目录
手机号验证组件(包括快速验证组件和实时验证组件)调用后无法对事件进行回调这个问题,先说结论,以下是正确的使用方式:
<!-- 手机号快速验证组件 -->
<button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber"></button>
<!-- 手机号实时验证组件 -->
<button open-type="getRealtimePhoneNumber" @getrealtimephonenumber="getPhoneNumber"></button>一、测试环境
windows10
微信开发者工具(1.06.2307260win32-x64) 基础库(3.0.1[1028])
iPhone XR(IOS 15.2.1)
微信(8.0.40)
HBuilder X(3.8.12.20230817)
二、问题现象
最近微信官方更新了手机号获取组件,获取手机号组件从8月26日已经开始收费,具体信息参考官方文档,我们采用的是手机号实时验证组件,官方给出的例子是:
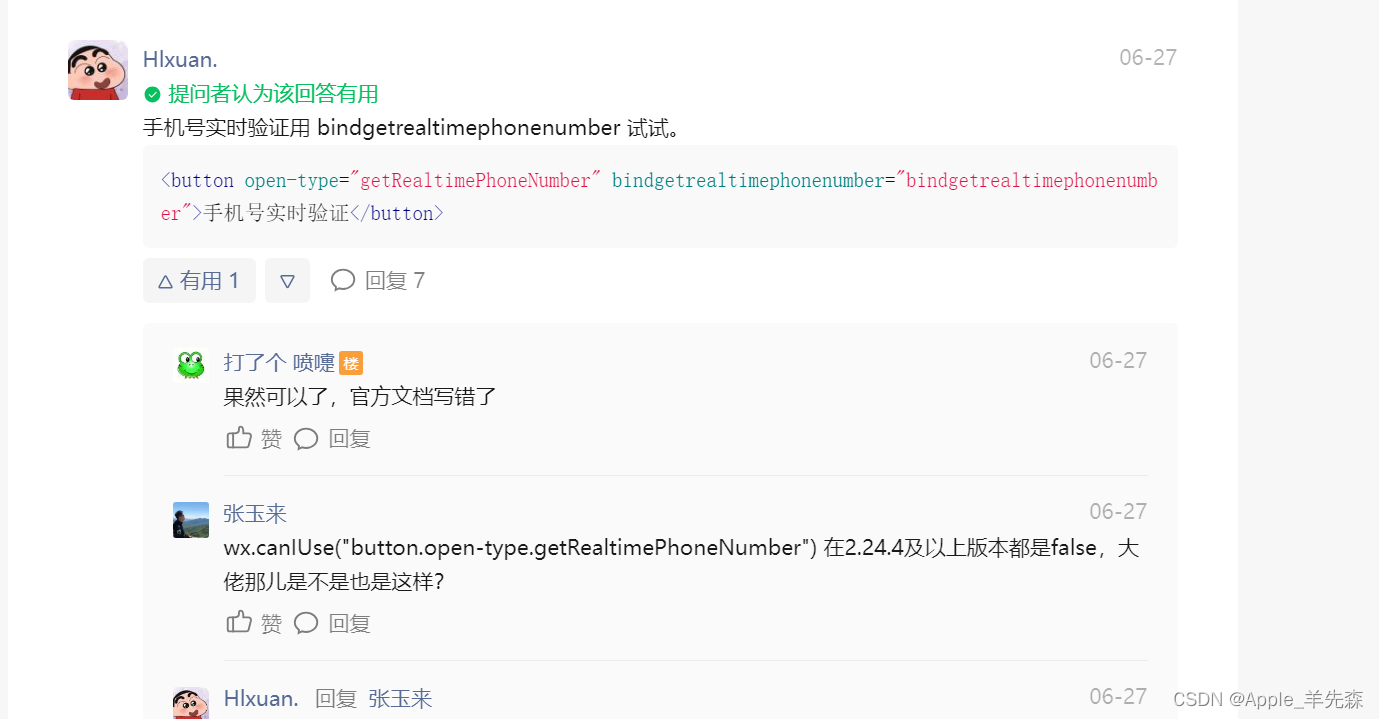
<button open-type="getRealtimePhoneNumber" bindgetrealtimephonenumber="getrealtimephonenumber"></button>使用uniapp开发的小程序,以前用的手机号获取组件,现在叫手机号快速获取组件,名字变了,调用方式有变化,但是以前的方式还可以使用:
<button open-type="getPhoneNumber" @getphonenumber="onGetPhoneNumber">授权获取手机号</button>按照官方例子修改以前的方式:
<button open-type="getRealtimePhoneNumber" @bindgetrealtimephonenumber="onGetPhoneNumber">授权获取手机号</button>结果在开发者工具上没有任何反应,网上搜索,在微信开放社区中的一篇文章介绍:

没有@符号, 这个方法还有版本要求,并且还可以用wx.canIUse("button.open-type.getRealtimePhoneNumber") 来判断一下是否支持,按照介绍修改代码并在onLoad中增加判断
onLoad() {
console.log(wx.canIUse("button.open-type.getRealtimePhoneNumber"));
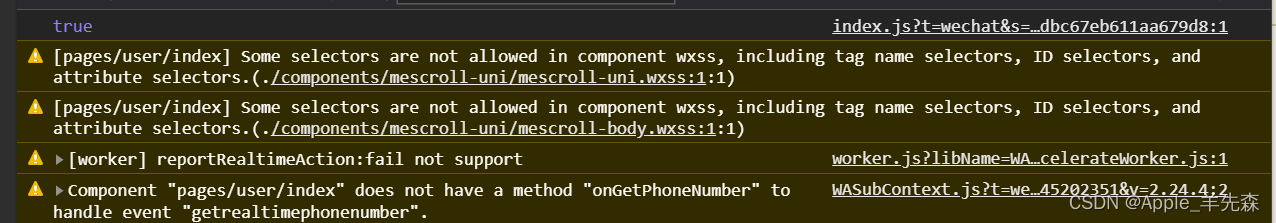
}控制台打印结果是true,但是测试还是没反应,但是控制台打印出来了另外的信息:

这个方法怎么会没有呢?难道是开发者工具的问题? 遂升级工具版本,还是不行,又在真机上测试,输入短信验证码后还是没反应。难道是uniapp的问题?uniapp官方只有一条提问,还没有人回答。这时候有点烦躁了,喝口水压压惊,这个功能发布了好几个月了,如果时uniapp有问题,应该都炸锅了,冷静思考,代码从头捋一遍,还原为能正常使用的代码(就是以前的方式),然后对比手机号快速验证组件的官方文档,突然发现官方的例子中也没有@符号:
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button>而我的代码有@符号,但是能正常使用,仔细对比发现,@替换了bind,然后修改自己的代码为开头的样子,测试通过,真机也没有问题,发布到正式环境也没有问题。
三、总结
出现这个问题的,最开始使用获取手机号获取组件的时候,代码也是网上直接拷贝的,没有经历这样的过程,看来出来混,迟早是要换的!!!





















 9783
9783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








