作者简介:大家好,本人刚专升本上岸,是个前端小菜鸟。每日都会虚心的学习。有什么写的不好的,大家都可以帮我提出来。我跟着pink老师学的!!!强烈推荐:https://www.bilibili.com/video/BV14J4114768p=1&vd_source=38cea56ff3dcca4556d2d0f0f2c18c0c
CSS基础学习
背景设置
1.背景颜色:background-color
2.背景图片:background-image属性,描述了元素的背景图像。

3.背景平铺:background-repeat属性

注意!!!页面元素即可以添加背景颜色也可以添加背景图片,不过背景图片会压住背景颜色
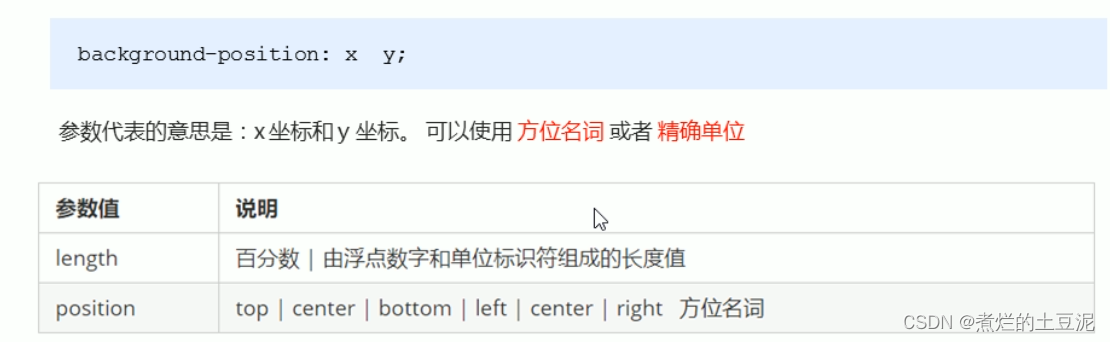
4.背景图片的位置:运用background-position.可以改变图片位置

注意!!!
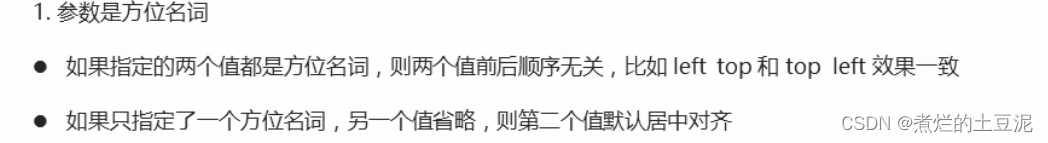
1.参数是方位名词

比如,如果写background-position:top默认水平居中;如果写background-position:right默认垂直居中。
2.参数是精确单位

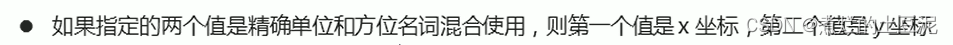
3.参数是混合坐标

5.背景图像固定(背景附着):background-attachment属性设置背景图像是否固定还是随着页面的其余部分滚动。

6.背景复合写法:简写属性时,没有书写顺序,一般约定顺序为:
background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
7.背景色半透明:运用background:rgba(0,0,0,0.3)

CSS的三大特性
8.CSS的三大特性
层叠性
1.层叠性:那个离的近取那个
继承性
2.继承性:子元素会继承父元素。

优先级
3.优先级:1.选择器相同,则执行层叠性 2.选择器不同,则根据选择器权重执行。

!important语法:

注意!!!不管父元素有多强,子元素都是0。继承的权重是0。
权重叠加
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。






















 949
949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








