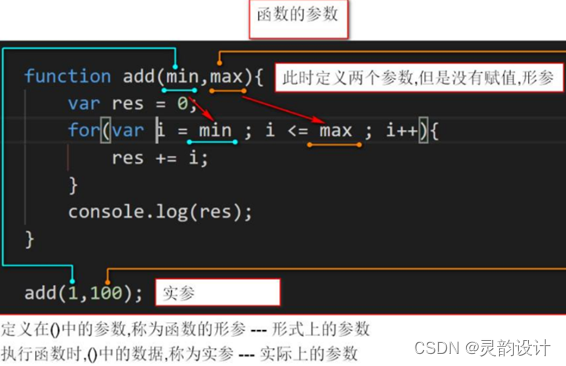
4、函数的参数

(1)、函数的参数是什么
函数的参数是用一个数组来表示的,可以在函数内部通过arguments对象来访问,但是arguments不是一个Array实例;
(2)、形参和实参
形参:定义在函数名后面小括号中的变量叫做形参变量。
定义了形参,也不一定非要给他传值,如果定义了,但是执行的时候没有传递值,默认值是undefined。
function fum(n,m){
console.log(n,m); //undefined
let res=n+m;
res*=10;
res/=2
console.log(res)
}
sum()
sum(10)
sum(10,20)
sum(10,20,30)
形参的作用:实现一个功能,发现原材料不够,需要在函数执行的时候传递给我,我们就把需要的原材料在函数定义的时候设置为形参在函数执行的时候,我们把形参对应的值分别传递进来即可。
function person(name,age){ //name,age为形参
return '名字:'+name+'年龄:'+age;
}
person('wyang',26); //实参
如上面代码中的name,age没有具体的值,但是可以在函数体内进行一系列逻辑处理的参数就是形参,再调用函数时传入的参数,如上面代码中的(wyang,26)是实实在在存在值的就是实参;
形参默认值处理:如果没有传递形参值,给一个默认值。
function fum(n,m){
if(typeof n=’undefined’){
n=0;
}
if(typeof m=’undefined’){
m=0;
}
console.log(n,m); //undefined
let res=n+m;
res*=10;
res/=2
console.log(res)
}
(3)、函数传参
1)通过值传递参数
在函数中调用的参数是函数的参数。
如果函数修改参数的值,将不会修改参数的初始值(在函数外定义)。
函数参数的改变不会影响函数外部的变量(局部变量)。
2)通过对象传递参数
在JavaScript中,可以引用对象的值。
因此我们在函数内部修改对象的属性就会修改其初始的值。
修改对象属性可作用于函数外部(全局变量)。
通过传递的参数的不同实现不同的功能,一个功能多种形态,这叫作函数的多态。
function sum(num1, num2) { // num1和num2 叫做我们的形参变量
var total = 0;
if(typeof num1!="undefined"){ //用typeof 来判断是否传进来参数了。
total+=num1
}
if(typeof num2!="undefined"){
total+=num2;
}
console.log(total);
}
sum(100, 200); // 100是给num1赋的值 200是给num2赋的值
sum(100); // 只给num1传了100,num2 没有传递值,定义形参,执行的时候并没有传值,那么此时num2的值默认为undefined 数字+undefined结果为NaN
本人是以网络视频与网络文章的方式自学的,并按自己理解的方式总结了学习笔记。有不正确之处请各位高手多多指点,一起学习进步。【VX:czlingyun 暗号:CSDN】























 53
53











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










