背景:
最近在做一个项目测试需要做bug不同维度的维度的分析图,领导要求,是有工具自动生成。那没办法,只能自己搭建一套项目了
前端选了:vue-elment-admin(官网地址)
后端为了快,选择flask
前端代码拉下来,flask相关库pip进来,然后跑起来,整个过程很完美
但是遇到了一个问题
前端post请求携带了数据在data中,flask怎么都接收不到,也不是没请求到,就是像卡住了一样
前端是怎么写的:
# 对应js部分:
export function debuggingMethod(data) {
return request({
url: '/post_data',
method: 'post',
data
})
}
对应点击事件
debugging_method_test() {
var temp_data = {'username': 'name11'}
console.log(typeof (temp_data))
console.log(typeof (JSON.stringify(temp_data)))
console.log('eqeqweq')
console.log(JSON.stringify(temp_data))
console.log(this.temp_data)
debuggingMethod(temp_data).then(res => {
console.log(res, 'w2ww2')
}).catch(err => {
this.$message({
type: 'error',
message: '出错了 !',
duration: '100'
})
})
}
看着没有任何毛病,
有百度到说,flask只能接收json格式的,又把前端改造了下,加上了请求类型
export function debuggingMethod(data) {
return request({
url: '/post_data',
method: 'post',
headers: {
'Content-Type': 'application/json;charset=UTF-8'
},
data
})
}
flask中还是没有接收到任何数据
flask是这样写的
# POST 请求接口
@app.route('/api/post_data', methods=['POST'])
def post_data():
req_str = request.get_json()
# req_str = request.get_data(as_text=True)
# req_str = request.data
# req_str = request.form
# req_str = request.get_json(force=True)
# req_str = request.json
print(req_str)
return make_response({"code": 20000, "msg": "", "data": 'success'})
上面的全部试过,都是会卡住,就很奇怪,像是在等待接收前端传递过来的数据一样,可是又等不到。
此时换成postman来请求,发现,flask能正常响应啊,那问题大概率就出现在前端
找啊找,试了各种办法,发现把参数用params的方式,后端可以拿到,就是data不行
最后,由大佬指定,发现是前端框架,接入代理,使用的mock的数据,重写了XMLHttpRequest,罪魁祸首找到了,就是这个代理

然后把代理去掉
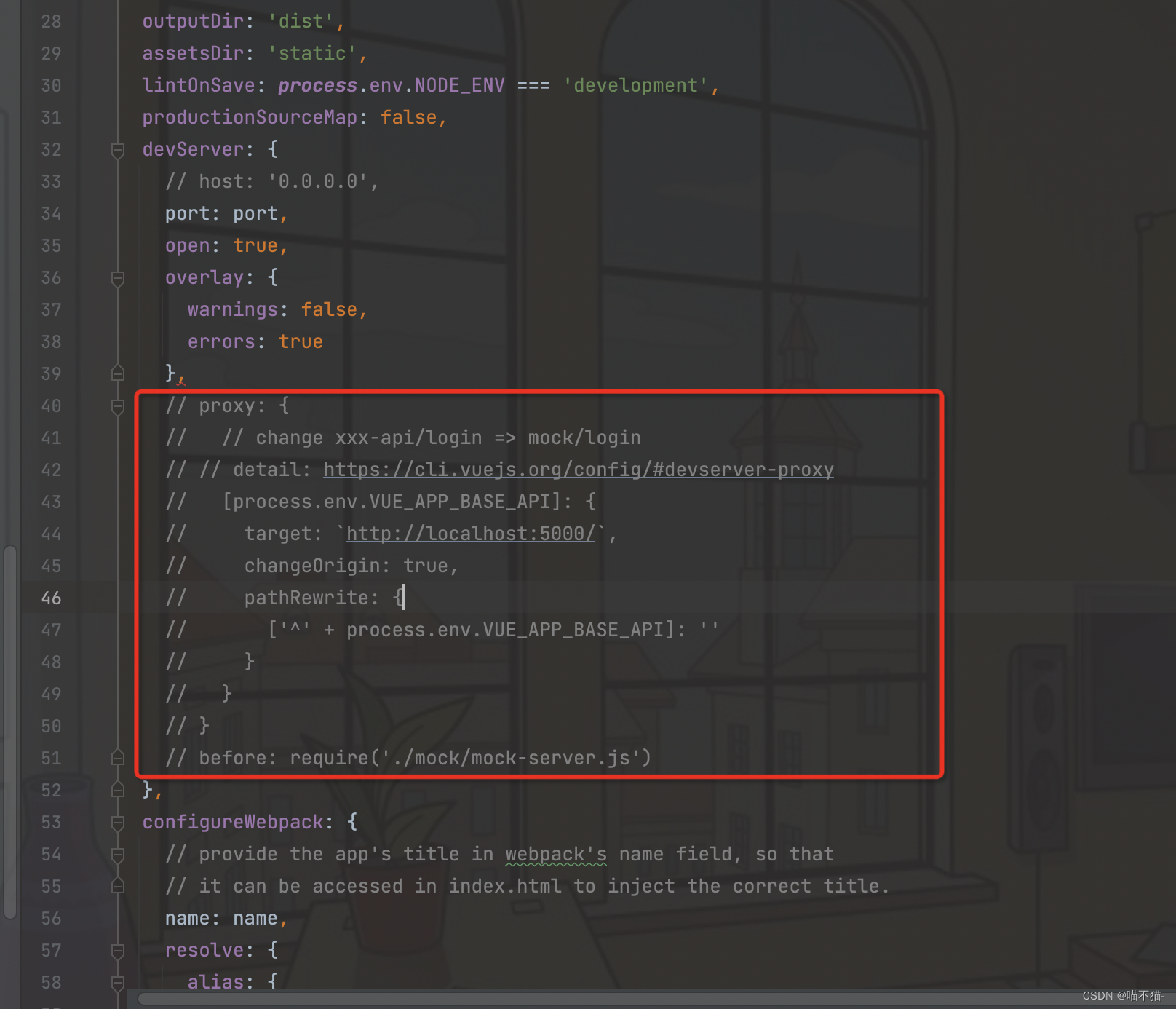
看vue-config.js文件,把下面这段给注释喽

但是呢,注释后,所有请求就404了,这时找到这个文件
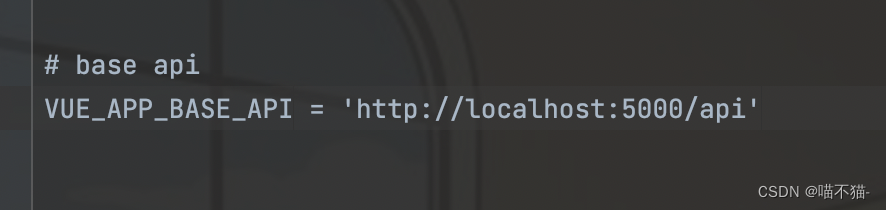
修改里面的base api
如下,我改下这样了
后面还是不能登录成功404,那只要后端自己实现下登录这俩接口就行
@app.route('/api/user/login', methods=["POST"])
def user_login():
return make_response({"code": 20000, "msg": "", "data": "success"})
@app.route('/api/user/info', methods=["GET"])
def user_info():
return make_response({"code": 20000, "msg": "", "data": {"roles": [
"admin",
"user"
]}})
ok,所有问题解决了,fine!




















 3752
3752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








