
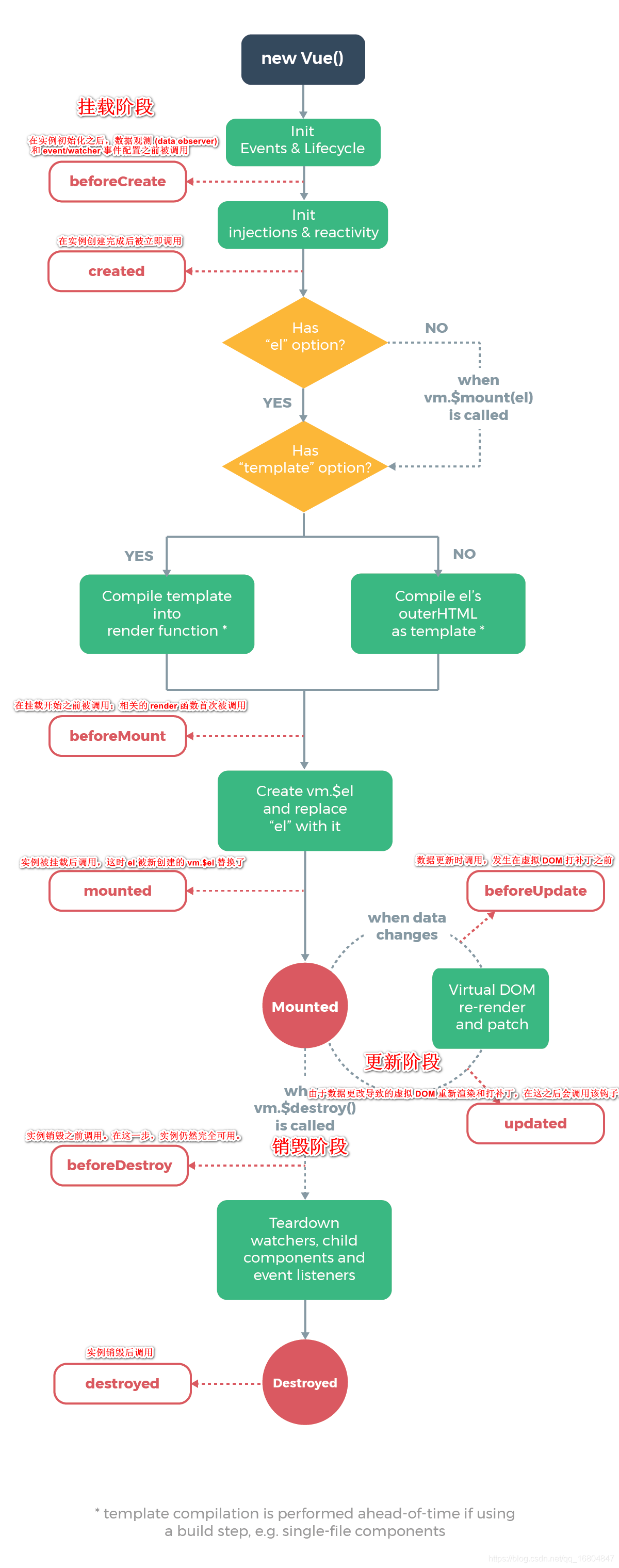
在vue的生命周期中我们可以看到一共有8个函数被调用,其中有6个是主动调用的。
知识梳理:
一、生命周期函数的方法名称是固定的。
二、生命周期函数是vue对象特有的函数,所以应该放到根目录下面。
三、当页面渲染成功之后会执行四个生命周期方法。(这里就是上面8个生命周期执行的时间)
1.在vue对象创建
beforeCreate:对象穿件前调用的。
created: vue对象创建完成之后调用的。
2.在vue对象的挂载(渲染)
beforeMount: el : "#app",VUE对象在找到@APP标签之前先执行该函数.
mounted: 当挂载完成(渲染完成),用户可以看到页面数据之后调用该函数.
3.用户修改阶段:
beforeUpdate: 当用户修改数据 点击"回车" 之后调用该函数。
过渡: 数据已经被修改
updated: 数据已经被修改之后调用该函数
4.就是最后两个函数,是销毁的时候调用(上面的六个是主动调用的)
销毁函数,VUE对象默认不会调用. 可以通过函数由用户调用。
beforeDestroy: 在销毁方法执行前。
destroyed: 标志着VUE对象已经销毁。




















 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








