项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1管理员功能模块
管理员登录,管理员通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-1所示。
 图5-1管理员登录界面图
图5-1管理员登录界面图
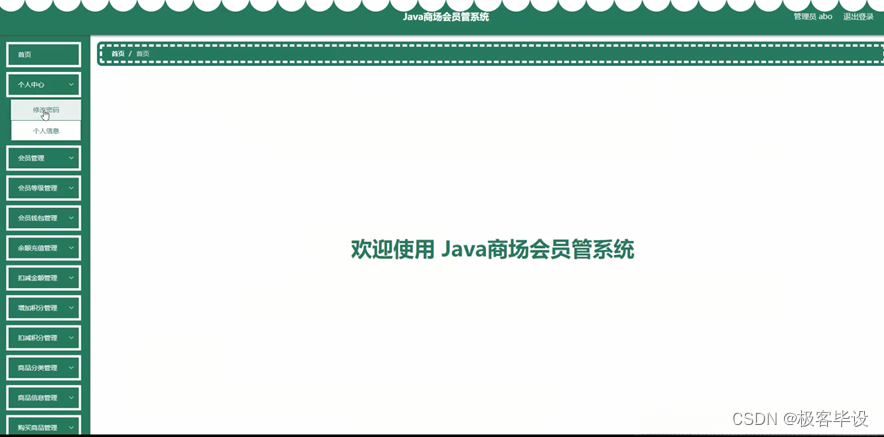
管理员登录系统后,可以对个人中心、会员管理、会员等级管理、会员钱包管理、余额充值管理、扣减金额管理、增加积分管理、扣减积分管理、商品分类管理、商品信息管理、购买商品管理、积分兑换管理、停车费用管理、系统管理等功能进行相应操作,如图5-2所示。
 图5-2管理员功能界图面
图5-2管理员功能界图面
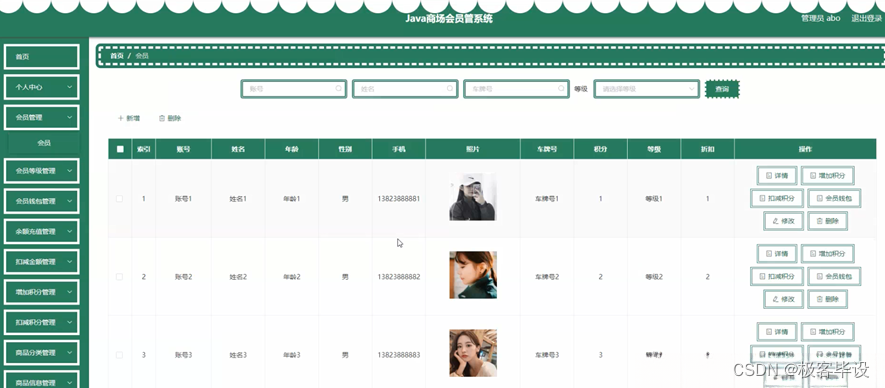
会员管理,在会员管理页面可以对账号、姓名、年龄、性别、手机、照片、车牌号、积分、等级、折扣等内容进行详情、增加积分法、扣减积分、会员钱包、修改、删除或新增等操作,如图5-3所示。
图5-3会员管理界面图
在会员等级管理页面可以对索引、等级、折扣等内容进行详情、修改、删除或新增等操作,如图5-4所示。
 图5-4会员等级管理界面图
图5-4会员等级管理界面图
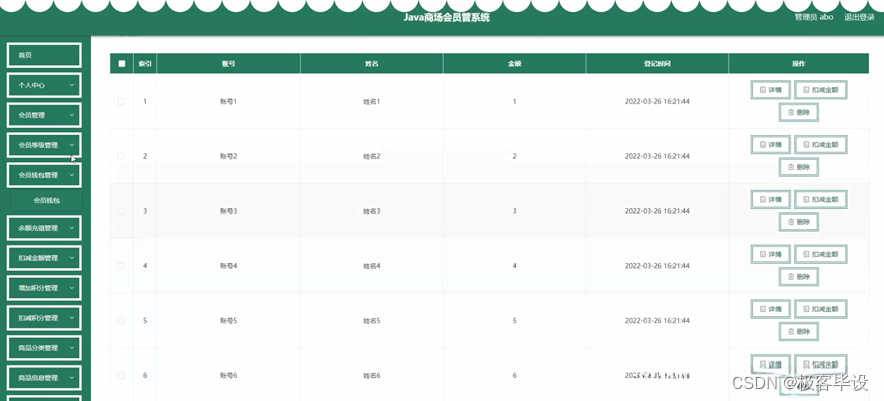
会员钱包管理,在会员钱包管理页面可以对索引、账号、姓名、金额、等级时间等进行详情、扣减金额、删除等操作,如图5-5所示。
