一个好的网页设计,不仅仅只是产品或公司企业相关信息的机械罗列。一个好的故事(尤其是一个准确把握受众需求,巧妙结合企业产品特色,并能够轻松引起用户共鸣的故事),更能赋予网页思想和灵魂,让用户不由自主停留,逐步深入,最终完成购买。
然而,如今打造一款极富故事性、艺术性和视觉效果的网页设计,并非易事。那么,对设计师而言,如何才能成功设计一款有故事且代入感极强的网页呢?
下面小编就和大家一起了解一下, 2019年最优的视觉故事化网页设计案例和模板,看看它们到底是如何在网页中讲好故事的:
25款最优故事化网页设计,助你轻松掌握“讲故事”秘诀
最佳故事性网页设计实例

网页类型: 小说阅读类网页
作为一款真正讲故事的小说类网页设计案例,此网页并未像同类网页一般,直接通过小说书籍罗列的方式,供用户选择和查阅,而是选择了另一种更具故事性和视觉效果的方式进行展示。
当用户进入,故事的阅读就已经开始。在一系列简洁易懂的文字引导下,用户不仅能够层层深入地了解相关小说情节,还能够实时与网页互动,同小说主人公一起完成冒险。
其逼真的背景人物场景、配乐、动画以及交互设计,也使整个小说阅读过程更具代入感,让用户深陷其中,不能自拔。
2. Borgo Veneto

网页类型: 时尚工作室类网页
本款视觉故事性网页设计,通过左侧的线性导航设计,向用户逐一展示其工作室和以往设计项目的相关信息,娓娓道来。结合极具视觉效果的切换、交互以及鼠标悬浮动画,动静结合,赋予网页活力。
黑白配色的选用,也使整款设计时尚、高端而神秘。
总之,小编是非常喜欢界面上悬浮展示的各类简笔画模特设计,优雅时尚、吸睛炫酷。你觉得呢?

网页类型: 银行金融类网页
相较于以往严肃正式的银行金融类网页设计,此款设计更像是一款售卖儿童类产品的网页设计。无论是卡通人物绘画、糖果配色以及圆润字体的选择,还是动态视频的选用、文本内容的设计以及交互动效的添加等等,处处都充满着童趣。
作为一款专为墨西哥银行(一个专为学校教育类机构提供投资服务的银行机构)而设计的网页,设计师把握住学校学生这一受众特色,选择了充满童趣的故事展开和呈现方式,极具创造性。
看多了严肃正式的网页,此款五颜六色、童心满满的设计是不是更能引起你的注意呢?

网页类型: 酒类网页
作为一款专为知名希腊葡萄酒品牌(Domaine Glinavos)而打造的在线网页,本款设计选用了极其简单自然的叙述方式展开。用户轻松点击,即可逐步了解必选该酒类品牌的8个理由。
无论是其直接展示原料种植、生产和加工场景的背景视频,还是高清的产品图片和文字介绍,都体现出其产品“自然、安全和放心”的制作和经营理念。
简约的设计风格、恰到好处的微交互以及炫酷的交互动画等等,都让轻松脱颖而出。
是一款非常适合设计师学习和模仿,打造优质品牌或产品介绍类网页的设计案例。
5.The Boat

网页类型: 小说类网页
此款小说类网页设计,从设计风格上更像是图文漫画类网页。用户进入网页,即可根据图文指导,一步步阅读相关小说内容。搭配炫酷的背景音效、动画以及交互设计,则更像是一款以水墨画风格为基调的动画游戏设计。
总之,是一款非常逼真、且代入感极强的小说类网页设计。
6.Popitas

网页类型: 零食类网页
如今,虚拟化的公仔或吉祥物设计,已然成为公司推广产品、树立企业产品形象、传播公司企业文化的重要方式。
而本款网页设计案例(一款主营爆米花之类零食产品的网页),就选用了一个类似爆米花的吉祥物设计,作为其网页产品介绍的主人公,依次介绍各类零食产品的同时,也向用户介绍着一种休闲娱乐的生活方式。潜移默化中感染用户,从而促使销售达成。
此外,吉祥物本身丰富的面部表情设计、网站文本动画的完美搭配以及横向导航设计等等,都使整款设计生动而极具吸引力。
7.Bagigia

