在ios中,一般建议使用代码布局,因为使用代码布局,后期维护容易,拓展容易,并且可以实现动态加载很多数据,但如果你对代码布局觉得繁琐,觉得Xib布局或者Storyboard布局比较方便适合你,那也不是不可以使用,下面来详细介绍Xib布局和Storyboard布局,本文只介绍布局搭建,关于动作响应和事件处理不会涉及:
1、Xib加载:
// 假如,在App启动时,我想给window加载一个视图控制器作为根控制器,这个视图控制器所带的视图(view),使用Xib加载
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
KFViewController *kfViewCtl = [[KFViewController alloc] initWithNibName:@"KFViewController" bundle:nil];
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.backgroundColor = [UIColor whiteColor];
self.window.rootViewController = kfViewCtl;
[self.window makeKeyAndVisible];
return YES;
}自定义视图控制器类:
//
// KFViewController.h
//
#import <UIKit/UIKit.h>
@interface KFViewController : UIViewController
@end//
// KFViewController.m
//
#import "KFViewController.h"
@interface KFViewController ()
@end
@implementation KFViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
@end


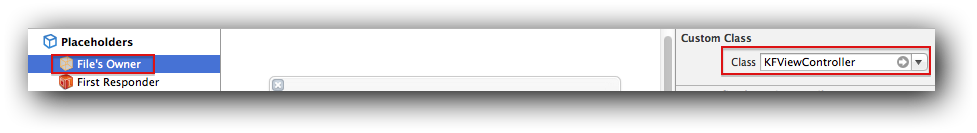
Xib文件创建好后,点击该Xib文件,设置如下:
也就是:
1、点击KFViewController.xib -> File's Owner -> 身份检查器 -> Class -> KFViewController
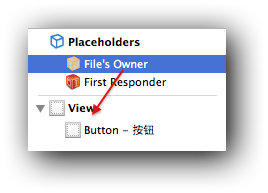
2、点击File's Owner -> 按住"Ctrl"按键不放 -> 鼠标左键按住不放,拖动到"View" -> 选中view
至此,Xib布局已经全部搭建好,在View当中,你就可以按照你的所想来拖放你所想要的控件来布局了。
2、Storyboard加载:
// 假如,在App启动时,我想给window加载一个视图控制器作为根控制器,这个视图控制器所带的视图(view),使用Storyboard加载
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@"MainStoryboard" bundle:nil];
KFViewController *viewCtl = [storyBoard instantiateViewControllerWithIdentifier:@"KFViewCtl"];
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.backgroundColor = [UIColor whiteColor];
self.window.rootViewController = viewCtl;
[self.window makeKeyAndVisible];
return YES;
}
自定义视图控制器类:
//
// KFViewController.h
//
#import <UIKit/UIKit.h>
@interface KFViewController : UIViewController
@end//
// KFViewController.m
//
#import "KFViewController.h"
@interface KFViewController ()
@end
@implementation KFViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
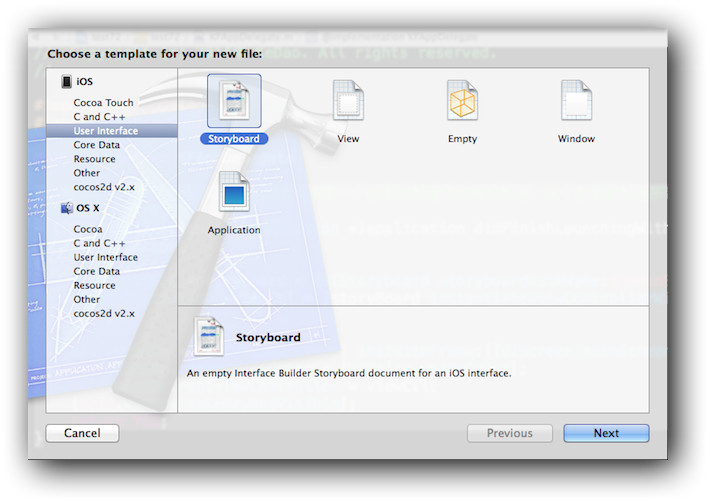
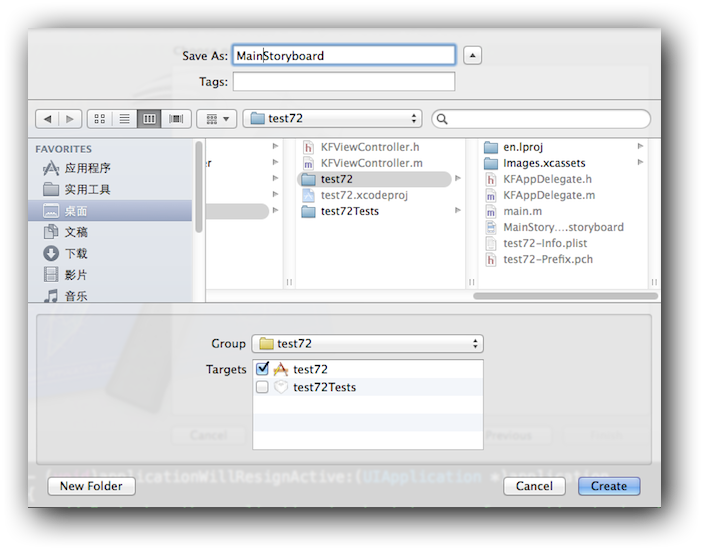
@end新建Storyboard文件,Storyboard文件的名称可以随意起名:
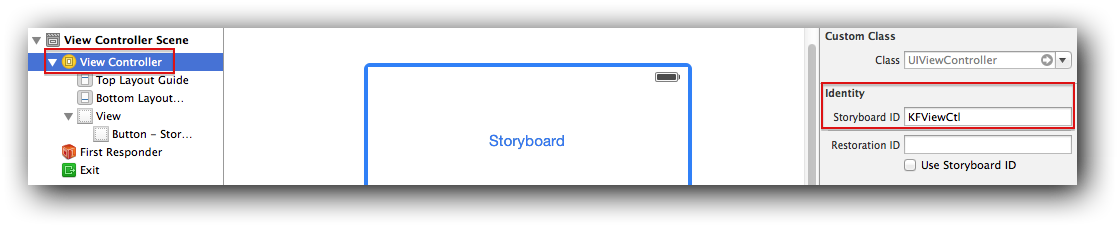
Storyboard文件创建好后,点击该Storyboard文件,设置如下:
也就是:
1、点击MainStoryboard.storyboard -> View Controller -> 身份检查器 -> Class -> KFViewController
2、Identity -> Storyboard ID -> 填入该控制器的唯一标识
至此,Storyboard布局已经全部搭建好,在View当中,你就可以按照你的所想来拖放你所想要的控件来布局了。



























 740
740

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








