随着互联网的发展,网页设计变得越来越重要。一个吸引人的网页设计可以吸引更多的用户,提升用户体验,并且使网站内容更加易于浏览和理解。在这篇文章中,我将为大家介绍一个网页设计模板范例。

1. 选择合适的颜色和字体:一个好的网页设计应该有一个统一的颜色和字体方案。首先,选择主要颜色,然后再选择一到两种辅助颜色。这些颜色可以在整个网页中运用,以强调重要内容或者提供视觉上的层次感。同样地,选择一种易于阅读的字体,并在整个网页中保持一致。
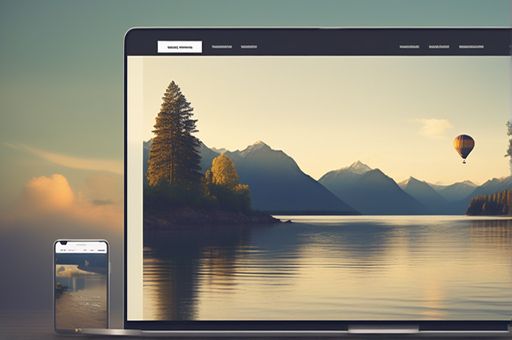
2. 使用大背景图像:大背景图像可以吸引用户的眼球并且增加网页的冲击力。你可以选择一张与主题相关的高分辨率图像作为你的背景,并且确保它不会分散用户的注意力。同时,记得优化你的图像以提高页面加载速度。
3. 注重内容布局:一个好的网页设计应该有清晰的内容布局。你可以使用网格系统来创建内容块,使得整个页面看起来更加整齐和有条理。同时,给重要的内容留下足够的空间,不要让页面显得过于拥挤。此外,保持页面的一致性非常重要,这样用户可以更轻松地浏览和理解内容。
4. 制作响应式设计:在移动设备普及的今天,响应式设计变得越来越重要。一个响应式设计可以自动适应不同的屏幕尺寸,确保用户在任何设备上都可以有良好的体验。你可以使用媒体查询和弹性布局来实现响应式设计。
5. 使用动画效果:动画效果可以为网页增加游戏性和动态感。你可以使用CSS动画或者JavaScript库来添加动画效果,例如滑动、淡入淡出等。然而,过度使用动画效果可能会分散用户的注意力,所以记得适度使用。
综上所述,一个好的网页设计模板应该具有统一的颜色和字体方案、大背景图像、清晰的内容布局、响应式设计以及适度的动画效果。通过使用这些设计原则,你可以创建一个吸引人的网页,并提供良好的用户体验。最重要的是,时刻关注你的目标用户,根据他们的需求和偏好来进行网页设计。


























 4847
4847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