 图5-5会员钱包管理界面图
图5-5会员钱包管理界面图
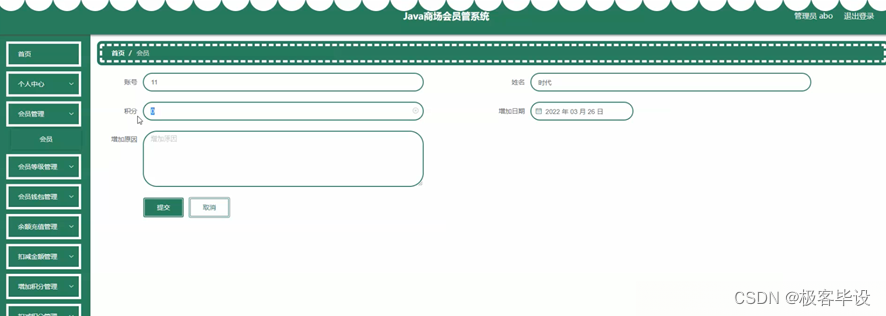
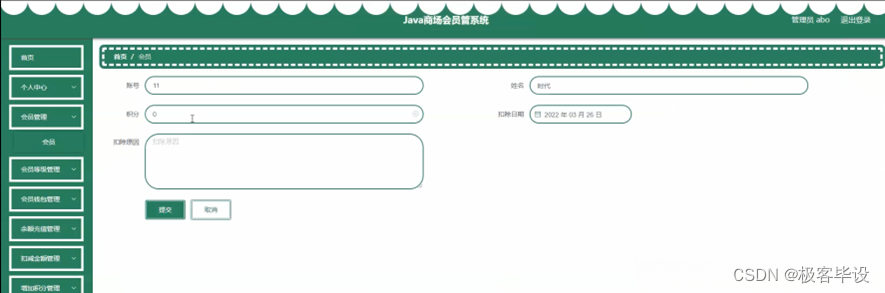
在会员管理页面,点击增加积分,通过输入账号、姓名、积分、增加日期、增加原因等信息,来增加积分,如图5-6所示。
 图5-6增加积分界面图
图5-6增加积分界面图
在会员管理页面,点击扣减积分,通过输入账号、姓名、积分、扣减日期、扣减原因等信息来扣减积分,如图5-7所示。
 图5-7扣减积分界面图
图5-7扣减积分界面图
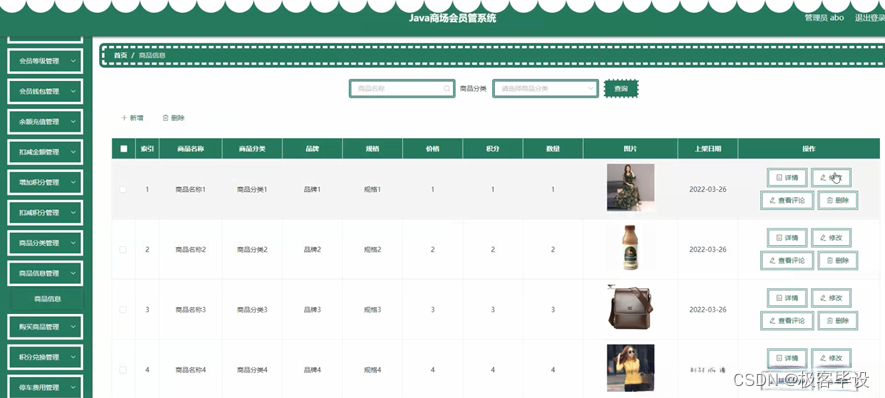
点击商品信息管理,管理员可以对商品名称、商品分类、品牌、规格、价格、积分、数量、图片、上架日期等进行详情、修改、查看评论或删除等操作,如图5-8所示。
 图5-8商品信息管理界面图
图5-8商品信息管理界面图
点击购买商品管理,管理员可以对订单编号、商品名称、价格、数量、折扣、总价、下单时间、备注、账号、姓名、手机、是否支付等进行详情或删除等操作,如图5-9所示。
 图5-9购买商品管理界面图
图5-9购买商品管理界面图
点击积分兑换管理,管理员可以对兑换编号、商品名称、积分、兑换时间、账号、姓名、审核回复、审核状态等进行审核或查看详情等操作,如图5-10所示。
 图5-10积分兑换管理界面图
图5-10积分兑换管理界面图