网页类型: 电商类网页设计
Baggia是一款专业的皮包类电商网页。不同于同类网页通常选用对称网格或卡片类设计,直接展示所有在线产品、相关价格和规格数据的方式。本款网页设计,创造性地只选取了一款热门商品进行展示。
每一个产品细节,从图样设计到拉链设计,从材料选取到设计师介绍等等,面面俱到。清晰地向用户传达着其企业理念:“为用户,专注每个细节”。
底部搭配的拉链式导航设计,也是非常有趣了。

网页类型: 小说类网页
作为另一款小说类网页设计案例,本款设计选用了非常炫酷的视觉滚动差设计来展现网页相关信息。用户简单滚动鼠标,即可跟随小说主人公一步步冒险、做任务。
一幕幕令人振奋的小说场景,搭配各类背景音效(例如狗吠声和窗户破碎的声音以及尖锐的刹车声等等)、切换动画以及交互动效等,引人入胜,有效降低了网站跳出率。
此款设计算是小编本篇文章中展示的各类故事化网页设计中,最炫酷的一个。不妨看看呢!

网页类型: 广告类网页
作为专为Confluence (一款在线团队协作类的工具)而打造的广告类网页设计,此款设计并未开门见山的直接介绍Confluence的各种优缺点。
而是从现今团队协作过程中,普遍存在大量时间浪费的点切入,选用各类亮色展示相关事实、数据、表格以及图片,引起用户对时间浪费这个问题的重视,从而顺势引入其产品,帮助他们避免时间浪费,提高工作协作效率。
整个叙述过程,逻辑清晰,层层递进,列事实,摆数据,非常值得设计师们学习和效仿。

网页类型: 食品类网页
此款食品类网页设计,集中介绍了设计师成长过程中吃过的各类中式美食。整个网页美食的讲解,集中以一本位于主页的食谱书籍设计为载体,结合水平滚动设计方式展开。
访问者查看时,更像是在直接翻阅设计师制作的食谱书籍,而非在线网页。极具趣味性和代入感。
单页网页设计模式、美观的水彩画设计风格以及简洁易懂文本解说,也使整款设计更具可读性和可操作性。是一款非常优秀的单页网页设计。
11.Oat The Goat

网页类型: 文化教育类网页
Oat The Goat也是一款单页网页设计。旨在通过各类小故事的讲解,教导读者(尤其是青少年儿童读者)在日常生活中学会宽容、忍耐、善良以及富有爱心。
整款网页采用了很多能够有效提升用户体验的设计。例如对于青少年儿童读者而言,更容易接受的插画风设计。可根据用户需要选取的多样语言以及阅读模式选项等等。

网页类型: 设计工作室类网页
本款网页是由一个名为“Never Bland”的网页设计工作室打造的运动会庆祝类网页设计。横向和纵向滚动方式的巧妙融合,丰富的插画和动画设计,以及明亮的配色等等,成功打造了一个吸睛实用的网页设计。
最优故事性网页设计模板

设计师: Demner, Merlicek & Bergmann
网页类型: 食谱分享类网页
Darbo Fruchtikurs是一款交互式的食谱分享类网页设计。通过直接的食谱书籍类设计,引导用户一步步制作各类美食甜点。
静态食谱书籍设计,搭配适当交互动画,以及诱人的美食图片,动静结合,使整个食谱查看过程简单而极具趣味性。

设计师: Lemondade
网页类型: 艺术慈善类网页
Lemondade Giveback是专为庆祝Lemonade(一个知名保险品公司)向慈善机构捐献$630k而打造的网页设计。
整款设计利用简单的动态线条,引导访问者,逐步深入地了解Lemonade在过去一年时间里的各类捐赠情况。最后,呼吁大家也加入到这个捐赠大军,一同帮助他人。
整个设计娓娓道来。最后的呼吁,也是水到渠成,是一款非常值得设计师学习的故事性网页设计。

