一、实现目标
在做web开发的时候,我们经常需要显示表格或者列表类型的数据,当数据比较多的时候,我们不会一次性全部显示出来,而是一次只显示固定数量的数据,当要查看其他数据时,点击翻页进行查看,而这个功能就是我们实现的分页、翻页功能。
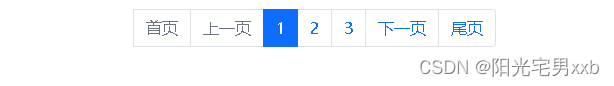
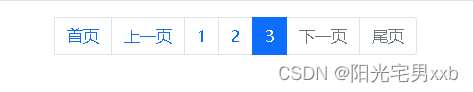
话不多说,我们期望实现的翻页效果如下:


二、实现思路分析
django框架中已经提供了Paginator分页对象,使用该Paginator对象可以对数据进行分页。另外,在django框架中,提供了通用的类视图ListView,可以实现数据的分页。
因此,后端实现数据的分页不是问题,有现成的方法可以实现,但是前台如何显示翻页按钮,当页码数量比较的情况下,如何显示翻页按钮,以及如何封装前后台的翻页,使得任何一个数据页面,都可以很快速的实现翻页效果,是我们要重点思考的问题。
前端翻页实现思路如下:
1、显示固定个数的翻页按钮,比如共有20页









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1119
1119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










