// 模态视图关键的两个方法:
// presentViewController: animated: completion: 呈现模态视图
// dismissViewControllerAnimated: completion: 关闭模态视图
iPhone模态视图,代码实现如下:
- (void)dealloc
{
[self.textField release];
[super dealloc];
// 取消观察者
[[NSNotificationCenter defaultCenter] removeObserver:self];
}
- (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor = [UIColor grayColor];
// 注册观察者
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(handle:) name:@"registerBroadcastMessage" object:nil];
[self initUI];
}
- (void)initUI
{
UILabel *label = [[UILabel alloc]init];
label.frame = CGRectMake(20, 50, 70, 30);
label.backgroundColor = [UIColor clearColor];
label.text = @"用户ID:";
[self.view addSubview:label];
[label release];
UITextField *txtField = [[UITextField alloc] initWithFrame:CGRectMake(100, 50, 200, 30)];
txtField.backgroundColor = [UIColor whiteColor];
txtField.borderStyle = UITextBorderStyleRoundedRect;
txtField.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
txtField.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter;
[self.view addSubview:txtField];
[txtField release];
self.textField = txtField;
UIButton *btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btn.frame = CGRectMake(20, 100, 280, 40);
[btn setTitle:@"注册" forState:UIControlStateNormal];
[btn addTarget:self action:@selector(registerOnClick:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
}
- (void)registerOnClick:(id)sender
{
RegisterViewController *registerViewCtl = [[RegisterViewController alloc] init];
registerViewCtl.modalTransitionStyle = UIModalTransitionStyleCrossDissolve;
[self presentViewController:registerViewCtl animated:YES completion:nil];
[registerViewCtl release];
// 模态视图关键的两个方法:
// presentViewController: animated: completion: 呈现模态视图
// dismissViewControllerAnimated: completion: 关闭模态视图
// modalTransitionStyle
/*
UIModalTransitionStyleCoverVertical 呈现时,沿垂直方向由底向上
UIModalTransitionStyleFlipHorizontal 呈现时,水平翻转
UIModalTransitionStyleCrossDissolve 呈现时,两个视图淡入淡出
UIModalTransitionStylePartialCurl 呈现时,模态视图卷起边角
*/
}
- (void)handle:(NSNotification *)notifi
{
NSDictionary *dict = [notifi userInfo];
NSString *str = [dict objectForKey:@"username"];
self.textField.text = str;
}//
// registerViewController.h
//
#import <UIKit/UIKit.h>
@interface RegisterViewController : UIViewController
@property (strong, nonatomic) UITextField *textField;
@end//
// registerViewController.m
//
#import "RegisterViewController.h"
@interface RegisterViewController ()
@end
@implementation RegisterViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self)
{
}
return self;
}
- (void)dealloc
{
[self.textField release];
[super dealloc];
}
- (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor = [UIColor grayColor];
[self initUI];
}
- (void)initUI
{
UINavigationBar *navBar = [[UINavigationBar alloc] initWithFrame:CGRectMake(0, 0, 320, 44)]; // ios 7 -> 64
[self.view addSubview:navBar];
[navBar release];
UINavigationItem *navItem = [[UINavigationItem alloc] initWithTitle:@"注册"];
[navBar pushNavigationItem:navItem animated:YES];
[navItem release];
UIBarButtonItem *barBtnLeft = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(doneOnClick:)];
navItem.leftBarButtonItem = barBtnLeft;
[barBtnLeft release];
UIBarButtonItem *barBtnRight = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemSave target:self action:@selector(saveOnClick:)];
navItem.rightBarButtonItem = barBtnRight;
[barBtnRight release];
UILabel *label = [[UILabel alloc]init];
label.frame = CGRectMake(20, 80, 70, 30);
label.backgroundColor = [UIColor clearColor];
label.text = @"用户ID:";
[self.view addSubview:label];
[label release];
UITextField *txtField = [[UITextField alloc] initWithFrame:CGRectMake(100, 80, 200, 30)];
txtField.backgroundColor = [UIColor whiteColor];
txtField.borderStyle = UITextBorderStyleRoundedRect;
txtField.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
txtField.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter;
[self.view addSubview:txtField];
[txtField release];
self.textField = txtField;
}
- (void)doneOnClick:(id)sender
{
[self dismissViewControllerAnimated:YES completion:nil];
}
- (void)saveOnClick:(id)sender
{
NSDictionary *dict = nil;
if (self.textField.text.length)
{
dict = [NSDictionary dictionaryWithObject:self.textField.text forKey:@"username"];
[self dismissViewControllerAnimated:YES completion:nil];
[[NSNotificationCenter defaultCenter] postNotificationName:@"registerBroadcastMessage" object:nil userInfo:dict];
}
else
return;
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
}
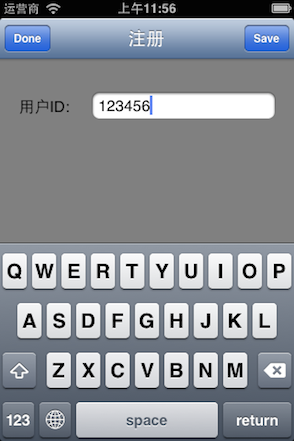
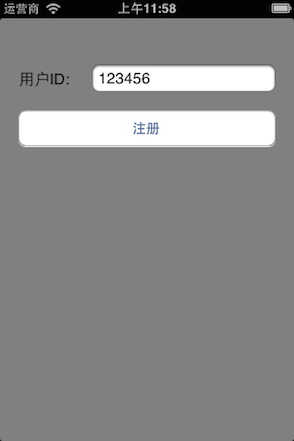
@end至此,代码实现iPhone模态视图已经介绍完毕,程序运行效果图如下:



iPad模态视图,iPad模态视图和iPad模态视图只是一点点的差异,差异的只是UIModalPresentationFullScreen,代码实现如下:
- (void)clickBtn:(id)sender
{
ModalViewController *modalViewCtl = [[ModalViewController alloc] init];
modalViewCtl.modalTransitionStyle = UIModalTransitionStyleCoverVertical;
switch (iSelect)
{
case 0:
modalViewCtl.modalPresentationStyle = UIModalPresentationFullScreen;
break;
case 1:
modalViewCtl.modalPresentationStyle = UIModalPresentationPageSheet;
break;
case 2:
modalViewCtl.modalPresentationStyle = UIModalPresentationFormSheet;
break;
case 3:
modalViewCtl.modalPresentationStyle = UIModalPresentationCurrentContext;
break;
default:
break;
}
[self presentViewController:modalViewCtl animated:YES completion:nil];
}至此,代码实现iPad模态视图已经介绍完毕,程序运行效果图如下:
























 181
181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