网页类型: 教育类网页
Nasa FDL Google Cloud是一款由NASA的FDL实验室和Google Cloud联合打造的HTML格式的3D网页设计。
整款设计主要通过炫酷的3D技术向用户逐一展示太空相关知识,介绍NASA在其他星球寻找生命迹象的相关研究和结果。用户滚动鼠标,即可了解对应详情,操作简单易用。
16.Save The Air

网页类型: 商务类网页设计
用户访问网页,即可轻松了解如何减少空气污染,保护人类生活环境。 其简单吸睛的简笔画设计风格、逼真的绘画音效以及动画,使整个网页更加直观易懂,可操作性极强。
17.S4X

设计师: Station Four
网页类型: 设计工作室类网页
S4X是一款响应式的网页设计。集中介绍和展示了一个设计工作室(Station Four)的相关详情和设计作品。
18.Portfolio Theme for Designers & Artists

网页类型: 作品集类网页
本款模板为用户提供14款创意主页设计。设计师或艺术工作者可根据需要和喜好随意选择,打造实用炫酷的故事化在线作品集网页。
其可定制化设计以及视觉滚动差设计,也是用户选择时的重要评判因素。
而其中一款布满各类小怪兽的主页设计,可爱且萌萌哒,小编也是非常喜欢了。你呢?
19.Pacto Navio

设计师: Pixelfordinner
网页类型: 酒类网页
Pacto Navio是一款响应式的酒类网页设计模板。采用了横向滚动设计向用户逐一介绍其产品相关历史和故事。搭配吸睛动画和对应背景音乐,让整个叙述过程有趣而极赋可读性。
其炫酷的视觉化叙述方式,也是十分值得设计师学习和效仿。
20.Tal Tech's Chatbot Virtual Tour

设计师: TUUR & Bit Finer
网页类型: 学校教育类网页
作为一款交互式HTML5格式的故事化网页设计,此款设计模板为用户展示了一个在线的虚拟3D大学。用户轻松跟随其对话式引导设计, 即可轻松游览大学的各个地方。
打开声音,戴上耳机,用户甚至可以享受其语音介绍服务。
其逼真的3D技术呈现, 搭配实地图像和语音介绍,用户仿佛已经置身于该欧洲大学,整体效果十分真实。
21.26 May

网页类型: 文化教育类网页
本款网页模板是为介绍和庆祝乔治亚州独立日(即每年的5月26日)而建。
整款设计最突出的特点就是其复古风格设计。包括其主页业左半部分真实的独立日视频录像展示,以及右半部分独立时相关文化、经济、政治以及重要历史人物介绍。以及网站随处可见的老照片、做旧字体、排版和图标设计等等。

网页类型: 文化教育类网页
此款HTML5/CSS3网页模板是另一款以介绍波兰相关历史信息为主的复古类教育网页设计。采用了极其简洁易用的线性导航,搭配多样的配色,也是设计师打造各类文化教育类网页的重要参考和借鉴的范例。

