分页的封装

from django.utils.safestring import mark_safe
class Pagination(object):
def __init__(self, request, queryset, page_size=10, page_param="page", plus=5):
import copy
query_dict = copy.deepcopy(request.GET)
query_dict.mutable = True
self.query_dict = query_dict
self.page_param = page_param
page = int(request.GET.get(page_param, "1"))
self.page = page
self.page_size = page_size
self.start = (page - 1) * page_size
self.end = page * page_size
self.page_queryset = queryset[self.start:self.end]
total_count = queryset.count()
# 总页码数
total_page_count, div = divmod(total_count, page_size)
if div:
total_page_count += 1
self.total_page_count = total_page_count
self.plus = plus
def html(self):
# 计算当前页的前5页与后5页
if self.total_page_count <= 2 * self.plus + 1:
start_page = 1
end_page = self.total_page_count + 1
else:
if self.page <= self.plus:
start_page = 1
end_page = 2 * self.plus + 1
else:
if (self.page + self.plus) > self.total_page_count:
start_page = self.total_page_count - 2 * self.plus
end_page = self.total_page_count
else:
start_page = self.page - self.plus
end_page = self.page + self.plus
page_str_list = []
# 首页
self.query_dict.setlist(self.page_param, [1])
page_str_list.append('<li><a href="?{}">首页</a></li>'.format(self.query_dict.urlencode()))
# 上一页
if self.page > 1:
self.query_dict.setlist(self.page_param, [self.page - 1])
prev = '<li><a href="?{}">上一页</a></li>'.format(self.query_dict.urlencode())
else:
self.query_dict.setlist(self.page_param, [1])
prev = '<li><a href="?{}">上一页</a></li>'.format(self.query_dict.urlencode())
page_str_list.append(prev)
# 生成页码
for i in range(start_page, end_page):
self.query_dict.setlist(self.page_param, [i])
if i == self.page:
ele = '<li class="active"><a href="?{}">{}</a></li>'.format(self.query_dict.urlencode(), i)
else:
ele = '<li><a href="?{}">{}</a></li>'.format(self.query_dict.urlencode(), i)
page_str_list.append(ele)
# 下一页
if self.page < self.total_page_count:
self.query_dict.setlist(self.page_param, [self.page + 1])
prev = '<li><a href="?{}">下一页</a></li>'.format(self.query_dict.urlencode())
else:
self.query_dict.setlist(self.page_param, [self.total_page_count])
prev = '<li><a href="?{}">下一页</a></li>'.format(self.query_dict.urlencode())
page_str_list.append(prev)
# 尾页
self.query_dict.setlist(self.page_param, [self.total_page_count])
page_str_list.append('<li><a href="?{}">尾页</a></li>'.format(self.query_dict.urlencode()))
page_string = mark_safe("".join(page_str_list))
return page_string

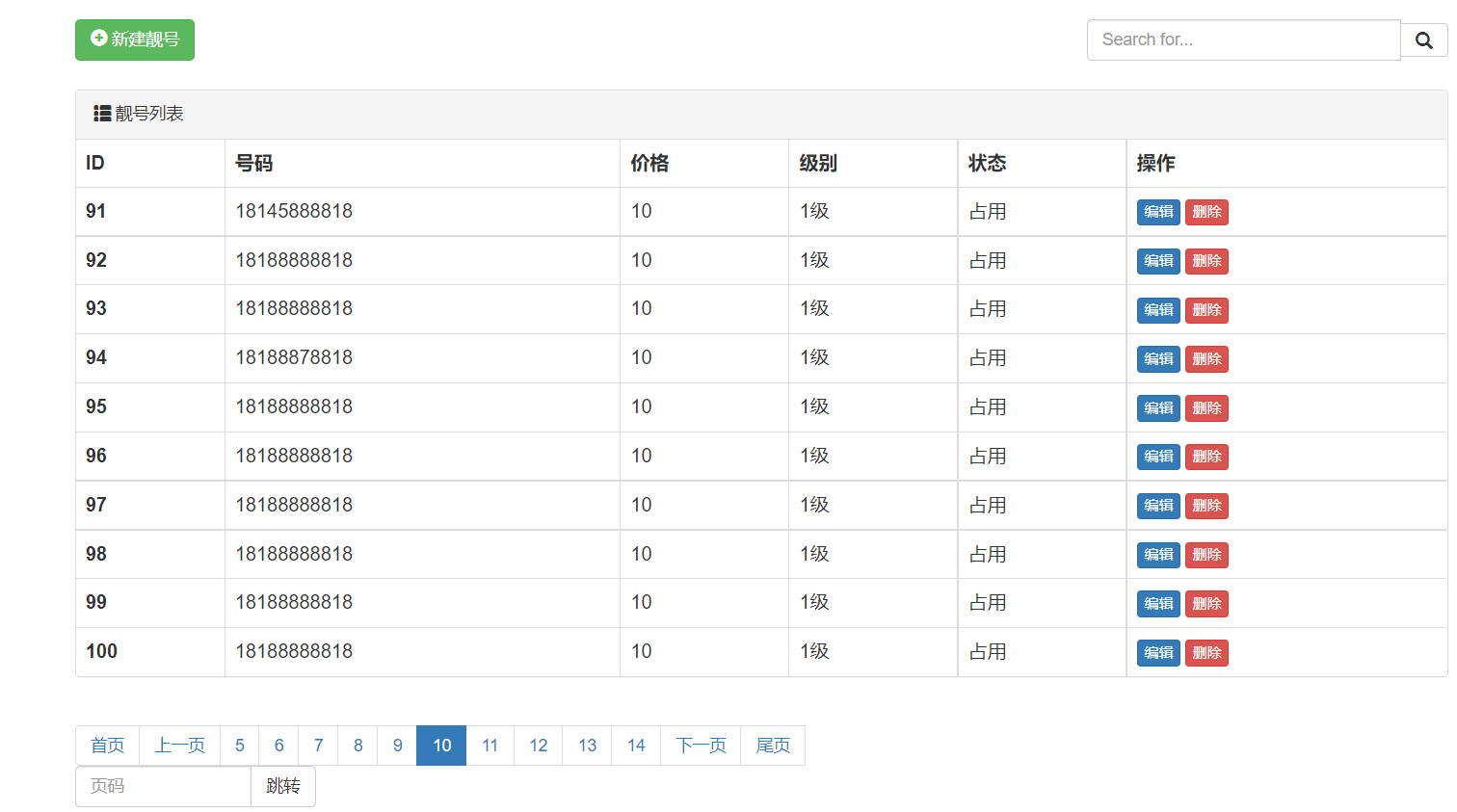
调用实践一
def pretty_list(request):
'''靓号列表'''
data_dict = {}
value = request.GET.get("q")
if value:
data_dict['mobile__contains'] = value
queryset = models.PrettyNum.objects.filter(**data_dict).order_by("-level")
page_objects = Pagination(request, queryset) # 封装成了组件
queryset = page_objects.page_queryset
page_string = page_objects.html()
context = {'queryset': queryset, "page_string": page_string}
return render(request, 'pretty_list.html', context)
<ul class="pagination">
{{page_string}}
<li>
<form method="get">
<div class="input-group" style="width: 200px">
<input type="text" name="page" class="form-control" placeholder="页码">
<span class="input-group-btn">
<button class="btn btn-default" type="submit">跳转</button>
</span>
</div>
</form>
</li>
</ul>

