知识点
- 深度拷贝
这里关键要注意对象以及数组的拷贝规律.
function extend(origin, target)
{
var ss;
for(var prop in origin)
{
ss = typeof(origin[prop]);
if(ss === 'object'){
if(Object.prototype.toString.call(origin[prop]) === "[object Object]"){
target[prop] = {};
}
else{
target[prop] = [];
}
extend(origin[prop], target[prop]);
}
else{
target[prop] = origin[prop];
}
}
return target;
}
var obj = {
dd : 'asd',
age : 132,
array : [1,2,3,4,5,5],
obj_extra : {
namea: 123
}
}
var obj1 = {};
obj1 = extend(obj, obj1);
console.log(obj1);- 数组去重, 用对象的机制去重会方便很多
var arr = ["a", "b", 1, 2, "a", undefined];
Array.prototype.unique = function() {
var myArr = [],
obj = {},
len = this.length;
for(var i = 0; i < lem; i++){
if(!obj[this[i]]){
obj[this[i]] = "abc";// obj[this[i]] = “abc”;, 中的”abc”, 只是给对象属性赋值而已, 没有特殊含义
myArr.push(this[i]);
}
}
return myArr;
}注意: 在for循环中的if语句, obj[this[i]] = “abc”;, 中的”abc”, 只是给对象属性赋值而已, 没有特殊含义
字符串中调用split方法, 将字符转成数组, 再调用数组去重方法使字符串去重, 之后再使用join使数组变成字符串.
String.prototype.unique = function() {
var arr = this.split("");
return arr.unique().join("");
}数组
数组的定义
new Array(length/content);
例:var arr = new Array(); ---->var arr = [];字面量
- 数组的读和写
- arr[num]//不可以溢出读
- arr[num] = xxx;//可以溢出写
- 数组的indexOf( ), 和lastIndexOf( )方法
ECMAScript5为数组实例添加了两个位置方法: indexOf()和lastIndexOf().
这两个方法有两个参数, 要查找的项和(可选的)表示查找起点位置的索引. 其中, indexOf( )方法从数组开头(位置为0)向后查找, lastIndexOf( )方法从数组末尾开始向前查找, 找不到返回-1.
例:
var numbers = [1,2,3,4,5,4,3,2,1];
alert(numbers.indexOf(4)); //从数组开头找到4返回下标, 即返回3
alert(nunbers.lastIndexOf(4))//从数组末尾开始找,找到4返回下标, 即返回5
alert(numbers.indexOf(4, 4));//从数组索引为的第4位可始去寻找4, 即返回5改变原数组注: 能改变原数组的只有7种方法
- reverse,
将原来数组顺序调转 sort,
将原来数组排序((ASCII)从小到大)
数组.sort(function(a, b){return 值; })- 一旦返回值为负值, 那么前面的参数代表的数据就在前面.
一旦返回值为正值, 那么前面的参数代表的数据就在后面.,
因此a - b升序, b - a降序var arr = [0,2,3,4,5,6,7,89,9,100]; arr.sort(function(a, b){ return b - a; });
- reverse,
例1: 这里是根据对象的name进行排序
var arr = [
{name:"sunny", age:123},
{name: "deng", age:234},
{name: "charming", age:345},
{name: "dw", age:100}
]
arr.sort(function(a, b){
if(a.name > b.name){
return 1;
}else{
return -1;
}
})例2: 随机排序数组元素
var arr = [1,2,3,4,5,6,7];
arr.sort(function(a, b){
