div{
filter: alpha(opacity=50);
-moz-opacity: .5;
opacity: .5;
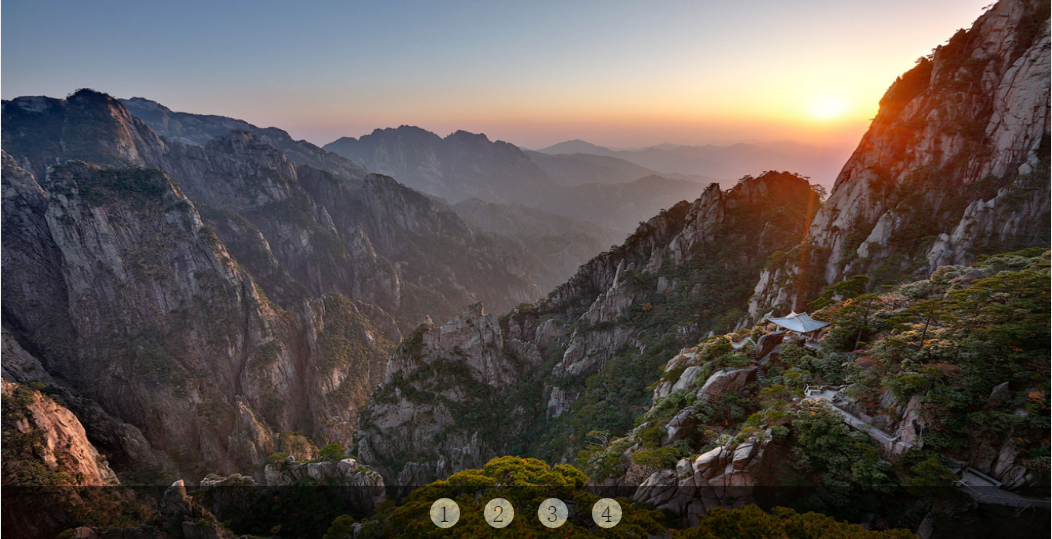
}下面是我用到的一个例子,最终效果为:
这里底部的小条就是透明的,其样式为:
.ck-slideBox {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 36px;
background: #000;
filter: alpha(opacity=50);
-moz-opacity: .5;
opacity: .5;
text-align: center;
z-index: 10;
}
























 6238
6238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