设计师: iGOAİMALATHANE (Turkey)
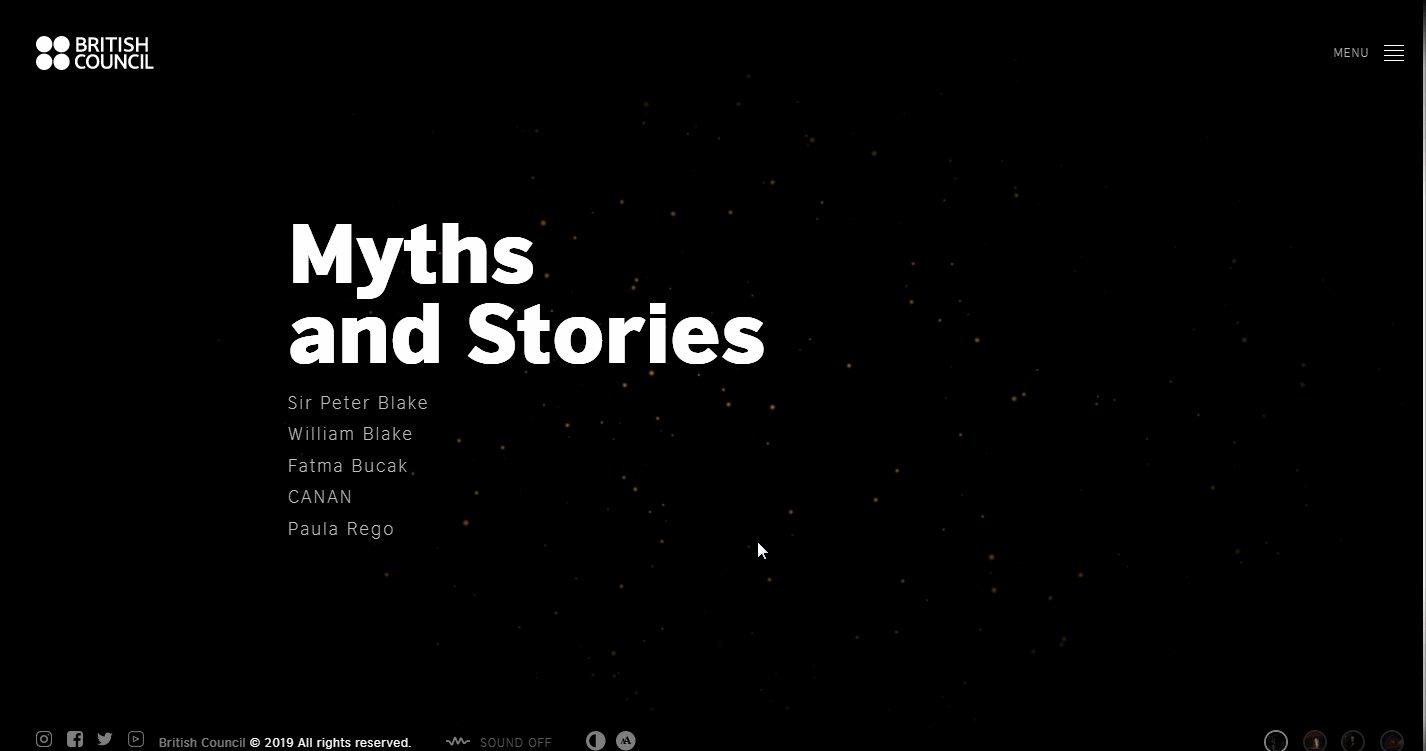
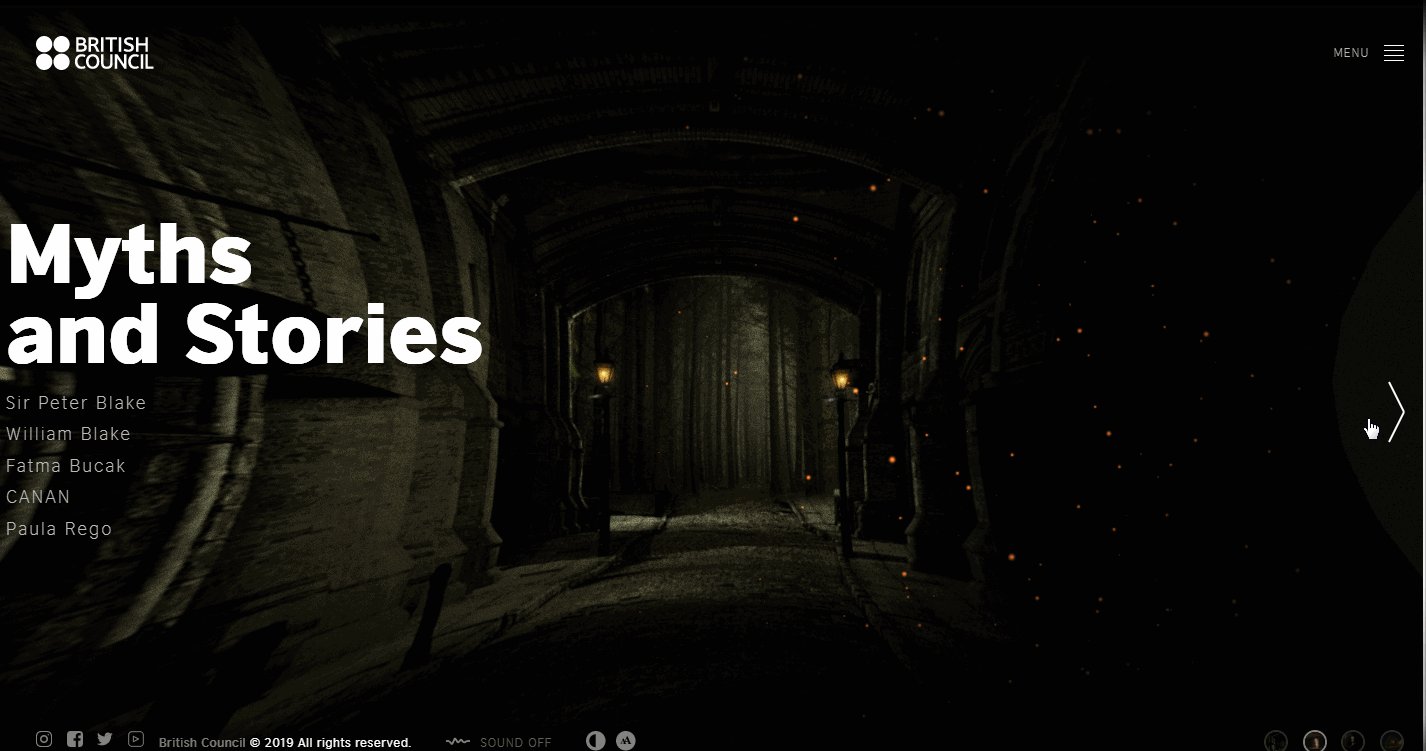