return Math.random() - 0.5;
})例3: 综合排序(通用于大多数数据类型)
function compare(value1, value2) {
if(value1 < value2) {
return -1;
}else if(value1 > value2) {
return 1;
}else {
return 0;
}
}
var values = [50, 1, 5, 2, 4];
values.sort(compare);
alert(values);
- push,
压入元素进数组, 下面我们自己在原型链上构建push()函数
Array.prototype.push = function(target){
var len = this.length;
this[len] = target;
}
Array.prototype.push = function(){
for(var i = 0; i < arguments.length; i++){
this[this.length] = arguments[i];
}
}- pop,
弹出数组最后一个元素 - shift,
在数组最前面弹出一个元素 - unshift,
在数组最前面压入元素 splice(从第几位开始, 剪切多少个长度, 在切口处把改值添加进去)该方法始终都会返回一个数组, 该数组中包含从原始数组中删除的项.(如果没有删除任何项, 则返回一个空数组)
例1:var arr = [1, 2, 3]; arr.splice(1, 2); 因此结果为: 1 例2: arr.splice(1, 1, 100, 200, 300); 因此结果为: 1, 100, 200, 300, 3- 不改变原数组
- concat,
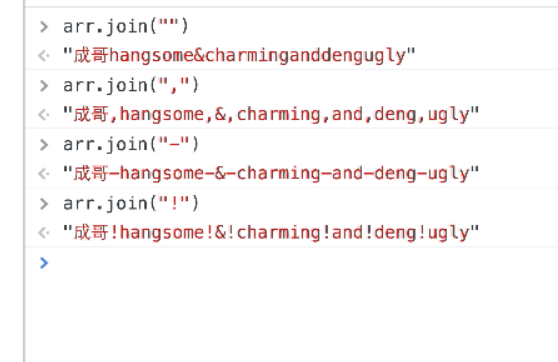
例 : arr.concat(arr1)—>将数组arr1加到arr数组后面并返回一个全新的数组 - join*(数组中的方法)* —> split,(字符串中的方法)
例1: 将数组中的每一位连接起来变成字符串, 中间用join的参数隔开
例2:将字符串中按照参数将字符串拆分成数组 - toString,
例: var arr = [1,2,3];
arr.toString( );
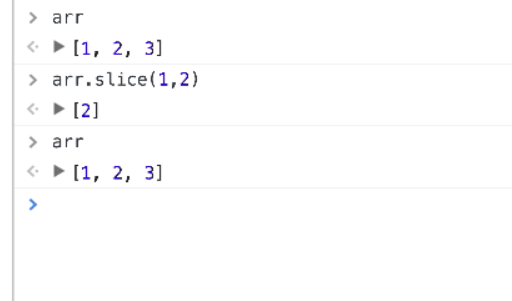
输出结果为”1,2,3” - slice(第几位开始, 剪切到第几位)注:不包括第二个参数的位置
例:
把原数组一部分剪切出来返回一个新的数组, 注意: slice的参数可以为负值, 即从后面开始截, 即数组长度加负数
- concat,
- 不改变原数组
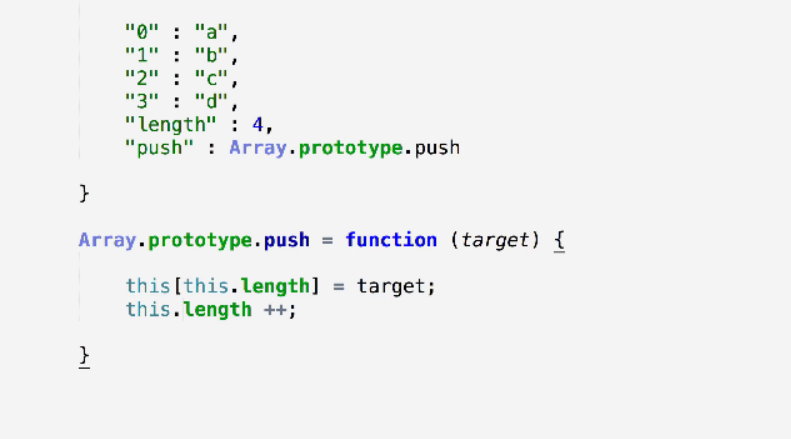
类数组
- 可以利用属性名模拟数组的特性.
这就叫做类数组 - 可以动态的增长length属性
- 如果强行让类数组调用push方法, 则会根据length属性值的位置进行属性的扩充.
try— catch
- 下面请看一个例子
try{
console.log('a');
console.log(a);
}catch(e){
}
console.log('win');很明显在这个例子中在try中第二行会出错, 但程序不会停止, 会在执行第一行之后跳出try, 执行console.log(‘win’);
2.
应用的一个例子
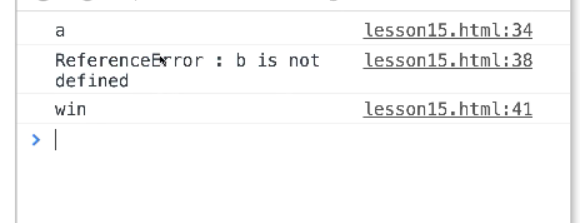
try{
console.log('a');
console.log(a);
}catch(e){
console.log(e.name + ":" + e.message);
}
console.log('win');下面是Error,name的六种值对应的信息:
1. EvalEror : eval()的使用与定义不一致
2. RangeError: 数值越界
3. ReferenceError: 非法或不能识别的引用数值
4. SyntaxError: 发生语法解析错误
5. TypeError: 操作数类型错误
6. URIError: URI处理函数使用不当
es5严格模式
- “use strict”//会启用es5严格模式
- 不在兼容es3的一些不规则语法. 使用全新的es5规范.
- 两种用法:
- 全局严格模式
- 局部函数内严格模式
- 不支持with(会改变当前的作用域链), arguments, callee, func, caller, 变量赋值前必须声明, 局部this必须被赋值, 拒绝重复属性和参数




























 996
996

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