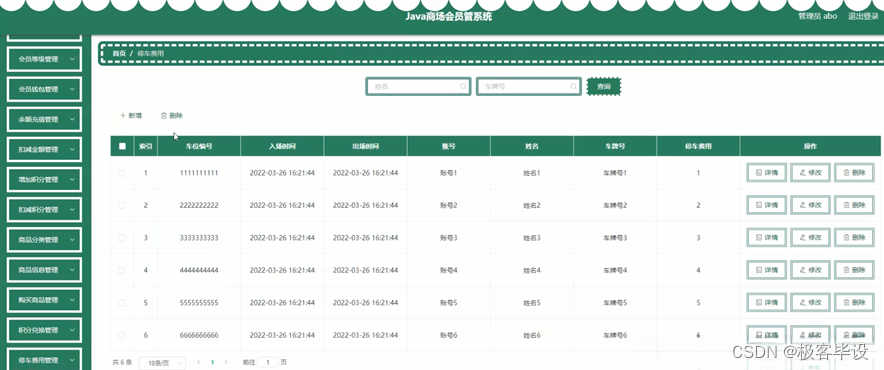
点击停车费用管理,管理员可以对车位编号、入场时间、出场时间、账号、姓名、车牌号、停车费用等进行详情、修改、删除或新增等操作,如图5-11所示。
 图5-11停车费用管理界面图
图5-11停车费用管理界面图
5.2前台功能模块
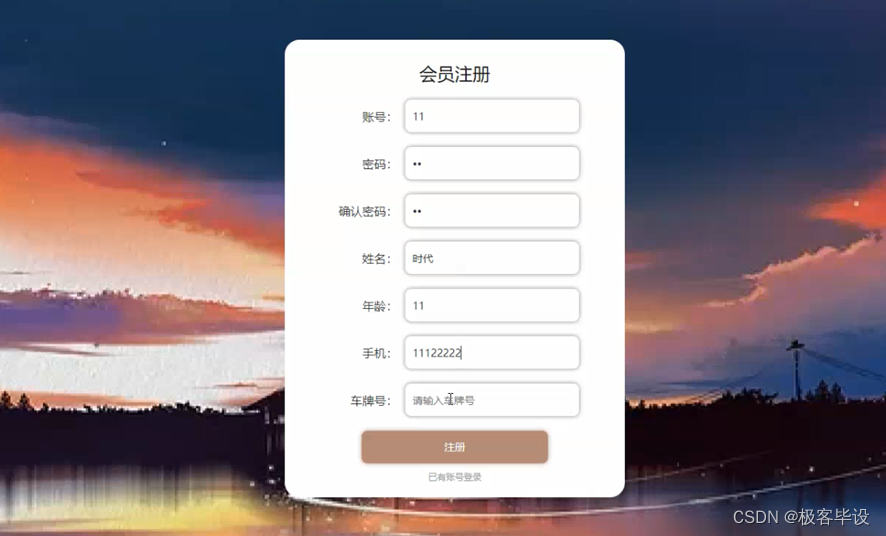
用户要登录商场会员管理系统,需要进行注册,用户通过账号、密码、确认密码、姓名、年龄、手机、车牌号等信息来进行注册,如图5-12所示。
 图5-12会员注册界图面
图5-12会员注册界图面
用户登录到商场会员管理系统前台后,可以对首页、商品信息、通知公告、个人中心、后台管理等功能进行相应操作,如图5-13所示。
图5-13系统前台界面图
个人中心,在个人中心页面,用户通过输入账号、密码、姓名、年龄、性别、手机、上传图片、车牌号、积分、等级、折扣等内容来修改个人信息,还能对我的收藏进行相关的操作,如图5-14所示。
 图5-14个人中心界面
图5-14个人中心界面
点击商品信息,用户可以查看商品名称、图片、商品分类、品牌、规格、价格、积分、数量、上架日期、点击次数、商品介绍等信息,并进行收藏、评论、购买商品或积分兑换等操作,如图5-15所示。
 图5-15商品信息界面图
图5-15商品信息界面图





















 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