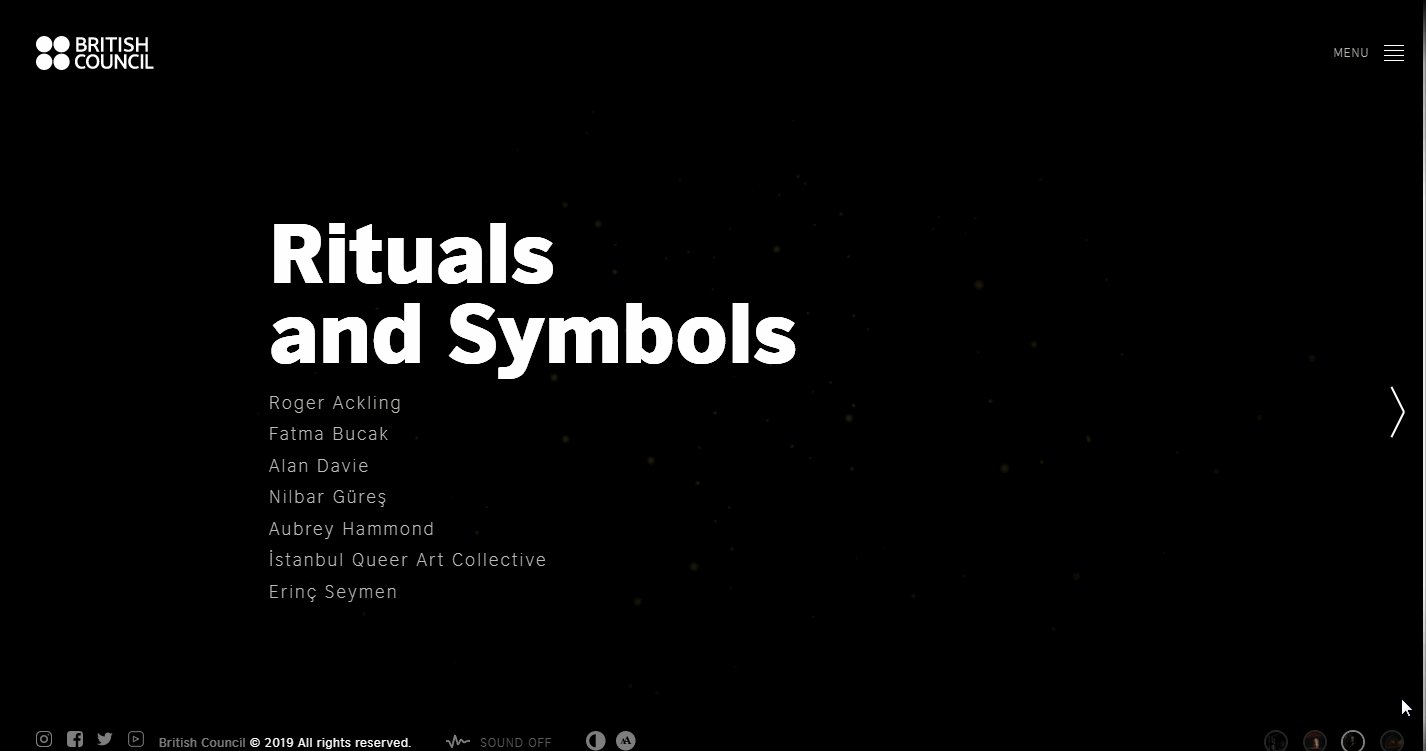
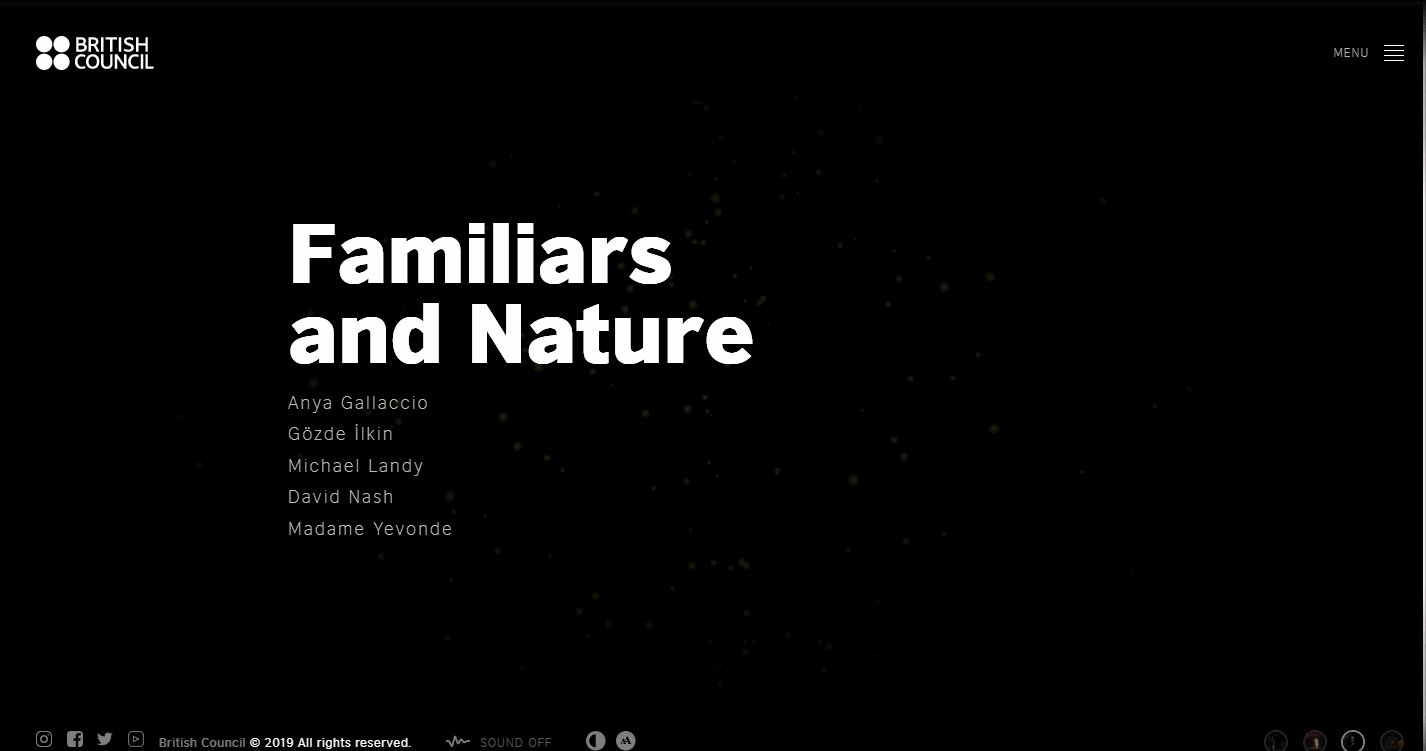
网页类型: 文化教育类网页
此款网页模板主要展示了英国一些女性作家或艺术家的相关作品,来展示英国对于女性权利解放方面的历史演变。整体上,是一款极具视觉效果的网页设计。

