我们做antd form表单提交的时候,像下面这个dome。
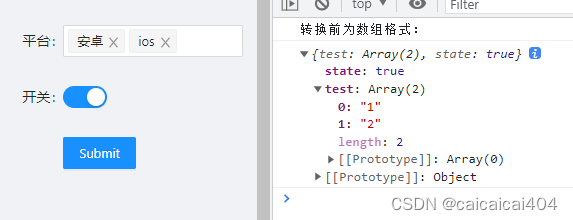
没做数据处理前,打印出来的数据如下:

select框多选模式下,提交默认是数组格式。
switch开关表单提交时,默认是布尔值true、false。
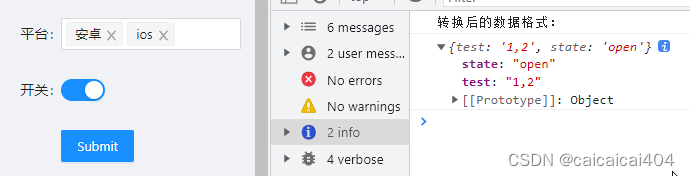
现在要求改成(如下图打印):
1、test字段是用逗号隔开的字符串
2、state字段为true时传"open",为false时传"close"

实现代码如下:
1、valuePropName:为Form.Item包含的子节点的属性,如Switch 的是 'checked'、input的的属性是value、table的属性是dataSource等
2、getValueFromEvent:在这个方法里将event的值转换成我们想要的数据格式。
3、getValueProps:把处理后元素的值转换成没处理前的数据格式
import { Button, Form, Select, Switch } from 'antd';
import React from 'react';
const App: React.FC = () => {
const onFinish = (values: any) => {
console.log('转换后的数据格式:');
console.log(values);
};
/**
* Form.Item 数组<=>字符串转化
*/
const ArrayToString = {
valuePropName: 'value',
getValueProps: (val: string) => {
return { value: val ? val.split(',') : [] }
},
getValueFromEvent: (e: any) => (e ? e.join(',') : '')
};
return (
<Form
name="basic"
labelCol={{ span: 8 }}
wrapperCol={{ span: 16 }}
onFinish={onFinish}
autoComplete="off"
>
<Form.Item label="平台" name="test" {...ArrayToString}>
<Select
style={{ width: '180px' }}
mode="multiple"
>
<Select.Option value={'1'}>安卓</Select.Option>
<Select.Option value={'2'}>ios</Select.Option>
<Select.Option value={'3'}>小程序</Select.Option>
</Select>
</Form.Item>
<Form.Item
label="开关"
name="state"
valuePropName="checked"
initialValue="open"
getValueProps={value => ({ checked: value === 'open' ? true : false })}
getValueFromEvent={value => {
return value ? 'open' : 'close';
}}>
<Switch />
</Form.Item>
<Form.Item wrapperCol={{ offset: 8, span: 16 }}>
<Button type="primary" htmlType="submit">
Submit
</Button>
</Form.Item>
</Form>
);
};
export default App;最后就能得到我们想要的数据格式了。
其他相关:
antd4中form表单shouldUpdate的用法
antd的组件Form自定义提交的数据格式
喜欢的可点赞、收藏~


























 2182
2182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










