Hello,今天我使用VS2022带大家建立一个asp.net core 7 mvc的web应用程序,超级初级,不会的人也能跟着一步一步做,看明白怎么建立。现在,就跟着我一做吧,我的教学,主要是以图文结合方式,让大家都能入手,能看明白。
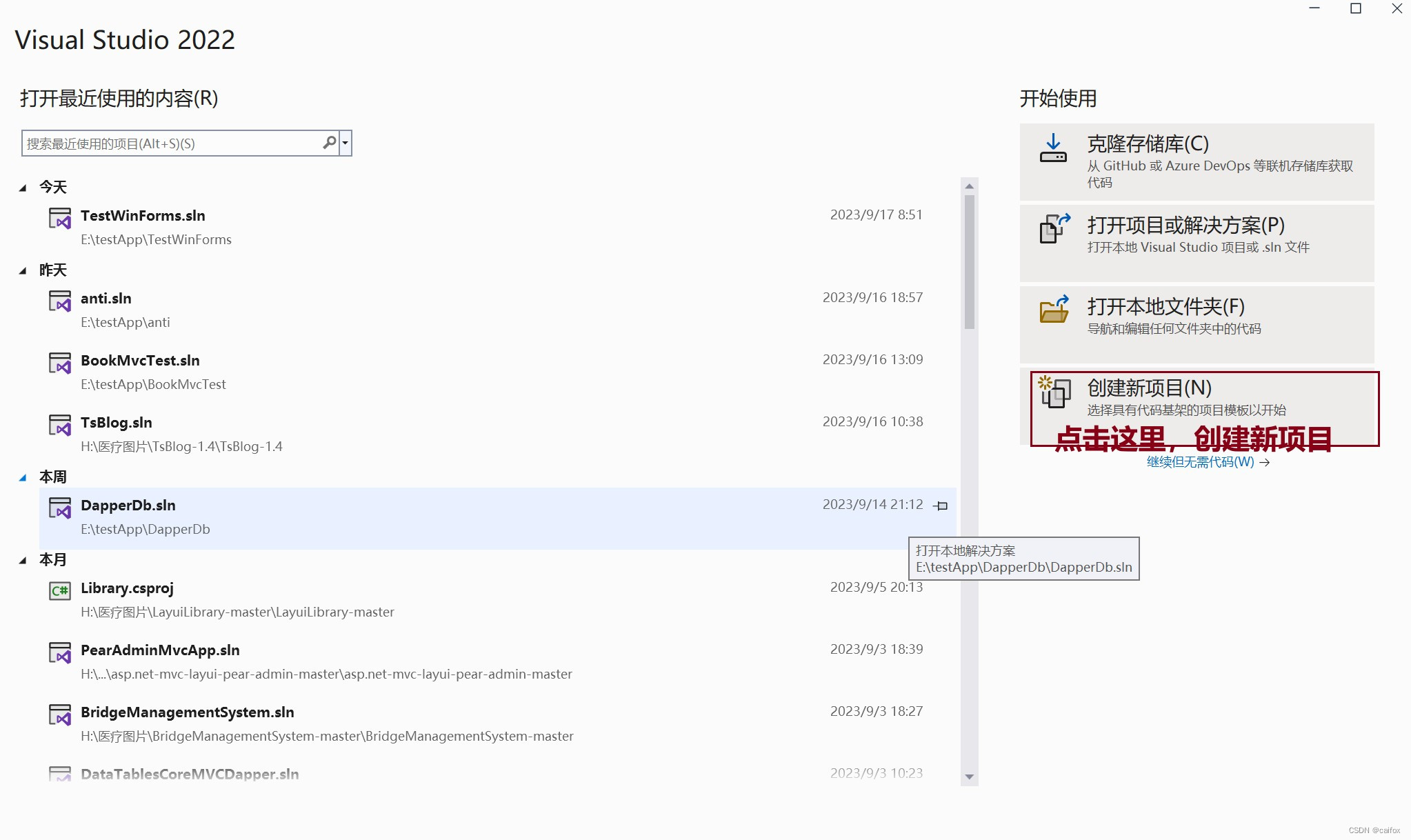
第一步:首先启动安装完成的vs2022程序,我的程序版本为17.5.5,记住还需要安装.net 7的框架呀,在微软官方下载安装即可。
.NET CORE 7下载点击这里。 https://dotnet.microsoft.com/zh-cn/download/dotnet/7.0
