检查元素看最终动态生成的代码、查看网络活动及各个连接的http数据包不必说。
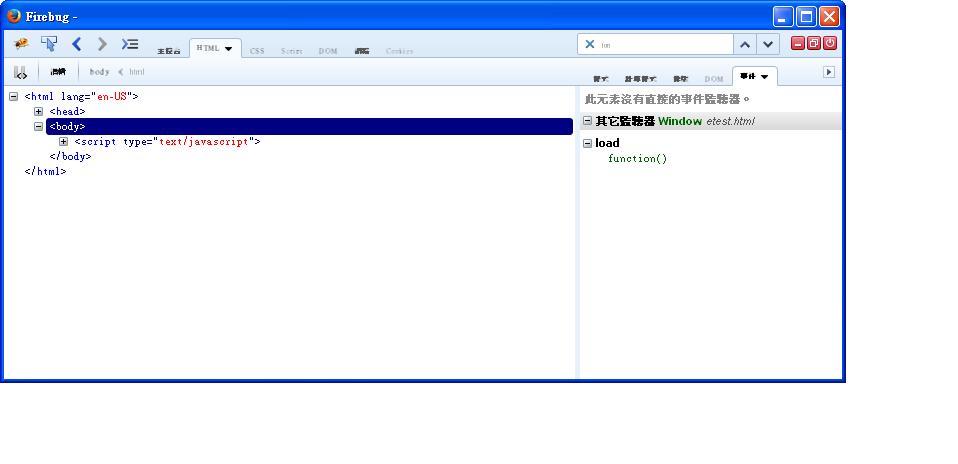
一、定位js动态添加的事件(Firefox更方便,chrome有时会出不来,且不直观)
问题起因:F12检查元素的代码里看不到js动态添加的事件。看如下代码:
<html lang="en-US">
<head>
<script type="text/javascript">
function ListenerAdd(b, c) {
b[c] = function() {
return 111;
}
}
</script>
</head>
<body>
<script type="text/javascript">ListenerAdd(document.body, "onload");</script>
