组件代码如下:
<template>
<!-- :given="given"为传递给子组件专用 @require_to="require_to"为接收子组件消息专用 -->
<child :given="given" @require_to="require_to"></child>
</template>
<script setup>
//引用子组件
import child from './child.vue';
//准备给子组件的方法和属性
const given ={
homework:"homework",
dohomework:()=>{
console.log("Please do homework!")
}
}
//接收子组件的方法和变量
const require_to = (e)=>{
console.log(e.require,"from child");
e.dorequire();
}
</script>
<style></style>子组件代码如下:
<template></template>
<script setup>
//获取父组件传递的方法或者变量
import {toRaw} from 'vue'
const props = defineProps({
given :Object,
})
//toRaw获取proxy里面的值
const {homework,dohomework} = (toRaw(props))?.given
console.log(homework,"from parent");
dohomework();
//将子组件的方法变量传递给父组件
const request = {
require : "ok ok ok!",
dorequire : ()=>{
console.log("ok,i will do it!");
}
}
const emit = defineEmits(["require_to"]);
emit("require_to",request)
</script>
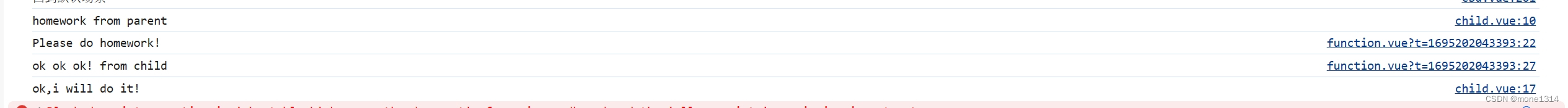
<style></style>运行结果如下:

tips:初次写教程,代码功底不高,可能存在问题,谢谢指教。




















 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








