项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
高校教室申请管理系统,在系统首页可以查看首页、课程信息、教室信息、个人中心、后台管理等内容,并进行详细操作;如图5-1所示。
 图5-1系统首页界面图
图5-1系统首页界面图
课程信息,在课程信息页面可以查看课程名称、课程节次、班级、课程星期、教学楼、教室名称、教师工号、教师姓名等内容进行详情等操作,如图5-2所示。
 图5-2课程信息界面图
图5-2课程信息界面图
教室信息,在教室信息页面可以查看教室名称、教室类型、教学楼、楼层、开放时间、容纳人数等内容进行详情等操作,如图5-3所示。
 图5-3教室信息界面图
图5-3教室信息界面图
个人中心,在个人中心页面通过填写学号、密码、图片、学生姓名、性别、手机号码、邮箱、专业等内容进行更新信息等操作,如图5-4所示。
 图5-4个人中心界面图
图5-4个人中心界面图
5.2后台功能模块
后台登录,管理员、学生和教师进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-5所示。
 图5-5后台登录界面图
图5-5后台登录界面图
5.2.1管理员功能
管理员登录系统后,可以对首页、个人中心、学生管理、教师管理、课程信息管理、教学楼管理、教室信息管理、教师申请管理、教师教室归还管理、学生申请管理、学生教室归还管理、系统管理等功能进行相应的操作管理,如图5-6所示。
 图5-6管理员功能界面图
图5-6管理员功能界面图
学生管理,在学生管理页面可以对索引、学号、头像、学生姓名、性别、手机号码、邮箱、专业等内容进行详情、修改或删除等操作,如图5-7所示。
 图5-7学生管理界面图
图5-7学生管理界面图
教师管理,在教师管理页面可以对索引、教师工号、头像、教师姓名、性别、手机号码、邮箱、学院、职称等内容进行详情、修改或删除等操作,如图5-8所示。
 图5-8教师管理界面图
图5-8教师管理界面图
课程信息管理,在课程信息管理页面可以对索引、课程名称、封面、课程节次、班级、课程星期、教学楼、教室名称、教师工号、教师姓名等内容进行详情、修改或删除等操作,如图5-9所示。
 图5-9课程信息管理界面图
图5-9课程信息管理界面图
教学楼管理,在教学楼管理页面可以对索引、教学楼等内容进行详情、修改或删除等操作;如图5-10所示。
 图5-10教学楼管理界面图
图5-10教学楼管理界面图
教室信息管理,在教室信息管理页面可以对索引、教室名称、封面、教室类型、教学楼、楼层、开放时间、容纳人数等内容进行详情、修改或删除等操作,如图5-11所示。
 图5-11教室信息管理界面图
图5-11教室信息管理界面图
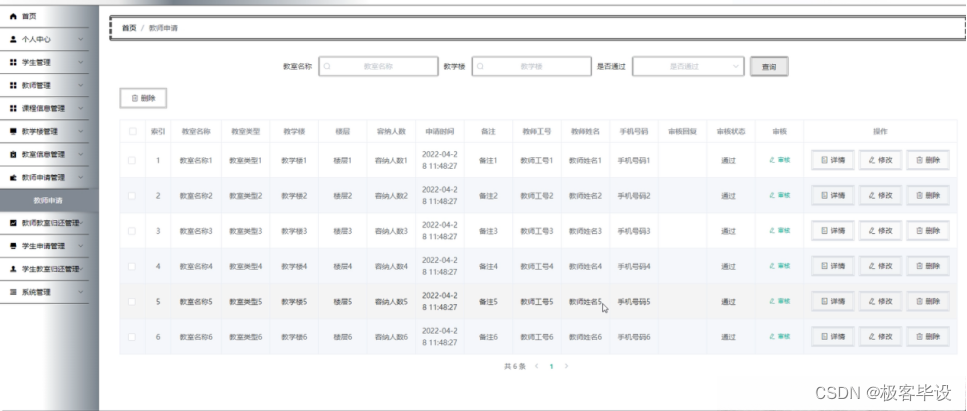
教师申请管理,在教师申请管理页面中可以对索引、教室名称、教室类型、教学楼、楼层、容纳人数、申请时间、教师工号、教师姓名、手机号码、审核回复、审核状态、审核等内容进行详情、修改或删除等操作,如图5-12所示。
 图5-12教师申请管理界面图
图5-12教师申请管理界面图
教师教室归还管理,在教师教室归还管理页面中可以对索引、教室名称、教室类型、教学楼、楼层、容纳人数、归还时间、备注、教师工号、教师姓名、手机号码等内容进行详情、修改或删除等操作,如图5-13所示。
 图5-13教师教室归还管理界面图
图5-13教师教室归还管理界面图
学生申请管理,在学生申请管理页面中可以对索引、教室名称、教室类型、教学楼、楼层、容纳人数、申请时间、备注、学号、学生姓名、手机号码、审核回复、审核状态、审核等内容进行详情、修改或删除等操作,如图5-14所示。
 图5-14学生申请管理界面图
图5-14学生申请管理界面图
学生教室归还管理,在学生教室归还管理页面中可以对索引、教室名称、教室类型、教学楼、楼层、容纳人数、归还时间、备注、学号、学生姓名、手机号码等内容进行详情、修改或删除等操作,如图5-15所示。
 图5-15学生教室归还管理界面图
图5-15学生教室归还管理界面图
系统管理,在轮播图管理页面中可以对索引、名称、值等内容进行详情或删除等操作,如图5-16所示。
 图5-16系统管理界面图
图5-16系统管理界面图
5.2.2教师功能
教师进入后台可以查看首页、个人中心、课程信息管理、教师申请管理、教师教室归还管理等内容进行相应的操作;如图5-17所示。
 图5-17教师功能界面图
图5-17教师功能界面图
课程信息管理,在课程信息管理页面可以对索引、课程名称、封面、课程节次、班级、课程星期、教学楼、教室名称、教师工号、教师姓名等内容进行详情等操作,如图5-18所示。
 图5-18课程信息管理界面图
图5-18课程信息管理界面图
5.2.3学生功能
学生进入后台可以查看首页、个人中心、学生申请管理、学生教室归还管理等内容进行相应的操作,如图5-19所示。
 图5-19学生功能界面图
图5-19学生功能界面图
学生申请管理,在学生申请管理页面中可以对索引、教室名称、教室类型、教学楼、楼层、容纳人数、申请时间、备注、学号、学生姓名、手机号码、审核回复、审核状态等内容进行详情或教室归还等操作,如图5-20所示。
 图5-20学生申请管理界面图
图5-20学生申请管理界面图





















 50
50











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