</body>
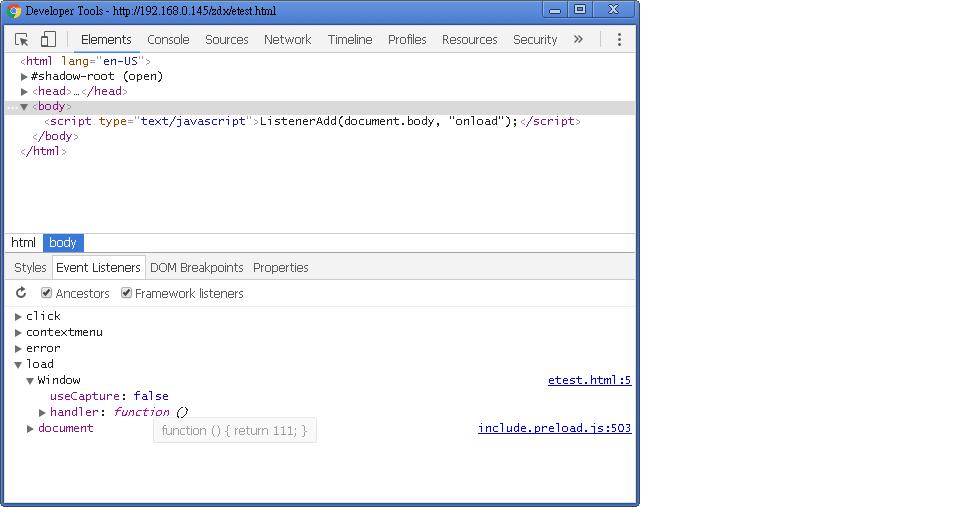
</html>Chrome的如下(实测很不稳定,有时根本刷不出来):
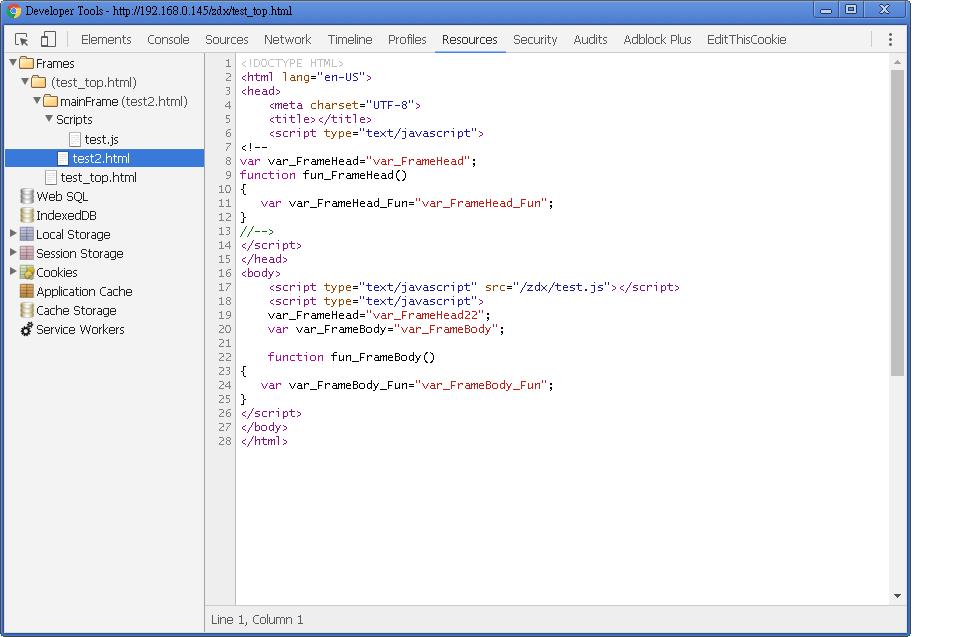
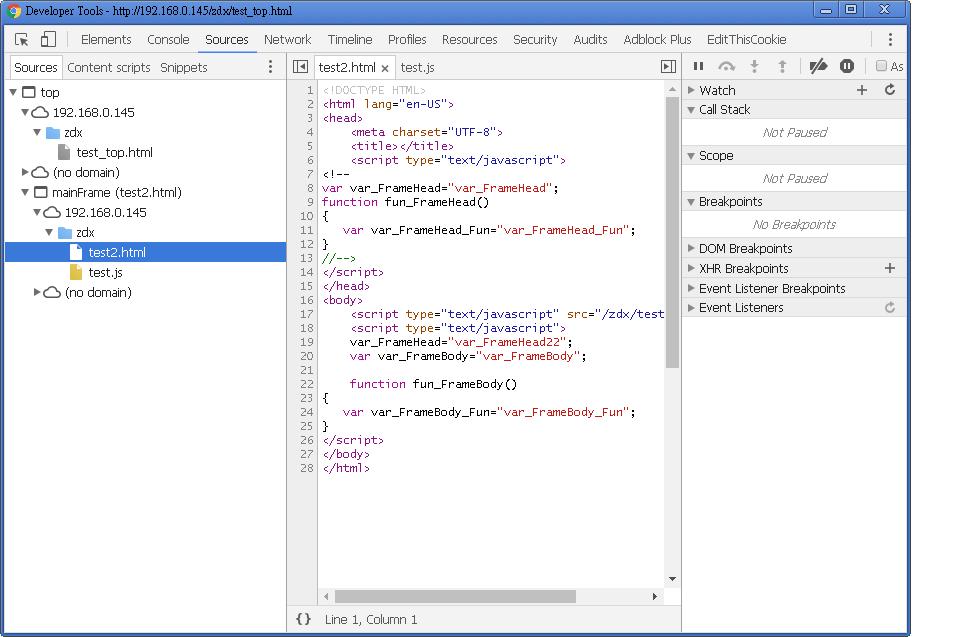
二、快速查看网页有哪些frame。chrome的resources和sources。尤其是resources选项卡,会树形排列,非常方便。如图:
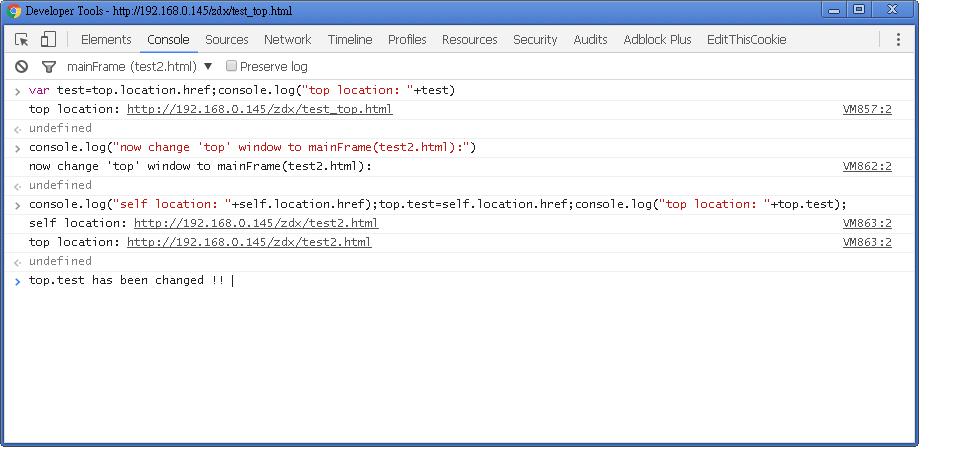
三、控制台选择frame,可在相应的frame上下文执行js代码(只有chrome支持,firefox不能选frame)。这将使一些特定环境下的功能研发方便N多!!
