这里主要用的是moment .js(JavaScript 日期处理类库),安装 npm install moment --save
下来正式开始了。。。。

1.新建 filter.js
import moment from 'moment';
/**
* 获取本周,本月,本季度时间
*/
export const obtainDataTime = (timeData) => {
if ( timeData === 'thisWeekTime' ) {
return getThisWeek()
} else if ( timeData === 'LastWeekTime' ) {
return getLastWeek()
} else if ( timeData === 'thisMonthTime' ) {
return getThisMonth()
} else if( timeData === 'thisQuarter' ) {
return getThisQuarter()
}
};
/**
* 获取本周时间
*/
export const getThisWeek = () => {
let thisWeekTime = (() => {
const startDate = new Date(moment().week(moment().week()).startOf('week').valueOf()); //这样是年月日的格式
const endDate = new Date(moment().week(moment().week()).endOf('week').valueOf());
return formDate( formatDate(startDate, 1), formatDate(endDate, 1) )
})();
return thisWeekTime
};
/**
* 获取上周时间
*/
export const getLastWeek = () => {
let LastWeekTime = (() => {
const startDate = new Date(moment().week(moment().week() - 1).startOf('week').valueOf());
const endDate = new Date(moment().week(moment().week() - 1).endOf('week').valueOf());
return formDate( formatDate(startDate, 1), formatDate(endDate, 1) )
})();
return LastWeekTime
};
/**
* 获取获取本月时间
*/
export const getThisMonth = () => {
let ThisMonthTime = (() => {
const startDate = new Date(moment().month(moment().month()).startOf('month').valueOf());
const endDate = new Date(moment().month(moment().month()).endOf('month').valueOf());
return formDate( formatDate(startDate, 1), formatDate(endDate, 1) )
})();
return ThisMonthTime
};
/**
*获取本季时间
*/
export const getThisQuarter = () => {
let ThisQuarterTime = (() => {
const startDate = new Date(moment().quarter(moment().quarter()).startOf('quarter').valueOf());
const endDate = new Date(moment().quarter(moment().quarter()).endOf('quarter').valueOf());
return formDate( formatDate(startDate, 1), formatDate(endDate, 1) )
})();
return ThisQuarterTime
};2.用iview给演示一下具体的使用方法:
<div class="query-date">
<DatePicker type="date" :options="startOption" v-model="startTime" placeholder="支付开始时间" style="width: 130px;margin: 0 10px" ></DatePicker>
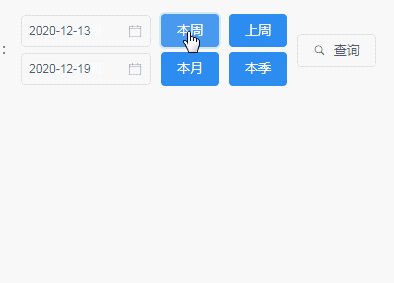
<Button style="margin-right: 10px" @click="getTimeData('thisWeekTime')">本周</Button>
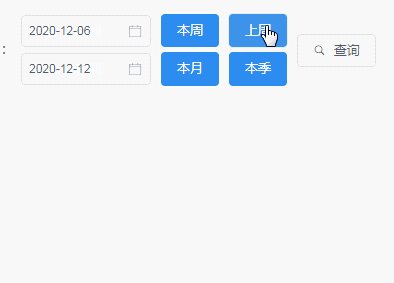
<Button style="margin-right: 10px" @click="getTimeData('LastWeekTime')">上周</Button>
</div>
<div>
<DatePicker type="date" :options="endOption" v-model="endTime" placeholder="支付结束时间" style="width: 130px;margin: 0 10px" ></DatePicker>
<Button style="margin-right: 10px" @click="getTimeData('thisMonthTime')">本月</Button>
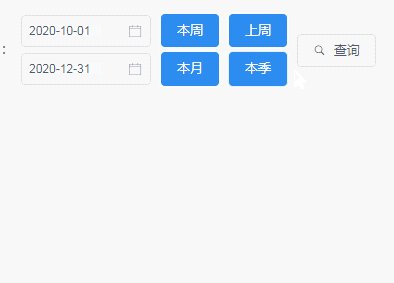
<Button style="margin-right: 10px" @click="getTimeData('thisQuarter')">本季</Button>
</div>先导入obtainDataTime这个方法
import { obtainDataTime } from '@A/resource/filter'
export default {
data() {
return {
startTime:"",
endTime:"",
};
},
}
methods: {
getTimeData(time){
let timeList = obtainDataTime(time)
this.startTime = timeList[0]
this.endTime = timeList[1]
},
}
来自眸中客小哥哥(https://blog.csdn.net/jb_7113)
























 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








