系列文章专栏:javafx图形绘制、桌面录屏录音源码合集
目录
量角器是我们在数学中使用到的一个工具,可以实现角度的测量,那么我们如何在程序中实现它呢,今天,我们就使用javafx来学习一下怎么实现量角器效果。
一、实现的效果
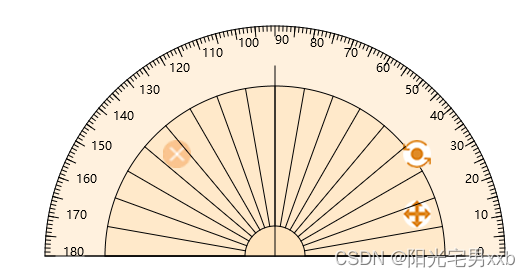
使用javafx实现的量角器效果,可以拖动和进行旋转。
打开后,显示量角器的效果,一个半圆形量角器,量角器上有角度的刻度线和刻度值。

量角器上有三个按钮,
目录
量角器是我们在数学中使用到的一个工具,可以实现角度的测量,那么我们如何在程序中实现它呢,今天,我们就使用javafx来学习一下怎么实现量角器效果。
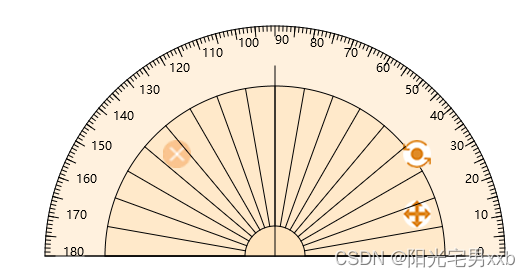
使用javafx实现的量角器效果,可以拖动和进行旋转。
打开后,显示量角器的效果,一个半圆形量角器,量角器上有角度的刻度线和刻度值。

量角器上有三个按钮,











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


