最近在修改项目问题 ,遇到使用van-tabs出现下划线错位的问题。
根据官方文档描述:

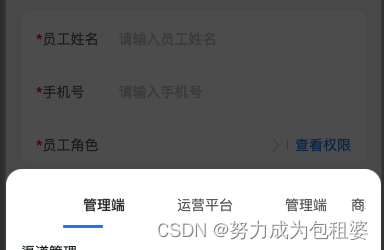
问题:

<van-tabs animated
active="{{ activeList }}"
bind:change="onChangeTab"
ellipsis='{{false}}'>
animated:动画显示效果
active: 显示的列表(管理端、运营平台等)
bind:change:点击tab方法
ellipsis: 是否省略过长的标题文字。 默认:true
官方文档都有描述。
解决:
<van-tabs color="#2280EE"
animated
active="{{ active }}"
bind:change="onChangeTab"
ellipsis='{{false}}'
wx:if="{{permissionsShow}}">

参考
也是参考官方文档及百度结果
解释一下为什么使用第一种方法。
因为项目是弹框显示,van-tabs是写在van-popup里面的。使用id=“tabs"的方法重置是不生效的(亲测)。
所以更改成wx:if=”{{permissionsShow}}"。permissionsShow是控制弹框隐藏显示的bool值。这里直接拿来使用,不用再重新定义。
注意
1、使用id=“tabs"的方法,是需要van-tabs直接展示在页面上的时候才生效。比如订单列表状态集合。
2、使用wx:if=”{{permissionsShow}}",适用于这种弹框显示的功能。






















 2245
2245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










