在BOD中的顶级对象window中存在的定时器分别为window.setTimeout 和window.setInterval两个属性,我们可以省去window对象直接使用这个两个属性
setTimeout(回调函数,延时时间(以毫秒为单位))
setTimeout 定时器属性你设置延时时间到了之后,就去调用这个回调函数,它只调用一次之后就结束这个定时器
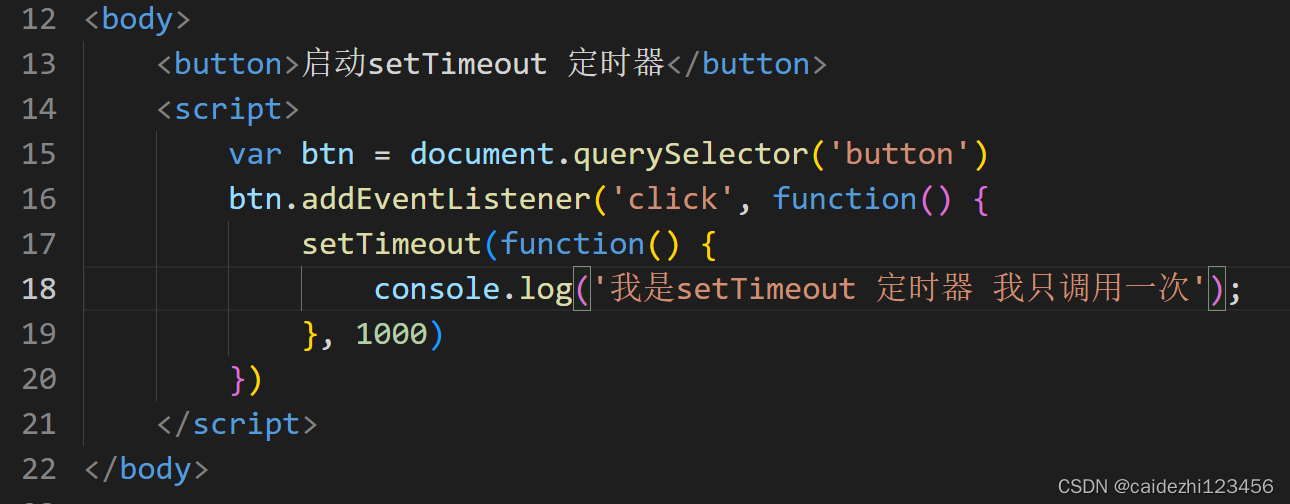
示例:

页面后台显示:

如果你需要阻止 setTimeout 定时器可以用 clearTimeout(name)
示例:
btn.addEventListener('click', function() {
// stopTime 给这个定时器添加标识符
stopTime = setTimeout(function() {
console.log('我是setTimeout 定时器 我只调用一次');
}, 1000)
})
b1.addEventListener('click', function() {
//阻止这个 stopTime标识符的定时器
clearTimeout(stopTime)
console.log('停止了clearTimeout定时器');
})setInterval 定时器属性则不同 他每隔你设置的延时时间到了,就回去执行回调函数,它会一直重复调用
setInterval (回调函数,延时时间(以毫秒为单位))
示例:

页面后台输出:

我们可以看到左边的数字是8 也就是说他每隔对应时间就调用一次函数
如果我们想要阻止 setInterval 定时器的话我们可以用clearInterval(name)
示例:























 763
763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








