场景重现
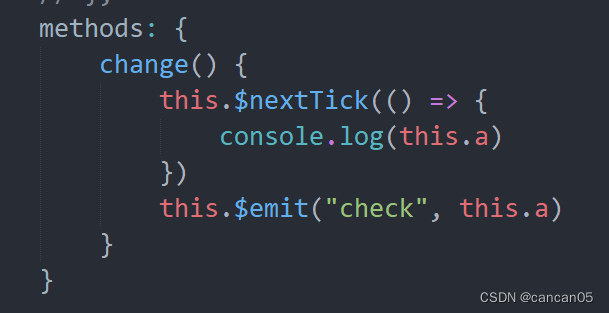
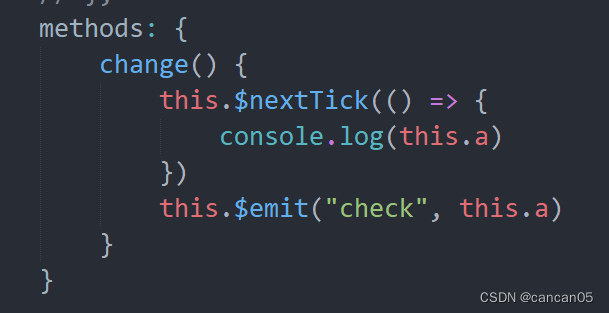
今天写代码的时候出现一个问题,想把checkbox的状态值通过@change事件传递,但是输出的是相反的结果


后来修改了一下代码,加入了$nextTick之后,便能够返回正常的值了


为什么需要$nextTick?
在数据变化后要执行某个回调函数,而这个操作需要使用随数据改变而改变的DOM结构的时候, 这个操作都应该放进Vue.nextTick () 回调函数中。当数据更新了,在dom中渲染后,会⾃动执⾏该函数。
vue的视图更新机制
Vue 在更新 DOM 时是异步执行的。当数据发生变化,Vue将开启一个异步更新队列,视图需要等队列中所有数据变化完成之后,再统一进行更新。
什么时候需要$nextTick?
Vue在更新data之后并不会立即更新DOM上的数据,就是说如果我们修改了data中的数据,再马上获取DOM上的值,我们取得的是旧值,我们把获取DOM上值的操作放进$nextTick里,就可以得到更新后得数据。
作者:扶得一人醉如苏沐晨
链接:https://www.jianshu.com/p/8efa5cba7d07

作为小白,对于前端的很多认识还比较浅,这次通过这个问题初步了解了vue的MVVM视图和$nextTick函数,浅浅在这里记录一下





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