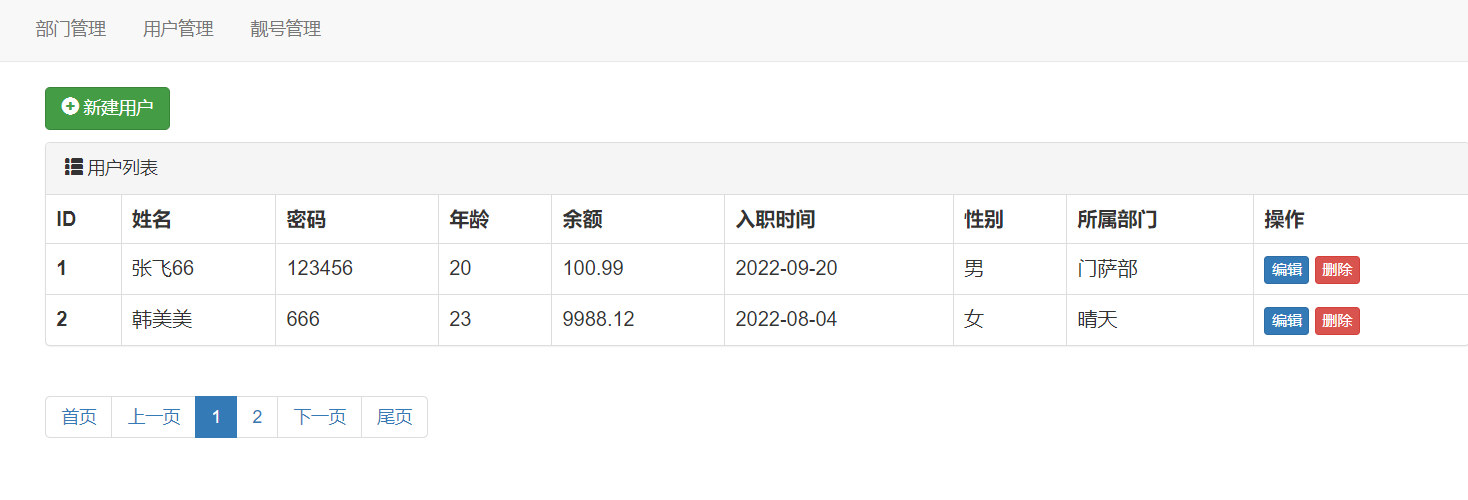
调用实践二
def user_list(request):
queryset = models.UserInfo.objects.all()
page_object = Pagination(request, queryset, page_size=2)
context = {"queryset": page_object.page_queryset, "page_string": page_object.html()}
return render(request, 'user_list.html', context)
<ul class="pagination">
{{page_string}}
</ul>

细节及基础
通过url 获得多个参数,以及添加参数。
import copy
query_dict = copy.deepcopy(request.GET)
quety_dict.mutable = True
query_dict.setlist('page',[11])
print(query_dict.urlencode())


体会:其实每次点击url跳转,跳的地方就是视图函数。





















 784
784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