设计师: T BRAND STUDIO
网页类型: 文化教育类网页
大家有想象过:如若有一天,我们能够在一个鸟语花香、微风拂面、树木摇曳的环境下,读书看报,那该多好啊!!!
幸运的是,The New York Times为满足读者这方面的需求, 联合Allbirds为大家打造了一个这样全新的电子新闻版本。用户阅读新闻资讯时,飞鸟环绕,果实摇曳,花朵起舞,仿佛置身于真正的伊甸园。
这时,读书看报就不再枯燥了,不是吗?

设计师: Google Brand Studio APAC
网页类型: 科技类网页
此款响应式网页设计,通过视觉化设计,逐一展示各类数据和事实,以向访问者表明亚洲地区男性和女性生活的差距。其散布各处的微交互设计,也是非常值得设计师学习和借鉴。
以上就是小编为大家收集的25款最优故事化网页设计。
如何打造一款真正有故事的网页设计?
那么,在分析网以上25款极赋故事性的网页设计之后,作为设计师,究竟应该如何快速设计和打造一款优质的故事性网页设计呢?以下是小编的几点建议:
1).一个引人入胜的故事/逻辑/叙述方式,赋予网页灵魂和思想
文章也好,网页设计也好,最重要是需要找到一个好的主题和切入点。而故事性网页设计,则需要设计师结合网页受众、产品以及公司企业特色,找到一个引人入胜的故事/逻辑/叙述方式,赋予网页灵魂与内涵。
2).清晰高质的图片或图表,营造叙事背景和氛围,增强代入感
童话故事的讲解,很大程度上依赖于背景氛围的渲染。而故事性网页设计,也离不开高清图片、图表,以及逼真音效的渲染,以增强其界面代入感。
3).巧妙的动画和交互设计,赋予网页生命力,轻松点燃网页设计
静态的故事讲述,结合适当动画和交互设计,增强界面参与性,赋予网页生命力的同时,轻松点燃整个网页设计。
4).视觉滚动差设计,层层递进,优化用户体验
事实证明,采用视觉滚动差设计的网页,用户体验更佳。所以,视觉故事性网页设计,也可采用这一设计方式,优化用户体验。
5).高效网页设计工具,测试、迭代和优化网页设计创意
当然,网页设计离不开高效实用的设计工具。而故事化网页设计,也需要设计师选用合适的设计工具,及时测试、迭代以及优化相关设计创意。
结语:
以上就是小编为大家分析的视觉故事性网页设计案例、模板以及相关网页设计技巧,希望能对大家有所帮助和启发。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








