一:前言
el-cascader 是 Element 所提供的一个针对于级联选择的功能强大的组件,在大多数使用 Element 的项目开发中,基本都会使用到这个组件,因此,掌握好 el-cascader 组件是一个合格的前端工程师所必备的。在本文主要讲解了该组件的使用以及可能会遇到的一些问题,希望能够对各位读者有所帮助哦。

二:el-cascader
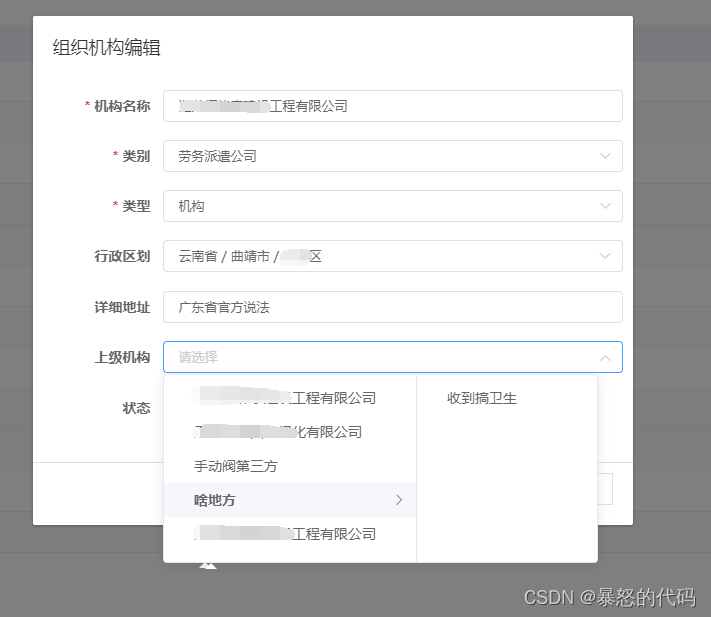
1、基础使用
在上面的运行效果代码如下,其中数据的话请读者从 Element 官网上参考覆写。
<el-cascader
clearable
style="width: 100%"
v-model.trim="parentOrgArr"
size="small"
:props="{
value: 'id',
label: 'name',
emitPath: true,
multiple: false,
checkStrictly: true
}"
:options="organizationList"
@change="parentOrgChange"
></el-cascader>
parentOrgChange(val) {
if (val && val.length) {
this.organizationForm.parentId = val[val.length - 1]
this.organizationForm.parentIds = val.join('_')
return
}
this.organizationForm.parentId = undefined
this.organizationForm.parentIds = undefined
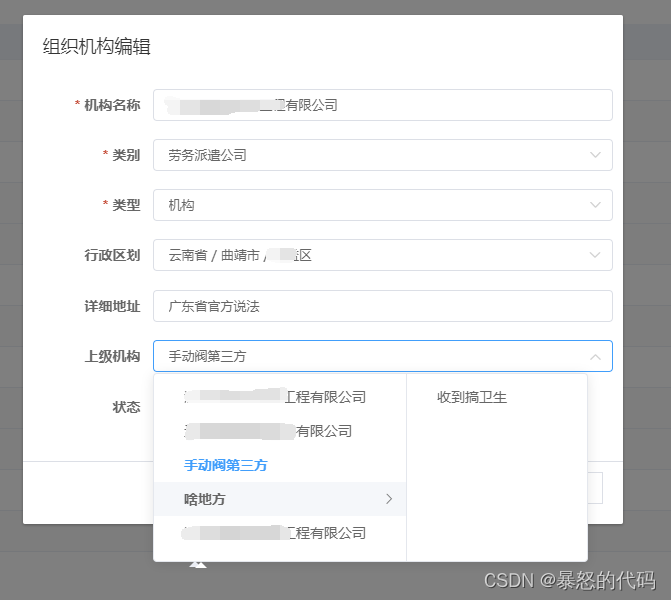
},2、解决选择后下拉不关闭
el-cascader 有@change数据改变事件
<el-cascader ref="refHandle" @change="parentOrgChange" >
</el-cascader>方法中dropDownVisible 改为 false 即可
parentOrgChange() {
this.$refs.refHandle.dropDownVisible = false
}3、解决不可以选择文字关闭
办法1:定时器 不推荐 消耗性能
mounted () {
// 点击文字的时候也自动选择radio标签 不推荐此用法
setInterval(function () {
document.querySelectorAll('.el-cascader-node__label').forEach(el => {
el.onclick = function () {
if (this.previousElementSibling) this.previousElementSibling.click()
}
})
}, 1000)
}办法2:css将小圆圈透明,之后定位在文字之上 (相对推荐,但少了小圆点)
.el-cascader-panel .el-radio{
position:absolute;
z-index:10;
padding:0 10px;
width:100%;
height:34px;
line-height:34px;
}
.el-cascader-panel .el-radio__input{
visibility:hidden;
}
.el-cascader-panel .el-input-node__postfix{
top:10px;4、解决内容过多显示问题
当内容过多的时候,下拉的长度会非常长。因此解决办法:规定框的高度即可
.el-cascader-panel{height: 200px;}
三:总结
el-cascader 是十分常用且方便的,对于初学者而言,Element 的官方文档足够大家使用。但是对于工作者来讲,还是需要深入钻研一下该组件的。这样才能够应对各种突发情况以及莫名其妙的 bug 。希望本文能够对各位小伙伴有所帮助哦~























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