https://dotnet.microsoft.com/zh-cn/download/dotnet/7.0
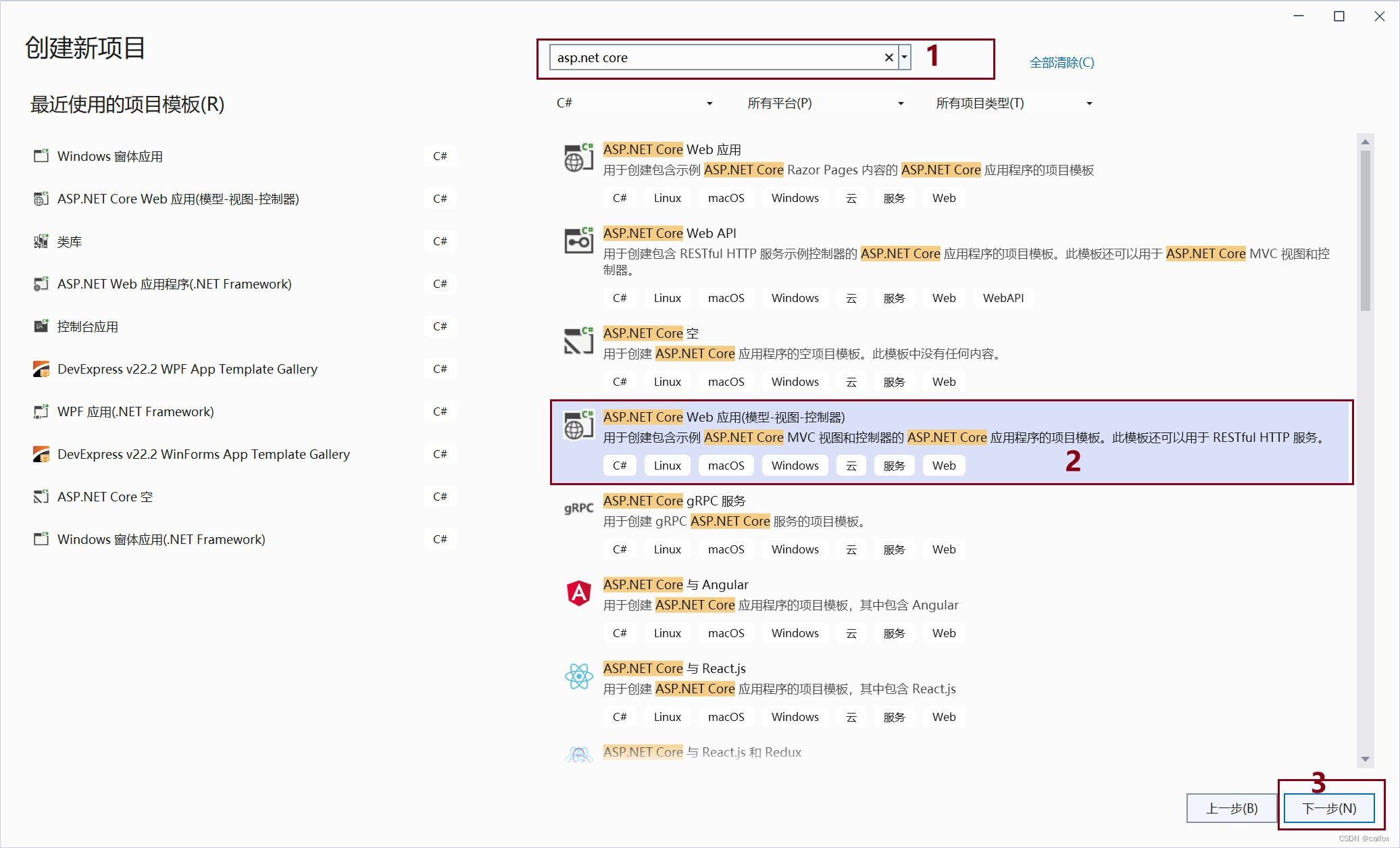
第二步:下一步中,在搜索框中输入“asp.net core”后,会显示ASP.NET应用程序的所有项目类型。在这里,我们将创建一个ASP.NET CORE MVC应用程序,因此选择ASP.NET CORE Web应用程序(模型-视图-控制器)模板并单击“下一步”,如下图所示
第三步:接下来,我们为我们的ASP.NET Core应用程序取一个合适的名称、存储位置和解决方案名称。在这里,我们将取名为“MyDemoCore”,然后单击“下一步”按钮:

第四步:接下来,选择.NET 7框架。因为.NET 7是微软的最新版本.NET CORE。身份验证选择无,即保留默认先项,在本地开发中我们不使用HTTPS,所以请取消选中“配置HTTPS”复选框。我们也不用创建docker,所以也不启用。我们在项目使用顶级语句,所以也要取消不使用的选荐。

第五步:现在,单击“创建”按钮程序为我们生成默认的ASP.NET Core MVC项目。Visual Studio中默认的ASP.NET MVC核心项目结构如下所示。

第六步:ASP.NET CORE WEB应用程序使用内部web服务器上托管,因此,可以不用设置IIS Express或其他web服务器。但是如果您想使用IIS Express的话,Visual Studio为您提供了一个使用它的选项,单击带有“http”的下拉箭头可以使用您喜欢的web服务器,我们在这里使用默认的,Web浏览器,我们选用Firefox。

第七步:单击运行按钮:

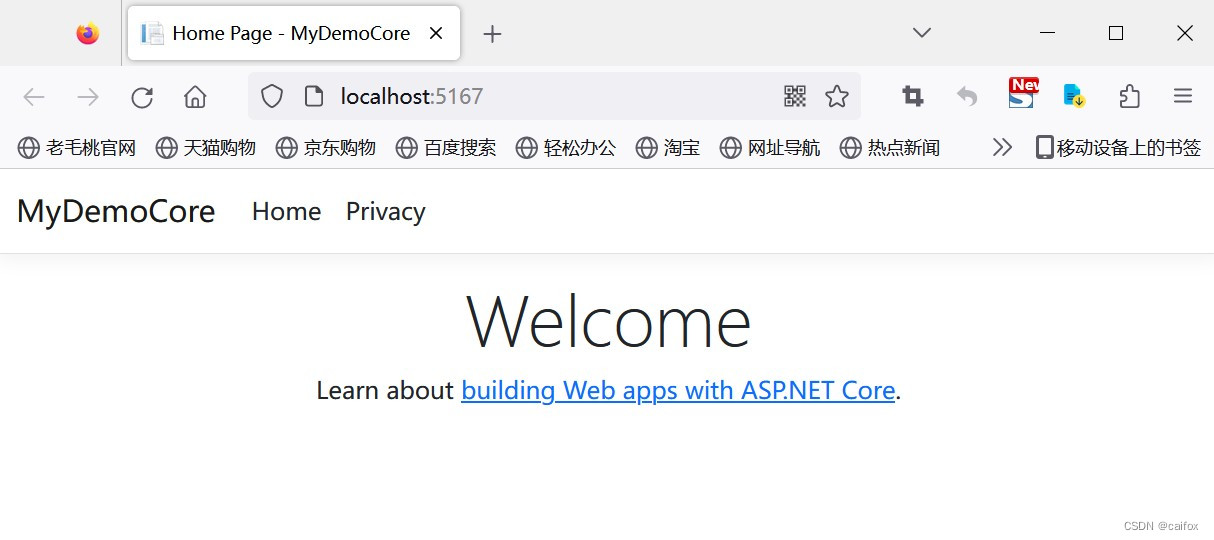
第八步:会在你刚才设置的浏览器上打开你的应用程序,如下所示。























 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








