偶然之间发现了一个关于控制台打印的问题,感觉大家偶尔可能会遇到这种问题,这种问题的出现并不是代码的错误哦
首先我们先看代码:
let arr = [
{ a: 1 },
{ b: 1 }
]
console.log(arr)
arr[0].a++
console.log(arr)可能大家预想的打印结果如下:
第一次结果:
arr = [
{ a: 1 },
{ b: 1 }
]第二次结果:
arr = [
{ a: 2 },
{ b: 1 }
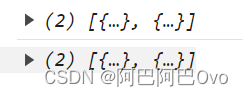
]但实际上浏览器的打印结果为:

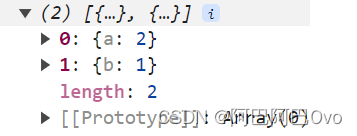
而当我们点击第一个打印结果时会发现:

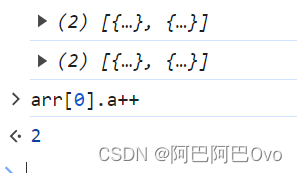
当我们点击后浏览器则计算出了最新的结果,这时我们再次实验,在控制台再次给a++

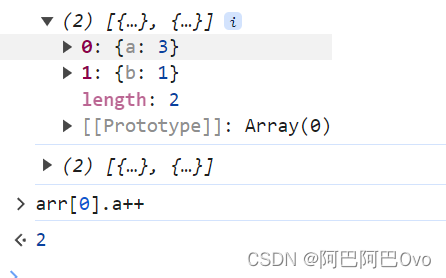
此时根据我们固有思想,第一个结果a应该为1,第二个打印结果a应该为2,但实际上

第一次打印结果就是最新的计算结果,因此我们在调试时,有时使用debugger相比较会好一点






















 2398
2398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








