作者简介:大家好,本人刚专升本上岸,是个前端小菜鸟。每日都会虚心的学习。有什么写的不好的,大家都可以帮我提出来。我跟着pink老师学的!!!强烈推荐:https://www.bilibili.com/video/BV14J4114768p=1&vd_source=38cea56ff3dcca4556d2d0f0f2c18c0c
学习笔记
圆角边框
1.圆角边框:border-radius属性用于设置元素的外边框圆角。
语法:border-radius:length;

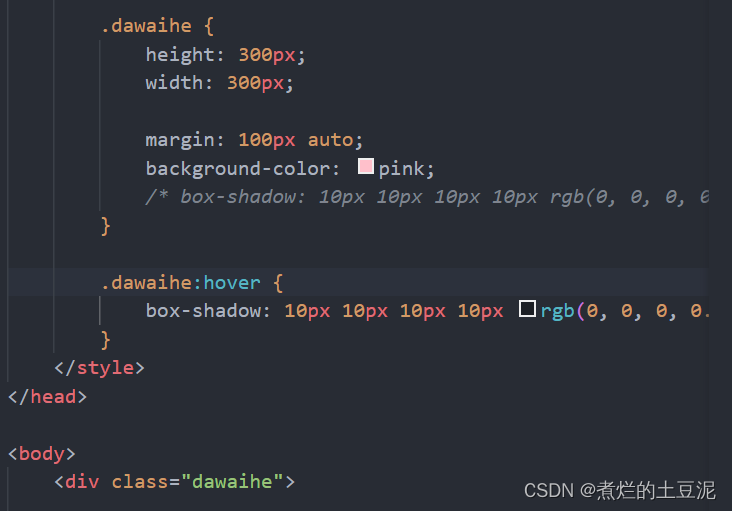
盒子阴影
2.盒子阴影:border-shadow属性为盒子添加阴影。

3.让鼠标选中显示阴影

文字阴影
4.文字阴影:text-shadow属性

5.多个块元素纵向排列找标准流,多个块元素横向排列找浮动
浮动属性
6.浮动:float属性同于创建浮动框,将其移动到一边,直到左边缘或者右边缘触及包含块或另一个浮动框的边缘。

浮动特性
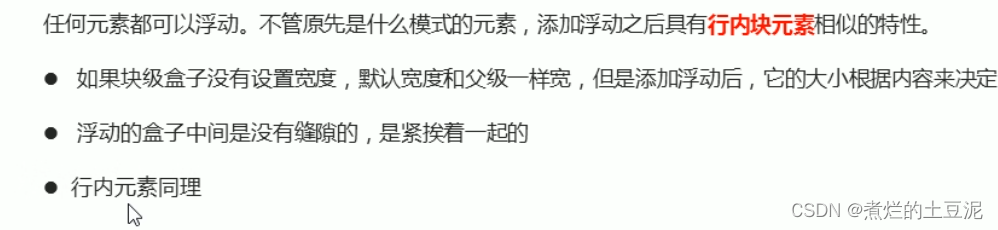
7.浮动特性(重难点):
1.浮动元素会脱离标准流(脱标)

2.如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。

3.浮动元素会具有行内块元素特性

8.浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则。






















 955
955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