下面的例子,通过设置父窗口中的test全局变量,来演示不同窗口下的js运行上下文不同。
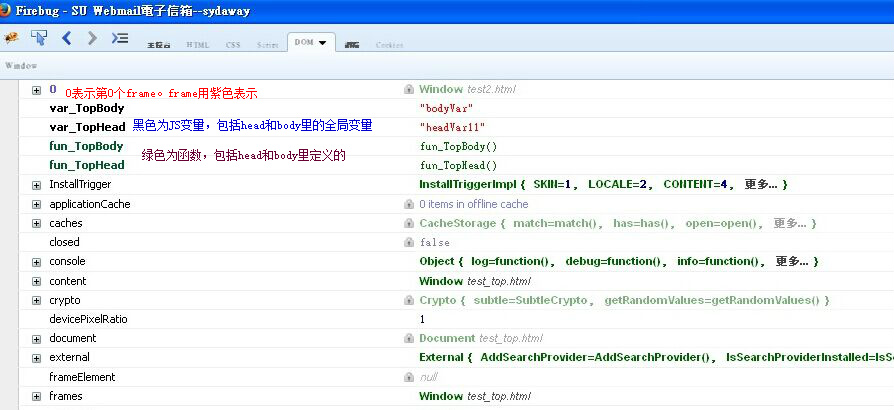
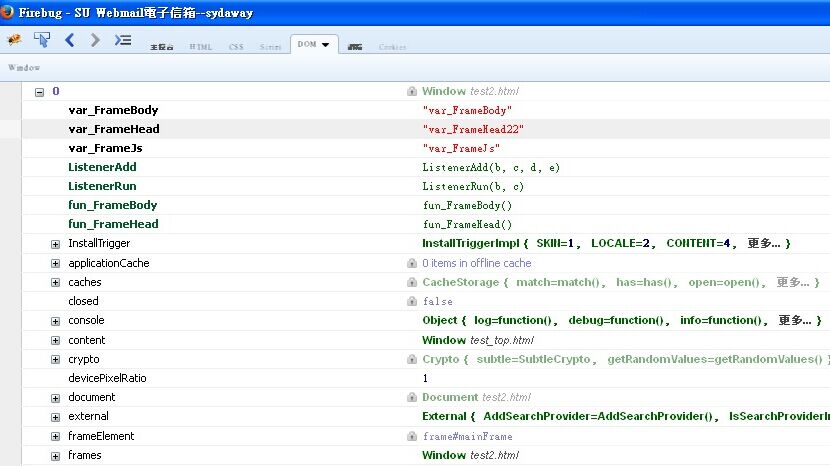
四、查看每个window下的js变量、函数(只有Firefox支持)
这也是个很强大的功能,可以看页面载入后一些全局变量的值,方便调试
下面第一个图为父窗口,第二图为父窗口载入的frame窗口。
var_TopBody表示父窗口body里定义的变量,相应的fun_TopHead即为父窗口head里定义的函数。
但是函数里面的变量是不会显示的,即便函数执行了。
在DOM选项卡下拉框里,还可以设置显示哪些内容,比如只显示用户自定义函数等。
需要注意的是,script标签必须在frameset标签前,否则script将不会被识别
五、chrome的resources还有更多精彩功能。





























 1481
1481

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








