快过年了,大家都回家了,我还在发博客,是不是很有心呢!
其实是今天最后一篇博文,给明年开个好头吧。下面上干货。
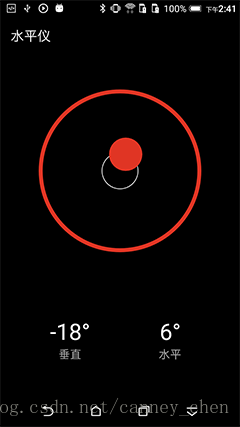
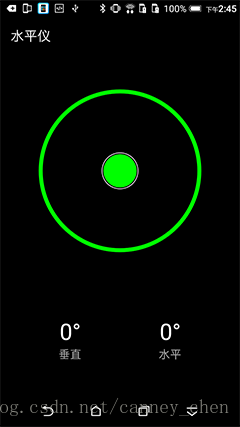
通过Android设备自带的方向传感器,开发水平仪,先上图:

整个应用通过一个Activity接收传感器数据传递给自定义水平仪控件显示完成。
[转载请注明:Canney 原创:http://blog.csdn.net/canney_chen/article/details/54693563 ]
1. 自定义水平仪控件
代码(me.kaini.level.LevelView.java )
package me.kaini.level;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.PointF;
import android.os.Vibrator;
import android.util.AttributeSet;
import android.view.View;
/**
* 水平仪控件
* 通过设置{@link #setAngle(double, double)}
* @author chen.canney@gmail.com
*/
public class LevelView extends View {
/**
* 最大圈半径
*/
private float mLimitRadius = 0;
/**
* 气泡半径
*/
private float mBubbleRadius;
/**
* 最大限制圈颜色
*/
private int mLimitColor;
/**
* 限制圈宽度
*/
private float mLimitCircleWidth;
/**
* 气泡中心标准圆颜色
*/
private int mBubbleRuleColor;
/**
* 气泡中心标准圆宽
*/
private float mBubbleRuleWidth;
/**
* 气泡中心标准圆半径
*/
private float mBubbleRuleRadius;
/**
* 水平后的颜色
*/
private int mHorizontalColor;
/**
* 气泡颜色
*/
private int mBubbleColor;
private Paint mBubblePaint;
private Paint mLimitPaint;
private Paint mBubbleRulePaint;
/**
* 中心点坐标
*/
private PointF centerPnt = new PointF();
/**
* 计算后的气泡点
*/
private PointF bubblePoint;
private double pitchAngle = -90;
private double rollAngle = -90;
private Vibrator vibrator;
public LevelView(Context context) {
super(context);
init(null, 0);
}
public LevelView(Context context, AttributeSet attrs) {
super(context, attrs);
init(attrs, 0);
}
public LevelView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(attrs, defStyle);
}
private void init(AttributeSet attrs, int defStyle) {
// Load attributes
final TypedArray a = getContext().obtainStyledAttributes(
attrs, R.styleable.LevelView, defStyle, 0);
mBubbleRuleColor = a.getColor(R.styleable.LevelView_bubbleRuleColor, mBubbleRuleColor);
mBubbleColor = a.getColor(R.styleable.LevelView_bubbleColor, mBubbleColor);
mLimitColor = a.getColor(R.styleable.LevelView_limitColor, mLimitColor);
mHorizontalColor = a.getColor(R.styleable.LevelView_horizontalColor, mHorizontalColor);
mLimitRadius = a.getDimension(R.styleable.LevelView_limitRadius, mLimitRadius);
mBubbleRadius = a.getDimension(R.styleable.LevelView_bubbleRadius, mBubbleRadius);
mLimitCircleWidth = a.getDimension(R.styleable.LevelView_limitCircleWidth, mLimitCircleWidth);
mBubbleRuleWidth = a.getDimension(R.styleable.LevelView_bubbleRuleWidth, mBubbleRuleWidth);
mBubbleRuleRadius = a.getDimension(R.styleable.LevelView_bubbleRuleRadius, mBubbleRuleRadius);
a.recycle();
mBubblePaint = new Paint();
mBubblePaint.setColor(mBubbleColor);
mBubblePaint.setStyle(Paint.Style.FILL);
mBubblePaint.setAntiAlias(true);
mLimitPaint = new Paint();
mLimitPaint.setStyle(Paint.Style.STROKE);
mLimitPaint.setColor(mLimitColor);
mLimitPaint.setStrokeWidth(mLimitCircleWidth);
//抗锯齿
mLimitPaint.setAntiAlias(true);
mBubbleRulePaint = new Paint();
mBubbleRulePaint.setColor(mBubbleRuleColor);
mBubbleRulePaint.setStyle(Paint.Style.STROKE);
mBubbleRulePaint.setStrokeW







 本文介绍如何利用Android设备的方向传感器开发一款水平仪应用。通过自定义水平仪控件和传感器数据处理,实现电子气泡效果。示例代码包括Activity接收传感器数据和布局设计。
本文介绍如何利用Android设备的方向传感器开发一款水平仪应用。通过自定义水平仪控件和传感器数据处理,实现电子气泡效果。示例代码包括Activity接收传感器数据和布局设计。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5614
5614

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








